react项目配置代理
在React项目中配置代理可以使用setupProxy.js文件来实现。以下是一般步骤:1.在React项目的根目录下创建一个名为src的文件夹(如果它还不存在)。2.在src文件夹内创建一个名为setupProxy.js的文件。your-react-app ├── src │ └── setupProxy.js └── ...3.在setupProxy.js文件中,使用http-proxy...
react项目代理配置
1.在src文件下创建setupProxy.js,切记必须是这文件名,否则不会被识别2.直接把代码v上去,const proxy = require("http-proxy-middleware");一定要先引入一下,这是react脚手架已经安装上的,直接引入就行const proxy = require("http-proxy-middleware"); //引入http-proxy-midd....
React 项目配置 & Win10 WSL
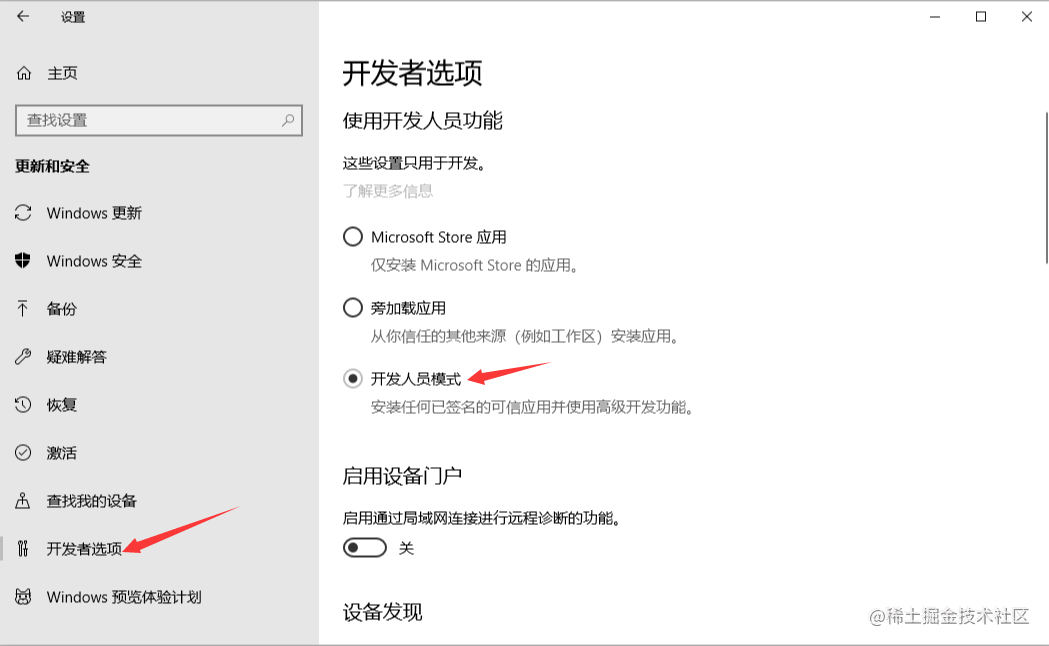
团队新启动一个 React 项目, 有些配置命令是 Linux 指令,同事用的 Mac 电脑,我 git clone 下来之后,发现 npm install 和 npm start 都有报错,原因是 package-lock.json 配置里面有用到软链接的添加和删除(linux指令),而我的是 win10系统,默认不支持,git bash 兼容性也不好,莫名报错,为了保持开发环境的一致性,决定....


本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js项目相关内容
- react.js项目文档
- 项目react.js
- react.js typescript项目
- react.js redux项目
- react.js项目配置代理
- 如何创建react.js项目
- react.js运行项目
- react.js项目css
- react.js项目端口号
- react.js项目脚手架
- typescript react.js项目
- react.js项目刷新
- react.js部署项目
- react.js项目嵌入blazor
- react.js框架流程项目配置代码规范
- react.js webpack react-router项目模板
- react.js react18项目
- 脚手架react.js项目
- 脚手架react.js ts4.x webpack项目
- react.js hook ts项目
- react.js hook ts项目国际化react-i18next
- react.js ts项目ant
- react.js脚手架项目
- react.js typescript项目环境集成
- react.js项目方法
- React后台管理项目工程实践
- react.js项目安装
- react.js项目jsx
- react.js项目启用
- react.js调试项目
react.js更多项目相关
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js web
- react.js学习
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注