JS中的模糊查询功能
什么是模糊查询 模糊查询是指可以在不明确指定查询条件的情况下,自动查找与指定字符串相似的内容。例如,我们在搜索引擎中输入关键字时,就会出现相关的搜索结果,这就是利用了模糊查询功能。 在JS中,我们可以利用一些方法来实现对字符串的模糊查询。 JS字符串方法 在JS中,有一些字符串方法可以帮助我们实现模糊查询功能,下面来介绍一下几个常用的方法。 indexOf...
如何用JS实现模糊查询功能
我是写的是JSON数据通过请求来获取,实现这个模糊查询功能我只用了indexOf返回数组下标这一种办法。方法不限,下面我只展示这一种方法喽!indexOf是什么indexOf是返回指定内容在原字符串中的位置,该方法是从数组的start处或数组的开头中检索,看看是否有对应的元素。如果找到inem就会返回这个item第一次出现的位置,如果找不到就会返回-1。参数值item:我们要查找的元素。star....

JS中的模糊查询功能
什么是模糊查询模糊查询是指可以在不明确指定查询条件的情况下,自动查找与指定字符串相似的内容。例如,我们在搜索引擎中输入关键字时,就会出现相关的搜索结果,这就是利用了模糊查询功能。在JS中,我们可以利用一些方法来实现对字符串的模糊查询。JS字符串方法在JS中,有一些字符串方法可以帮助我们实现模糊查询功能,下面来介绍一下几个常用的方法。indexOf() 方法indexOf() 方法用于定位一个字符....

js根据数据关键字实现模糊查询功能
js根据数据关键字实现模糊查询功能模糊查询模糊查询功能是指在搜索或者查询时,允许用户输入部分关键词或者模糊信息,从而快速找到相关的结果。它的意义在于方便用户快速找到相关信息,提高用户体验,同时也能够增强搜索引擎的搜索能力,提高搜索结果的准确性。此外,模糊查询功能还可以应用于数据挖掘、自然语言处理等领域。实现模糊查询功能的步骤和一般方法在JavaScript中实现模糊查询的一般步骤和方法包括:获取....

js多条件筛选(可单条件搜索还可以模糊查询)
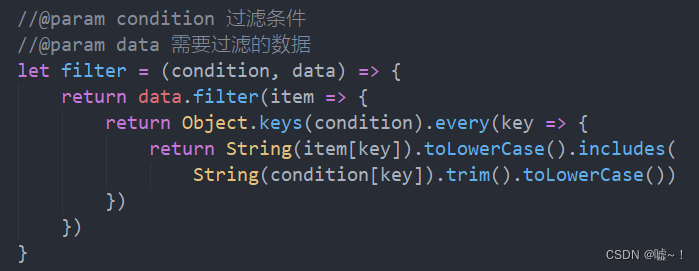
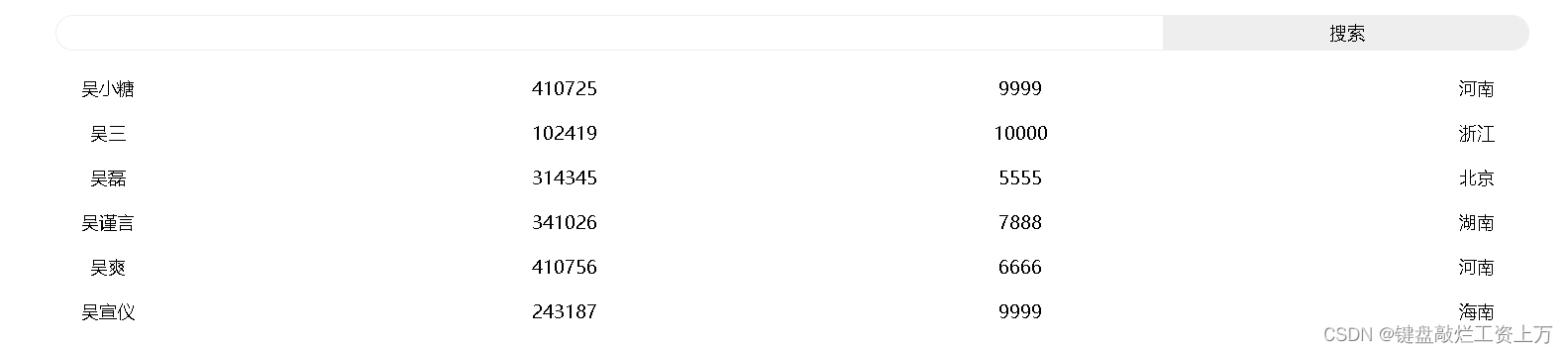
先看重点部分: 其中data是需要过滤的数据;condition是过滤条件——需要对其进行处理转换成和数据相关的格式,说直白点就是获取值然后以对象的形式处理,最后在调用渲染函数整体代码// 搜索 let seek = {}; $("#seek").click(function() { $("#list_operation").show() console.log($("#items")....

js根据数据关键字实现模糊查询功能
js根据数据关键字实现模糊查询功能模糊查询实现模糊查询功能的步骤和一般方法第一步:创建假数据或请求接口数据第二步:分析数据格式,处理数据第三步:验证功能完整代码模糊查询模糊查询功能是指在搜索或者查询时,允许用户输入部分关键词或者模糊信息,从而快速找到相关的结果。它的意义在于方便用户快速找到相关信息,提高用户体验,同时也能够增强搜索引擎的搜索能力,提高搜索结果的准确性。此外,模糊查询功能还可以应用....

js实现模糊查询
今天为大家分享的是使用js实现模糊查询:首先写出html<div class="search"> <input type="text" class="inp"> <div class="but">搜索</div> </div> <div class="list"></div>再写css* { padd...

用js实现在数组中模糊查询某个字符串
需求说明有一个由多个字符串组成的数组const strArr = ['cat', 'dog','panda']实现模糊匹配,比如我输入a, 可以搜索到cat和panda实现代码 judgeStrExit = (strArr) => { // value是我搜索框输入的值,存在state里面 const { value } = this.state; if(strA...
js实现模糊查询
学习过程中将笔记跟大家分享,希望对大家也有所帮助,共同成长进步~\如果大家喜欢,可以点赞或留言~~,谢谢大家⭐️⭐️⭐️~对于模糊查询,一般都是传关键字给后端,由后端来做。但是有时候一些轻量级的列表前端来做可以减少ajax请求,在一定程度上提高用户体验。也能节省不少时间1. indexof 方法语法:stringObject.indexOf(searchvalue,fromindex) ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
