

web前端学习(二十二)——CSS3元素的显示(display)、可见性(visibility)与溢出(overflow)属性的相关设置
1.CSS元素的显示(display)、可见性(visibility)display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。1.1 隐藏元素:display:none或visibility:hidden隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果。①v....

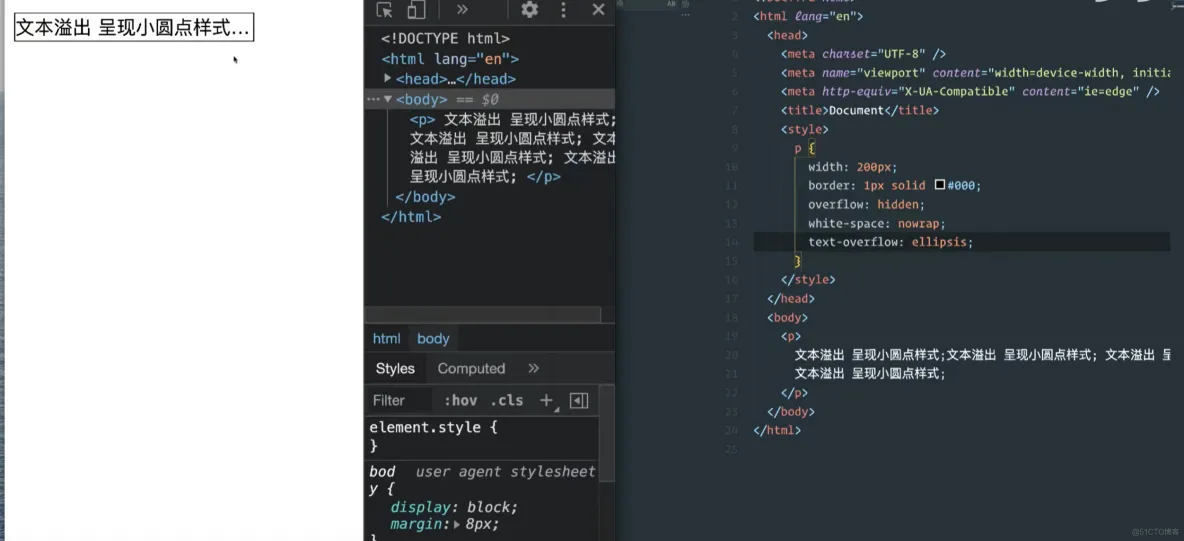
前端进阶|第十四天 文本溢出除了截断还有CSS3
日常工作中,我们经常会碰到文字的宽度或者高度超过元素的大小,这个时候最长采用的方法就是文字截断,简而言之,就是把在显示前,对文本进行截取处理,只留固定的字数,这种方案虽然好用,但操作起来有点不太酷,如果字符里面混有英文字母数字,会导致字数相同,但宽度不同,显示参差不齐。 某次项目经理为了留多少字纠结半天,从100,120,150,160,180,200,然后又回到100,为此我差点跟他打起来。 ....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
