微信小程序实现上传视频 / 上传图片功能以及整合上传视频 / 上传图片功能(超详细)
单图 Page({ /** * 页面的初始数据 */ data: { imgList: "", // 上传图片 }, // 点击添加选择 chooseSource: function () { var _this =...

微信小程序实现上传视频 / 上传图片功能以及整合上传视频 / 上传图片功能(超详细)
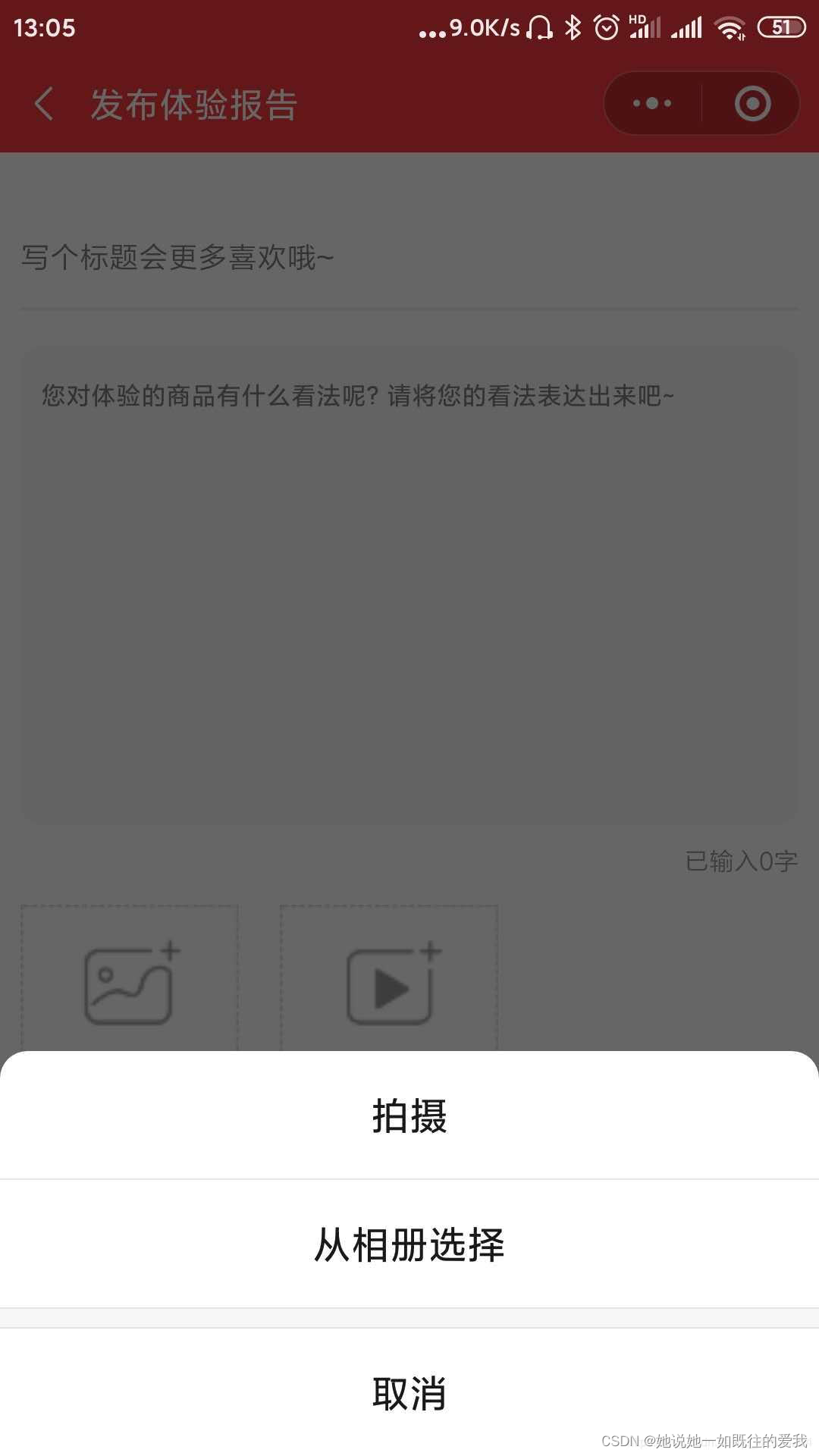
上传视频功能 效果如下: <!-- 上传 S --> <view class="img-l...

