前端:html页面布局总是有问题?会这一个技巧就够了!
在初学者写前端页面的时候,我们往往无法让组件按自己的想法排列,那是因为前端有自己的布局方式,只有掌握了它我们才能如鱼得水地布局整个页面flex布局提到布局,那就不得不说到flex布局了,它有什么用呢,别急,往下看吧flex的核心思想是:用了flex布局后,页面就有了横向和竖向的两个轴,然后你就可以通过写代码操控组件在轴上的排列了横向排列flex布局默认的主轴是横向的,那么当我们分别写这样的htm....

前端页面布局之【响应式布局】
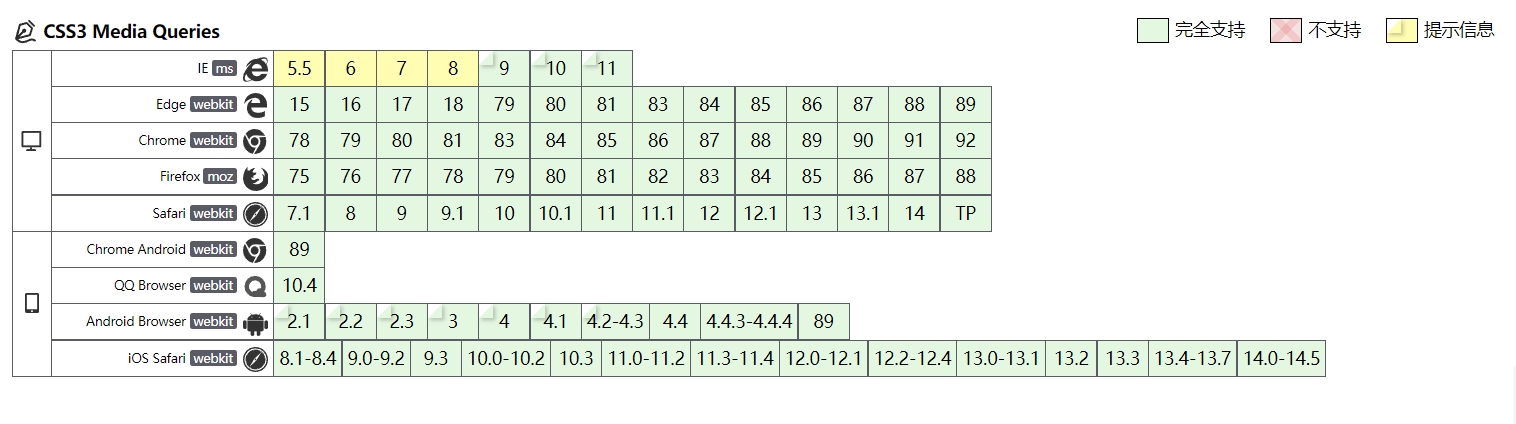
前言现在很流行的一个设计理念,随着移动互联网的盛行,为解决如今各式各样的浏览器分辨率以及不同移动设备的显示效果,设计师提出了响应式布局的设计方案。所谓的响应式布局,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。也就说一个页面可以在多个终端呈现出你想要的效果,能够兼容各个终端。优点面对不同分辨率设备灵活性强能够快捷解决多设备显示适应问题根据不同的显示器调整设计最适合用户浏览习惯....

前端页面布局之【Flex布局】详解
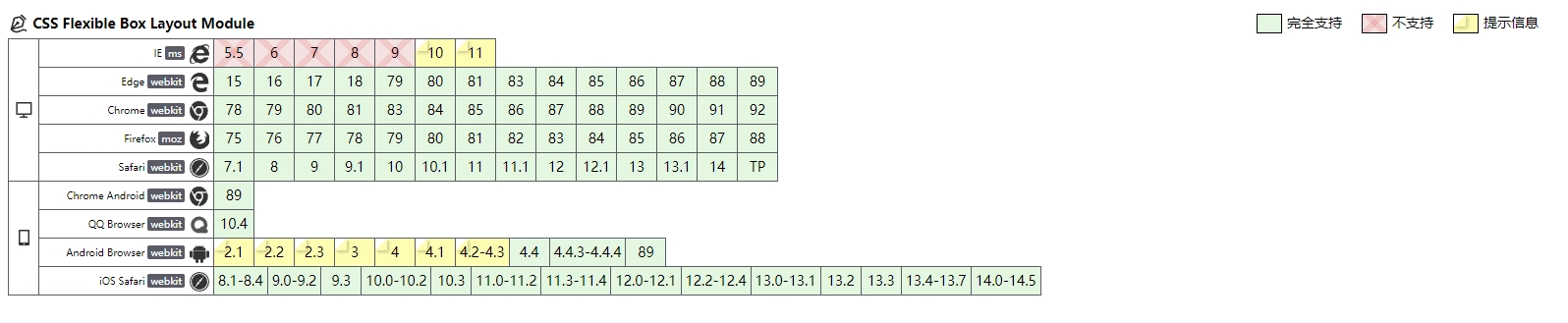
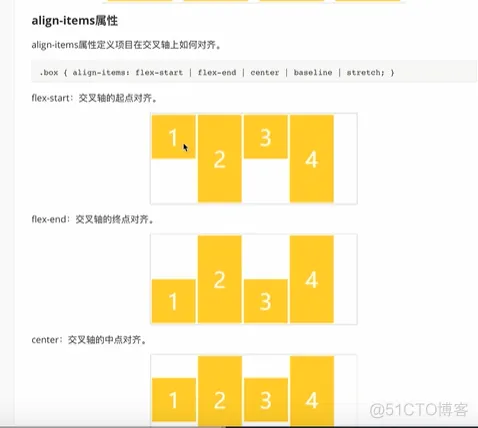
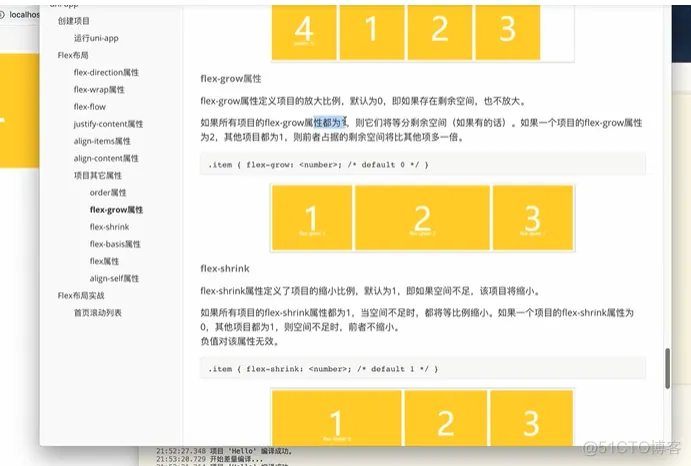
前言布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。浏览器支持Flex简介Flex是Flexible Box的....

