微信小程序开发之:保存图片到手机,使用uni-app 开发小程序;还有微信原生保存图片到手机
前言 做了下保存图片的功能,记录一下吧主要还是看开发文档吧,学会看文档比较重要 一、UNI-APP保存图片到手机 1. 需求描述 点击保存,将图片保存到手机上,如下所示 2. 解决说明 因为使用uni-app开发的微信小程序,所以要在uni-app的开发文档,我这里提供一下具体文档地址: uni-app 保存文件到手机的开发文档地址:https://uniapp.dcloud.io/api...

微信小程序原生AI运动(动作)检测识别解决方案
前几年受疫情影响,人员流动受限,反而让“AI运动”概念风靡一时、空前火爆。目前已经在AI运动锻炼、体育教学、线上运动主题活动等场景中,成功得到了应用,并获得了广大互联网用户的认可。 一、AI运动锻炼 足不出户,只需一部手机和家中几平方米的场地,也能确保...

微信小程序结合PWA技术,提供离线访问、后台运行、桌面图标及原生体验,增强应用性能与用户交互。
微信小程序全栈开发中的PWA技术应用 随着移动互联网的快速发展,微信小程序作为一种新兴的应用形态,受到了广泛关注。它以其便捷的用户体验和强大的社交传播能力,成为企业拓展业务、吸引用户的新渠道。小程序全栈开发涉及到前端设计、后端架构以及微信平台特有的API调用,是一个复杂而有趣的过程。本文将探讨微信小程序全栈开发中的PWA(Pr...
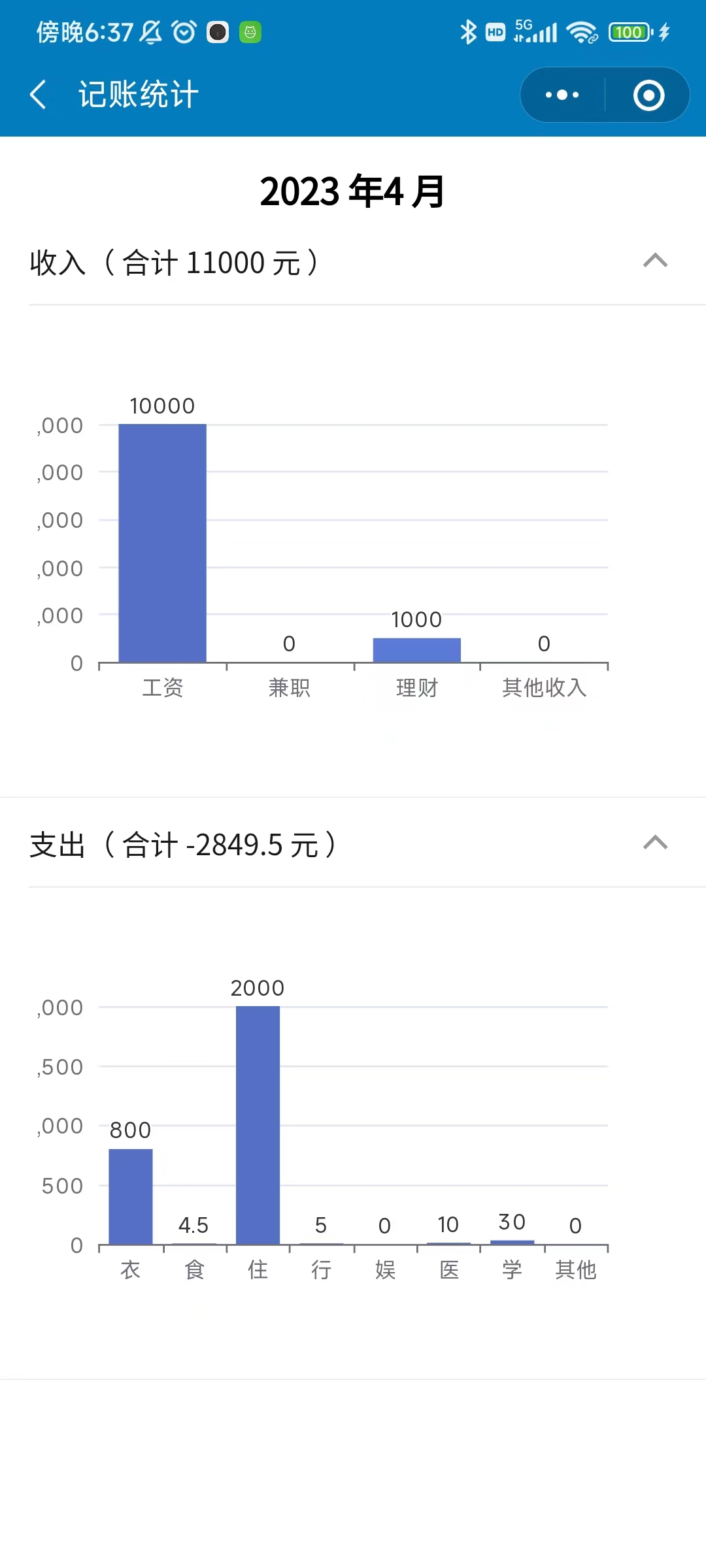
【微信小程序-原生开发】实用教程22 - 绘制图表(引入 echarts,含图表的懒加载-获取到数据后再渲染图表,多图表加载等技巧)
最终效果预览 实现流程 微信小程序中使用 echarts 需使用官方提供的 ec-canvas 组件 1. 下载 ec-canvas 组件 点击下方链接,下载 ec-c...

