webpack从0到1构建Vue3
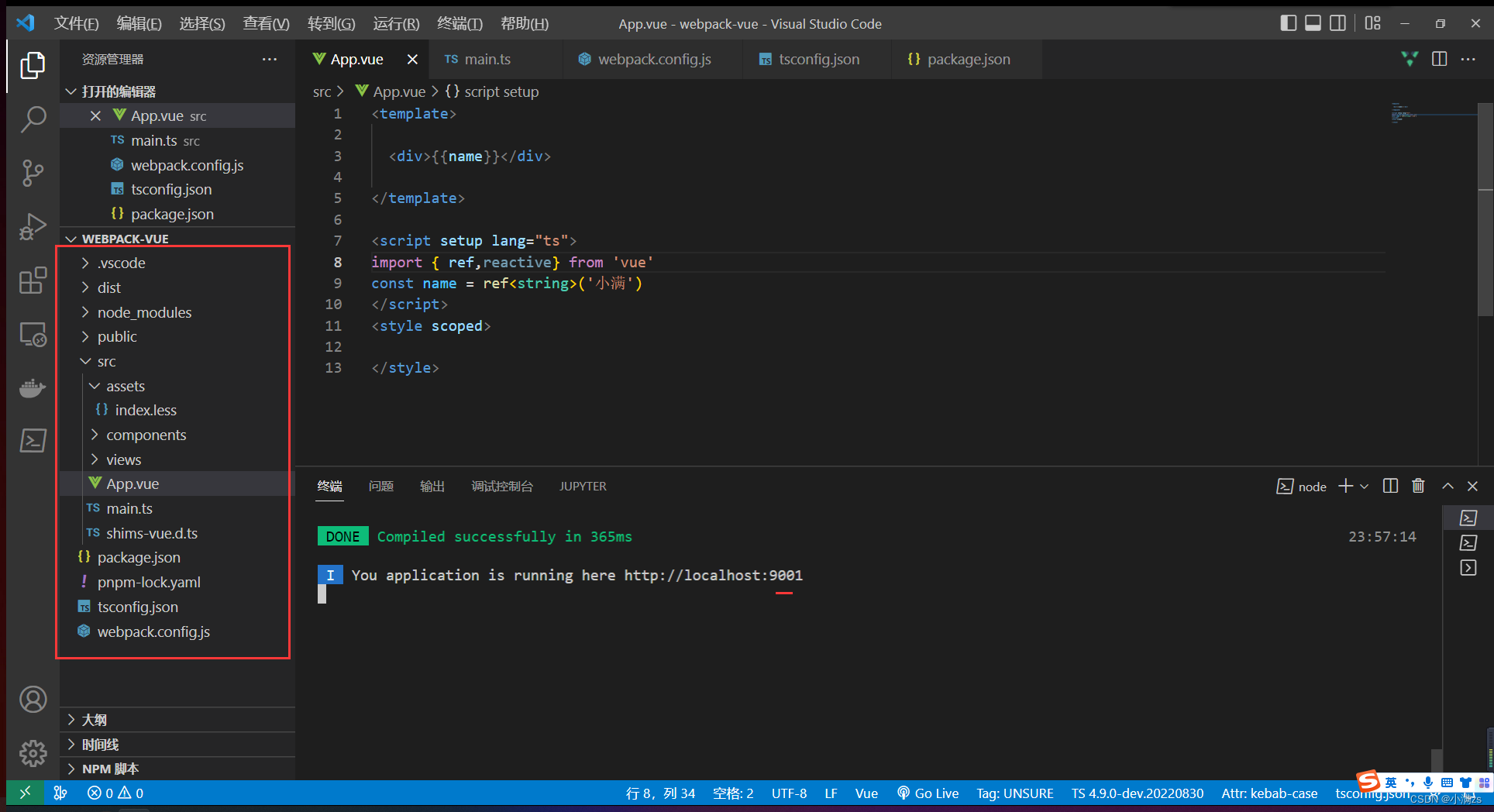
从0到1构建一个vue3的脚手架,熟悉一下webpack的基础配置项目结构搭建// 生成package.json npm init -y // 生成ts配置文件 // 如果没有tsc 安装npm install typescript -g tsc --init并创建如下的文件目录结构webpack相关配置安装基本配置我这里统一使用了pnpm进行安装,也可用npm, yarn...安装webpac....

小满Vue3第四十三章(webpack 构建 Vue3项目)
为什么要手写webpack 不用cli (脑子有病)并不是 其实是为了加深我们对webpack 的了解方便以后灵活运用webpack 的技术1.初始化项目结构(跟cli 结构保持一致) 2.安装所需要的依赖包{ "name": "webpack-vue", "version": "1.0.0", "description": "", "main": "webpac...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack原理
- Webpack React
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
- Webpack typescript
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注