前端页面布局之【Grid布局】详解
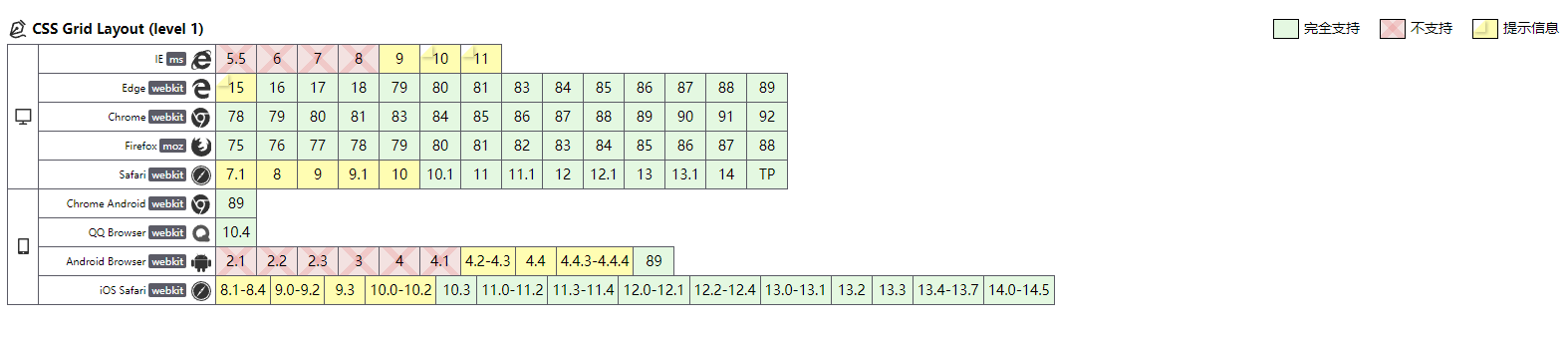
前言CSS一直用来布局网页,但一直都不完美。 一开始我们使用table 做布局,然后转向浮动、定位以及inline-block,但所有这些方法本质上都是 Hack 的方式,并且遗漏了很多重要的功能(例如垂直居中)。 Flexbox的出现在一定程度上解决了这个问题,但是它的目的是为了更简单的一维布局,而不是复杂的二维布局(Flexbox和Grid实际上一起工作得很好)。 只要我们一直在制作网站,我....





蓝桥杯 —— Web前端(页面布局类【Flex 布局】)【标题即题目链接,点击查看具体要求】
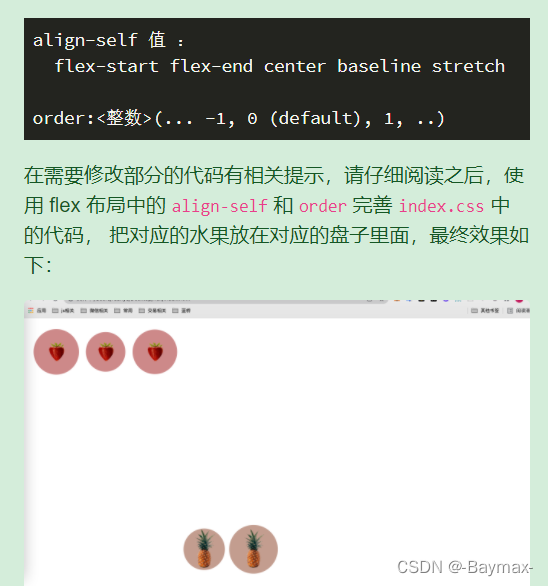
前言web前端也会涉及到算法,但一般比较简单。一、蓝桥杯是什么?蓝桥杯一般指蓝桥杯全国软件和信息技术专业人才大赛。二、页面布局类题目1.水果摆盘⭐Flex 布局子项常用属性参考链接解决方案:从题目及源码中可以看出,它的排版不准确,我们需要把草莓放到上面上个圆圈里,把菠萝放在下面的两个框里,这就需要我们进行 flex 布局。把菠萝的 display 改为 flex把它的 order 设置为 1(因....