【微信小程序-原生开发】实用教程21 - 分包
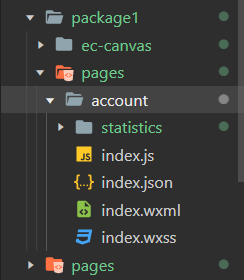
分包的流程 当微信小程序主包大小超过2M时,则需要对微信小程序进行分包,方法如下: 1. 转移页面文件 在项目根目录下,新建文件夹 package1 (即自定义的分包名为 package1 ) 文件夹 package1 内新建文件夹 pages 将需要放入分包的页面文件,转移到 /package1/pages ...

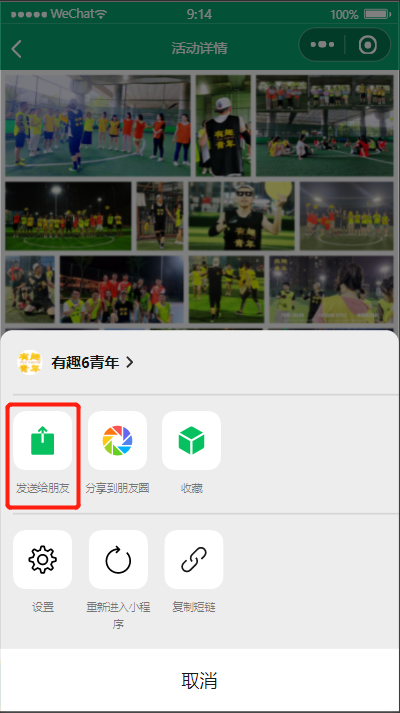
【微信小程序-原生开发】实用教程20 - 生成海报(实战范例为生成活动海报,内含生成指定页面的小程序二维码,保存图片到手机,canvas 系列教程)
可在系列教程的基础上继续开发,也可以单独使用 【微信小程序-原生开发】系列教程 效果预览 代码实现 点击触发生成海报 在活动详情页,指定点击某图标/按钮,触发跳转到生成海报的页面 pages\components\party\detail\index.js ...

【微信小程序-原生开发】添加自定义图标(以使用阿里图标库为例)
方式一 : 下载svg导入 优点:操作方便,支持多彩图标 缺点:会增加源代码大小 下载 svg 格式的图标图片,放入源码中使用 ...


【微信小程序-原生开发】TDesign 实战模板——聊天气泡
最终效果 实现原理 聊天气泡的尖角,通过css的边框绘制两个三角形实现,底部为绿色三角形,上方层叠一个小一点的白色三角形。 此范例为左聊天气泡,通过修改css参数,可以调整为右...


本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注