【vue3-element-admin】Husky + Lint-staged + Commitlint + Commitizen + cz-git 配置 Git 提交规范
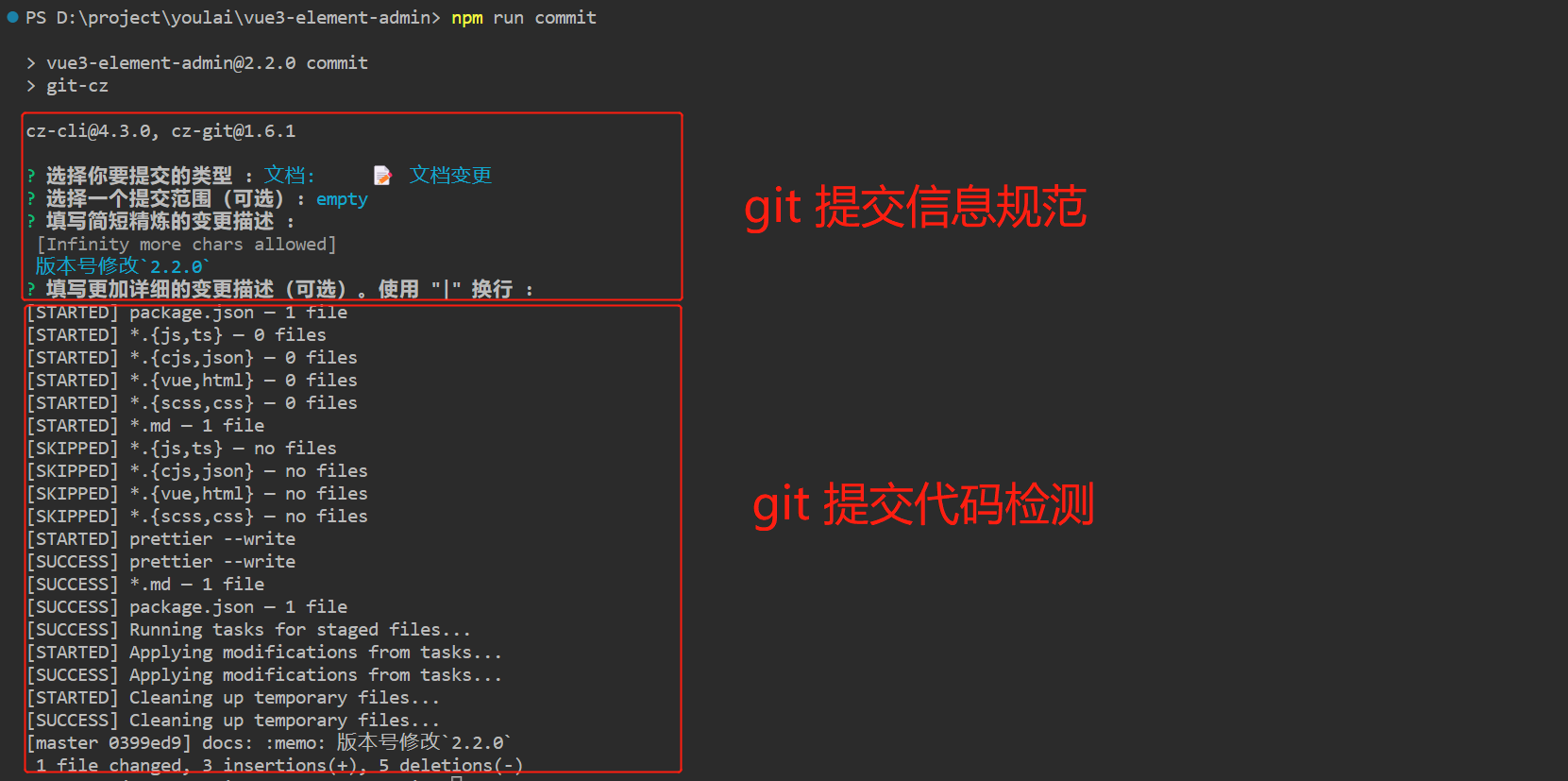
前言本文介绍 vue3-element-admin 如何通过 Husky + Lint-staged + Commitlint + Commitizen + cz-git 来配置 Git 提交代码规范。核心内容是配置 Husky 的 pre-commit 和 commit-msg 两个钩子:pre-commit:Husky + Lint-staged 整合实现 Git 提交前代码规范检测/格式化....

webpack配置篇(三十七):Git 规范和 Changelog 生成
说明玩转webpack学习笔记介绍良好的 Git commit 规范优势:加快 Code Review 的流程根据 Git Commit 的元数据生成 Changelog后续维护者可以知道 Feature 被修改的原因技术方案提交格式要求本地开发阶段增加 precommit 钩子安装 huskynpm install husky --save-dev通过 commitmsg 钩子校验信息"scr....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
GIT更多配置相关
- GIT配置key
- GIT .gitignore配置
- GIT规则gitignore配置
- GIT gitignore配置
- GIT秘钥配置
- GIT ssh key配置
- GIT配置账号
- GIT配置参数
- studio配置GIT
- GIT账号配置
- 配置GIT报错
- GIT配置报错
- 配置GIT构建
- GIT公钥配置
- hudson配置GIT构建
- GIT配置项目
- GIT配置gitee
- GIT远程仓库配置
- hudson配置GIT构建报错
- GIT idea配置项目
- GIT配置ssh-key
- 配置GIT信息
- GIT配置流程
- GIT配置秘钥
- GIT密钥配置
- GIT diff配置
- code GIT操作配置
- ubuntu GIT配置
- 配置GIT环境
- 配置GIT maven

