【Vue指令】五分钟了解vue的数据绑定
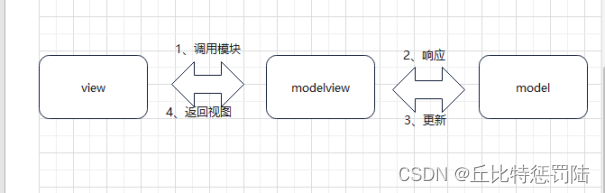
前言 vue框架是一款基于MVVM模式的框架模式,MVVM模式,MVVM模式结构如下图所示,客户端在视图层界面调用相应的控制模块,控制模块调用选取合适的功能模型模块,其功能模块将提取控制模块的指令获取相应的数据从而获取相应视图,最后将数据视图返回到界面视图层以客户端可接受的形式进行显示。 vue将复杂的数据状态、维护等等操作都直接交付于MVVM统一管理,因....

Vue指令 v-model实现 双向数据绑定
Vue指令之v-model实现双向数据绑定v-bind 只能实现数据的单向绑定,从 M(Modle) 自动绑定到 V(View), 无法实现数据的双向绑定使用 v-model 指令,可以实现 表单元素和 Model 中数据的双向数据绑定注意: v-model 只能运用在 表单元素中双向数据绑定案例<!DOCTYPE html> <html lang="en"> <h....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js指令相关内容
- 指令VUE.js
- v-if指令VUE.js
- v-for指令VUE.js
- 指令列表VUE.js
- vue3指令VUE.js
- 指令自定义指令VUE.js
- VUE.js指令元素
- VUE.js v-for指令
- 插值指令VUE.js
- 指令用法VUE.js
- 语法指令VUE.js
- 指令元素VUE.js
- 指令事件VUE.js
- 指令防抖VUE.js
- v-bind指令VUE.js
- 指令原理VUE.js
- VUE.js指令用法
- v-cloak指令VUE.js
- v-once指令VUE.js
- VUE.js html指令
- VUE.js v-once指令
- VUE.js v-cloak指令
- VUE.js v-pre指令
- VUE.js指令解释作用
- 指令场景VUE.js
- 指令v-on VUE.js
- 指令v-cloak VUE.js
- VUE.js指令自定义指令
- 指令v-if v-show VUE.js
- VUE.js指令v-if v-show
VUE.js更多指令相关
- VUE.js指令v-if v-show区别
- VUE.js指令v-for
- vue3语法指令VUE.js
- 绑定指令VUE.js
- 语法插值指令VUE.js
- vue2 vue3指令VUE.js
- VUE.js指令语法用法
- VUE.js渲染指令
- VUE.js双向绑定指令
- VUE.js事件绑定指令
- VUE.js再读系统指令
- VUE.js课程指令
- 学习VUE.js指令
- VUE.js指令v-bind
- VUE.js再读指令
- VUE.js指令v-show
- VUE.js指令修饰符
- VUE.js指令底层原理
- 指令v-bind VUE.js
- 过滤器指令VUE.js
- v-show指令VUE.js
- vue3 VUE.js指令
- VUE.js基本指令
- VUE.js实战开发指令
- 指令定义VUE.js
- 用法指令VUE.js
- VUE.js课程事件绑定v-on指令
- VUE.js指令v-bind v-for
- VUE.js生命周期指令
- VUE.js v-on事件修饰符指令后缀
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注