【Web智能聊天客服】之JavaScript、jQuery、AJAX讲解及实例(超详细必看 附源码)
觉得有帮助请点赞关注收藏~~~一、JavaScript基础Javascript是网页编程语言,决定网页元素的动作。HTML页面中通过<script></script>指定Javascript内容,通过//或者 /* */执行代码的备注功能,并且区分大小写。1:变量Javascript使用关键字var、let 或者 const 定义变量,变量可以是数值、字符串或者对象类型,....

❤❤❤【Vue.js最新版】sd.js基于jQuery Ajax最新原生完整版for凯哥API版本❤❤❤
sd.js源码 import $g from "./sg";//vue项目使用 import $ from 'jquery';//(提示:原生开发页面请前往https://jquery.com下载最新版jQuery) import { Message } from "element-ui";//element项目使用 let isLocal = [ "localhost", "1...

JavaScript 在jQuery发送Ajax请求
前言:在jQuery中发送Ajax请求的三种方法:get请求post请求通用型方法Ajax三种方法的具体使用看以下代码:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" conten...

javascript、jquery、AJAX总结
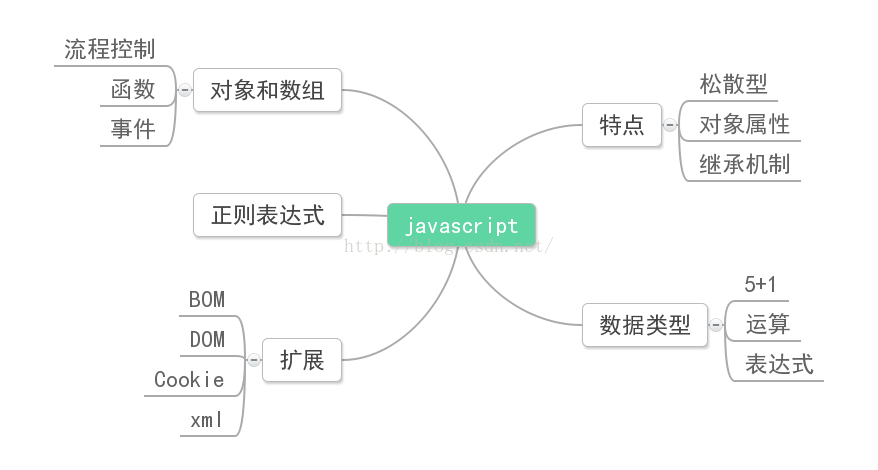
其实在学习之前,就已经用上了js,jquery和ajax,不过当时不清楚这些的区别,就全都当成js来看,然后别人一说jquery,ajax都觉得好像很高级,等到自己学习的时候,倒是对这些更清楚了一点,下面就来写一下我的总结。简介Javascript JavaScript,一种直译式脚本语言,是一种动态类型、基于原型的语言,内置支持类。它的解释器被称为JavaScript引....

Javascript:jQuery的ajax请求get请求模板
确保引入jQuery可用https://code.jquery.com/jquery-3.3.1.min.js<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>ajax方式$.ajax({ type: "GET", url: "/json", dataType: "json",...
如何用JS或jQuery 监控/获知 到ajax 请求的产生?? 400 报错
如何用JS或jQuery 监控/获知 到ajax 请求的产生?? 400 报错 如何用JS或jQuery 监控/获知 到ajax 请求的产生? 众位大神,我只是单纯的想知道如何获知到这个ajax请求的产生,大家伙别偏题了.
【JavaScript基础】axios与jQuery中的ajax有什么不同?
【精品问答】前端工程师备战阿里面试 【精品问答】前端工程师备战阿里面试之JavaScript篇
Node.js的静态页面想通过jQuery的Ajax函数调用远程服务的措施无效
程序下载:https://files.cnblogs.com/files/xiandedanteng/nodejsMakejqueryAjaxInvalid.rar 在 http://www.cnblogs.com/xiandedanteng/p/7517398.html 这个例子中,使用静态页面调用angularjs库去获取SpringBoot提供的JSon列表失败了。 于...
有没有JavaScript或者Jquery用Ajax想后台提交数组参数的更好方式
有没有JavaScript或者Jquery用Ajax想后台提交数组参数的更好方式
如何用JS或jQuery 监控/获知 到ajax 请求的产生?
如何用JS或jQuery 监控/获知 到ajax 请求的产生?众位大神,我只是单纯的想知道如何获知到这个ajax请求的产生,大家伙别偏题了.
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript jquery相关内容
- jquery JavaScript库
- jquery JavaScript网页
- jquery JavaScript元素
- JavaScript jquery按钮
- 点击JavaScript jquery
- JavaScript jquery页面
- JavaScript jquery元素
- JavaScript jquery属性
- JavaScript原生jquery
- JavaScript jquery库
- jquery JavaScript案例
- jquery JavaScript区别
- jquery图片JavaScript
- JavaScript jquery ready
- web JavaScript jquery
- JavaScript jquery区别
- JavaScript jquery浏览器
- JavaScript jquery构建
- jquery元素JavaScript
- JavaScript jquery实例
- JavaScript jquery版本
- JavaScript requires jquery
- error JavaScript jquery
- JavaScript jquery iframe元素
- JavaScript jquery遍历
- JavaScript jquery复选框
- JavaScript jquery选择器
- JavaScript jquery知识点
- jquery JavaScript动画
- JavaScript jquery宽度
JavaScript更多jquery相关
- JavaScript开发jquery
- JavaScript jquery请求
- JavaScript原生js jquery
- 原生JavaScript jquery
- JavaScript jquery绑定click事件点击
- JavaScript学习笔记jquery
- jquery JavaScript页面
- JavaScript库jquery
- jquery JavaScript标签
- jquery JavaScript选择器
- JavaScript jquery实战手册
- jquery插件JavaScript
- JavaScript框架封装jquery
- jquery JavaScript报错
- jquery与javascript入门经典jquery JavaScript
- JavaScript jquery动画
- jquery JavaScript入门经典调试
- JavaScript jquery实战手册变量
- jquery JavaScript解析
- jquery JavaScript功能
- JavaScript jquery ajax请求
- JavaScript jquery加载
- JavaScript jquery标签
- 众妙JavaScript jquery技术代码复查
- JavaScript框架jquery
- jquery mobile页面跳转JavaScript
- JavaScript元素jquery
- JavaScript jquery getjson
- jquery JavaScript插件
- jquery滚动条插件JavaScript
JavaScript您可能感兴趣
- JavaScript HTML
- JavaScript代码
- JavaScript流程
- JavaScript加载
- JavaScript数据
- JavaScript子表单
- JavaScript组件
- JavaScript表单
- JavaScript贪吃蛇
- JavaScript游戏
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
