解决echarts.apache.org官网不能访问的问题(主要是用于查看配置项API参数细节说明)
我只是想要访问找一个echarts的配置参数而已结果给我来个打不开不过我很快就找到解决方法win+r 运行 drivers打开C:\Windows\System32\drivers\etc\hosts文件在最后一行加入151.101.2.132 echarts.apache.org 欧了~总算可以访问了 如果还是无法访问,就去下载项目运行吧

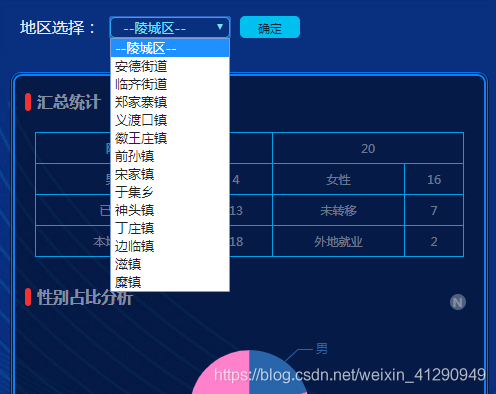
Echarts实战案例代码(13):使用layui弹出模态框通过localStorage跨页面函数传递参数
项目需求按照地区筛选时,大屏对应的项目进行精准匹配显示数据;点击对应图表的(N)按钮时,弹出图表也相应的显示对应的地区图表;项目分析源码分析<div class="boxall" style="height:240px"> <div class="alltitle">月收入分布<span class="laybg new6">N</span>&...

Echarts参数属性学习:x轴标签文本过长自动缩减并替换成缩略号...
xAxis: [ { type: 'category', axisTick: {show: false}, boundaryGap: false, axisLabel: { ...
Echarts参数属性学习:formatter字符串&返回函数的实战案例
formatter内容格式器,支持字符串模板和回调函数两种形式。回调函数格式:(params: Object|Array, ticket: string, callback: (ticket: string, html: string)) => string{ componentType: 'series', // 系列类型 seriesType: string, ...
Echarts参数属性学习:地图可视化视觉映射组件visualMap数组最大值max的获取方式
一、创建随机数JS代码 function rondomNum(){ return parseFloat(Math.random()*1000).toFixed(0); }二、地图县市名称及值 var cityData = [ {name: '阿克苏市', value: rondomNum()}, ...
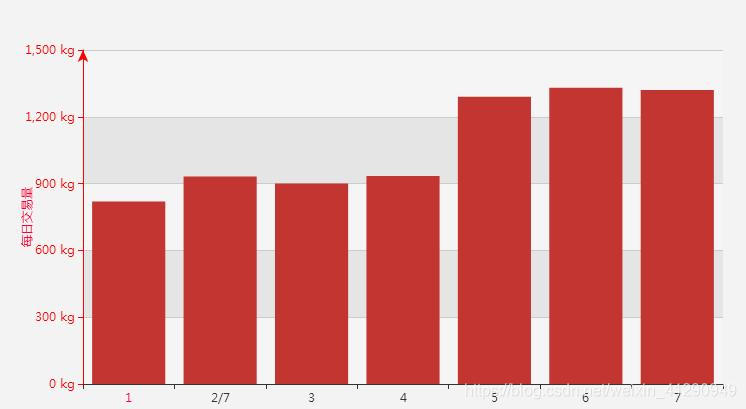
Echarts参数属性学习xAxis与yAxis演示案例
option = { xAxis: { type: 'category', // position:'top',//坐标轴的位置 data: [{value:'1',textStyle:{ color:'#ff0033', }}, '2/7', '3', '4', '5', '6', '7']//每一项...

Echarts参数属性学习Gird演示案例
Echarts参数属性学习Gird演示案例:在同一个DOM中,使用gird同时创建折线图和柱图,可高效的利用数据,同时对API的开发和对接有事半功倍的效果。var dataAll = [//创建数据数组; [10,8,9,23,34,56,87], [30,34,45,67,45,67,32] ]; option = { title:{ text:'漏刻有...

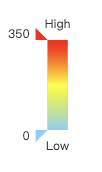
echarts 标尺相关参数(visualMap属性设置)
echarts 标尺相关参数(visualMap属性设置)一、效果图二、设置代码visualMap: { min: 0, max: 350, text: ['High', 'Low'],//两端的文本 realtime: false, c...

【echarts】echarts中常用的参数总结
本文主要讲解使用Echarts时setOption里面的属性,参数都是本人项目里的具体参数。设置内容都是在 setOption({ })中。折线图图示:title:设置图标标题text:标题名称left:标题定位方向top、left:定位textStyle:标题样式color:标题颜色 title: { text: '答辩评分趋势', left: 'left'...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts参数相关内容
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注