vue、vuex、vue-router初学导航配合elementui及vscode快捷键
一、vue资源1.vue知识库汇总vuejs2.chm 下载vue官网 vue官网vuejs api vuejs api2.vuejs组件vuejs组件介绍 去官网瞧瞧3.Vue.js 组件编码规范目标本规范提供了一种统一的编码规范来编写 Vue.js 代码。这使得代码具有如下的特性:* 其它开发者或是团队成员更容易阅读和理解。 * IDEs 更容易理解代码,从而提供高亮、格式化等辅助功能 * ....
web前端面试高频考点——Vue的高级特性(动态组件、异步加载、keep-alive、mixin、Vuex、Vue-Router)
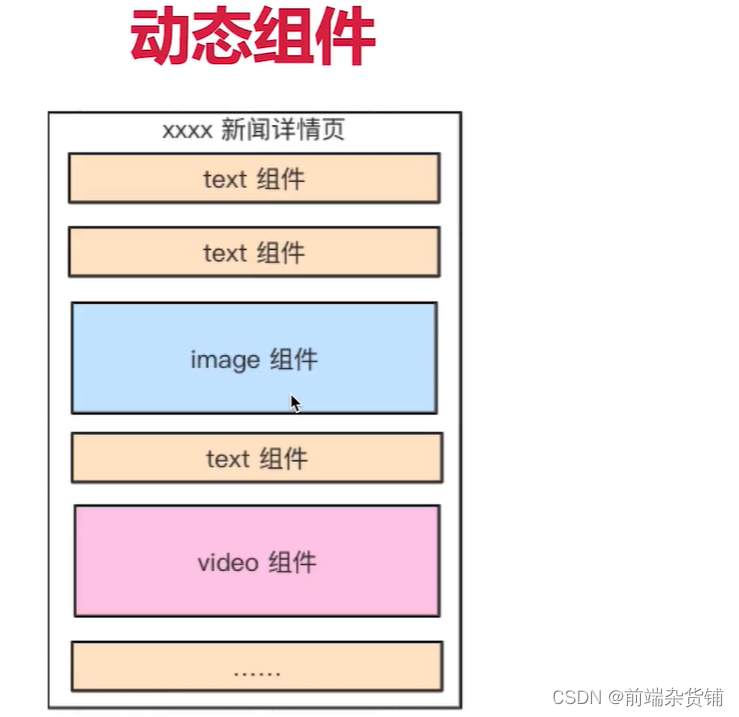
一、Vue高级特性1、动态组件按未知顺序渲染组件图片出处:https://coding.imooc.com/lesson/419.html#mid=33846示例:动态组件的使用index.vue 父组件在 data 中接收组件名在 <component> 中通过 :is="xxx" 绑定组件<template> <div> <p>vu...

[ABP开源项目]--vue+vuex+vue-router+EF的权限管理系统
好久没写文字了,当然大家也不期待嘛,反正看代码就行了。 演示网站 首先说下这个项目吧。 如标题一样是基于VUE+.NET开发的框架,也是群友一直吼吼吼要一个vue版本的ABP框架。 我们先来看看首页吧: 1.gif 还比较酷炫,提供下演示账号 演示地址:http://vue.yoyocms.com/ 账号:demo 密码:bb123456 当然你也可以自己注册一个账号...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vuex相关内容
- 状态管理vuex VUE.js
- vuex VUE.js
- vue3安装vuex VUE.js
- pinia vuex VUE.js
- vue3 pinia vuex VUE.js
- vue3 vuex VUE.js
- vuex vue-router VUE.js
- 组件通信vuex VUE.js
- vuex区别VUE.js
- vuex模块化VUE.js
- 开发vuex VUE.js
- vuex pinia VUE.js
- 模块化vuex VUE.js
- vue3 vuex状态管理VUE.js
- vuex最佳实践VUE.js
- VUE.js管理vuex
- vuex模块VUE.js
- vuex概念VUE.js
- VUE.js vuex模块化
- VUE.js vuex应用
- vue2 vue3 vuex VUE.js
- vue3 vuex概念VUE.js
- vuex state VUE.js
- vuex getters VUE.js
- VUE.js vuex管理
- vuex页面VUE.js
- 解析pinia vuex VUE.js管理模式
- vue3 vuex模块化VUE.js
- VUE.js开发实战生态vuex
- ts vuex VUE.js
VUE.js更多vuex相关
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注