个人博客(12、前端后台页面布局)
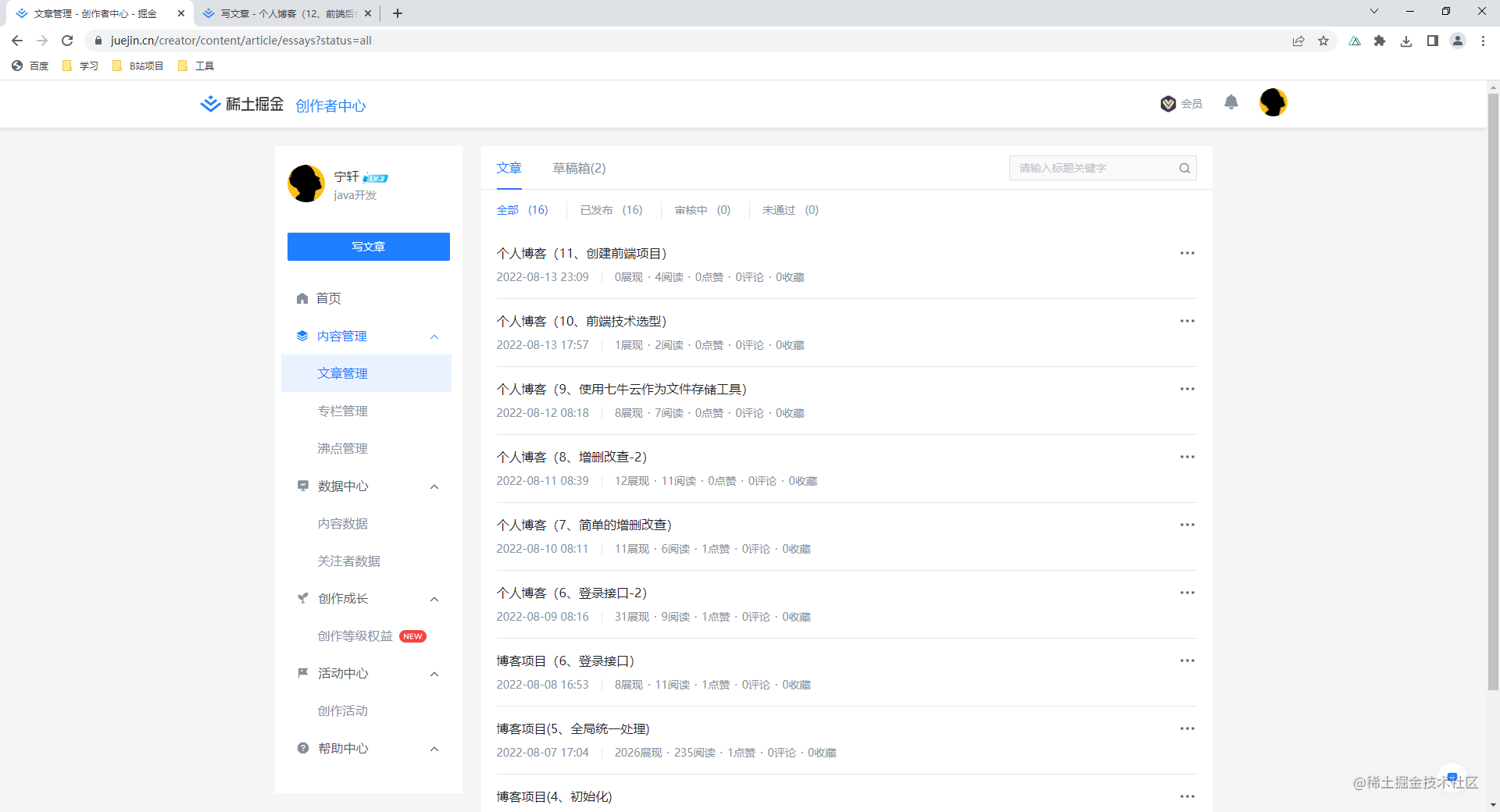
一、前言在前面一章中,我对个人博客前端项目进行了初始化工作,本章节主要是对前端项目的后台管理页面进行布局,预想中的后台管理页面和掘金的创作者中心比较相似,由顶部导航栏,左侧菜单栏,右边主体部分三部分组成。网络异常,图片无法展示|二、布局新建basePage.vue , 文件位置如下网络异常,图片无法展示|在element plus中我们选择和前言所述相同的布局容器,开始copy,网络异常,图片无....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