微信小程序上传图片的三种方法
拍摄 // 拍摄照片 onCameraImg() { const that = this; wx.chooseMedia({ count: 9, mediaType: ['image'], sourceType: ['cam...
微信小程序(二十五)微信小程序富文本编辑器editor上传图片
一般在做网站开发的时候,最开始使用的一般都是百度的ueditor,但是这个玩意好久不更新了,功能到时够用,就是UI以及其他的一些套件的视觉效果稍差。现在一般情况下会使用wangeditor,这个就相对现代的多,可以使用npm/yarn管理。对应的插件也还算丰富,基本使用大概是够了,但是相对于ueditor,功能还是能少一些。关于微信小程序的富文本编辑器,微信官方给出的示例代码中图片上传功能是将图....
微信小程序上传图片
要在微信小程序中上传图片,可以使用wx.chooseImage()API。以下是如何使用该API的步骤:1、在WXML文件中添加一个按钮,以便用户单击它选择要上传的图像。<button type="primary" bindtap="chooseImage">选择图片</button> 2、在相关JS文件中,添加按钮单击事件的处理程序 chooseImage()Page(....
微信小程序——上传图片
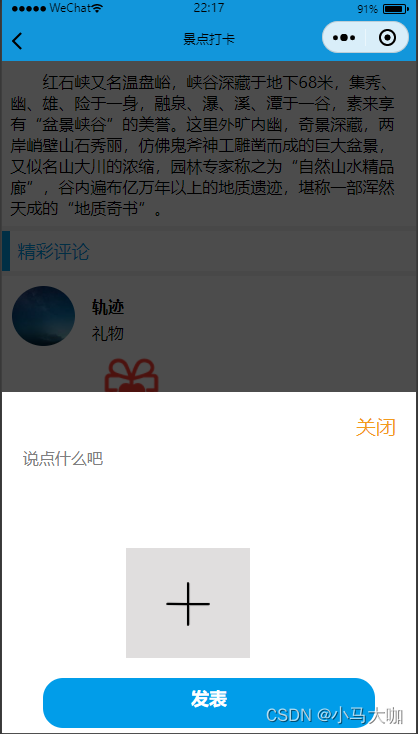
以下是效果图片仅供参考wxml: <view class="imgbox"> <view class="add"> <image src="{{images}}" mode="aspectFill"></image> </view> <view class="button_comment">...

微信小程序上传图片
当下,移动互联网已成为人们生活中不可缺少的一部分,每个人都可以轻松地在手机应用市场上下载各种应用程序。小程序是目前受到欢迎的一种应用类型,它不需要下载安装即可直接使用,很多人都想学习如何开发小程序。今天我来向大家介绍一下如何开发一个上传图片的小程序。首先,我们需要有一个微信小程序的开发工具,然后创建一个新的小程序项目。在小程序项目中,我们需要创建一个页面用于上传图片的功能。这个页面包括一个上传按....
微信小程序之JAVA后台上传图片,并且返回图片路径
@RequestMapping(value = "/image", method = {RequestMethod.POST, RequestMethod.GET}) public QsMap uploadPicture(HttpServletRequest request, HttpServletResponse response) throws IOException { ...
微信小程序请求服务端签名,直连上传图片到OSS
JDK版本:1.8oss sdk版本:aliyun-sdk-oss3.15.2服务端签名 long expireEndTime = System.currentTimeMillis() + 21600* 1000 ; Date expiration = new Date(expireEndTime); // 上传空间 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注
