CSS基础之伪元素选择器(如果想知道CSS的伪元素选择器知识点,那么只看这一篇就足够了!)
伪元素选择器 (1)初始伪元素选择器 在学习特定的伪元素选择器之前,让我们先来学习一下什么是伪元素选择器: 伪元素选择器是用来选择html标签种的特定部分,而不是整个标签里面的内容。它通常用于处理那些不是由HTML标签直接表示的内容,比如首行文字、首...

提升你的CSS技能:深入理解伪类选择器和伪元素选择器!
CSS中的伪类选择器和伪元素选择器是非常强大的工具,它们允许开发者根据元素的特定状态或位置来应用样式。深入理解并熟练使用这些选择器,可以大大提高你的CSS技能,让你的网页布局和样式更加灵活和富有创意。 伪类选择器 伪类选择器用于选择处于特定状态的元素。例如,:hover选择器用于选择鼠标悬停在其上的元素,:active选择器用...
CSS中的伪类选择器和伪元素选择器
伪类选择器和伪元素选择器都是CSS中的特殊选择器,它们用于选择元素的特定状态或部分,而不是直接选择元素本身。伪类选择器是基于元素的状态进行选择,例如鼠标悬停在元素上时,或者元素被激活或点击时。常见的伪类选择器包括::hover:选择鼠标悬停在上的元素。:active:选择被激活或被点击的元素。伪元素选择器用于选择元素的特定部分或生成额外的内容。常见的伪元素选择器包括::before:在元素的内容....
CSS3 伪元素选择器
before和after<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document&am...
web前端-css中最直观的反馈-伪类及伪元素选择器的使用
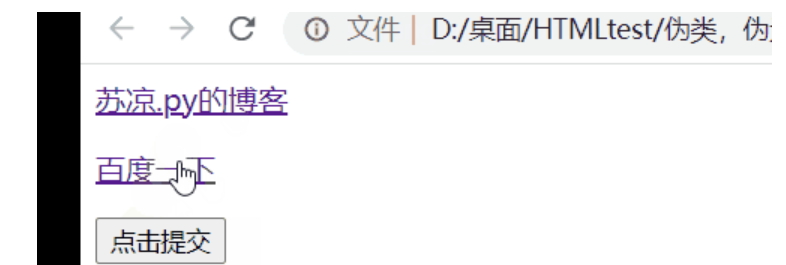
前言上期给大家讲了css的一些选择器的使用,这期咱们一起学习css的另外两个选择器:伪类选择器以及伪元素选择器。css伪类选择器伪类用于定义元素的特殊状态。设置鼠标悬停在元素上时的样式为已访问和未访问链接设置不同的样式设置元素获得焦点时的样式:active用于选择活动链接。当您在一个链接上点击时,它就会成为活动的。即设置鼠标点击触发的样式。实例:<!DOCTYPE html> <...

笔记|使用CSS选择器(使用伪元素选择器)
1、伪元素选择器伪元素选择器(pseudo- selector):提供更复杂的功能,但并非直接对应html文档定义的元素。伪元素伪类⚠️伪元素实际上并不存在1.1、使用::first-line 伪元素选择器匹配文本块的首行。<style type="text/css"> ::first-line { background-color:grey; color:white; } <....

CSS伪类选择器和伪元素选择器的基本用法
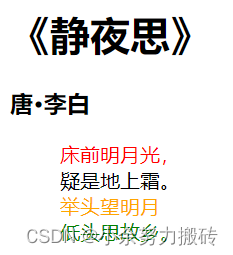
一、伪类选择器1.根据所有子元素排序的伪类1、 :first-child 第一个子元素2、 :last-child 最后一个子元素3、 :nth-child() 选中第n个子元素 ()可填写n选中所有子元素,也可以选择是第几行,填多少行,特殊填写 2n(even)偶数、2n+1(odd)奇数。例如:<body> <h1>《静夜思》</h1> ...

web前端-css中最直观的反馈-伪类及伪元素选择器的使用
文章目录前言css伪类选择器:active:link和:visited:hover伪类选择器合集css伪元素选择器伪元素合集::after和::before::first-letter::first-line::selection小结前言上期给大家讲了css的一些选择器的使用,这期咱们一起学习css的另外两个选择器:伪类选择器以及伪元素选择器。css伪类选择器伪类用于定义元素的特殊状态。设置鼠标....

CSS中一些利用伪类、伪元素和相邻元素选择器的技巧
前几天遇到一个页面需求是这样的: 一个评论框,后面的按钮有点赞或者发送评论两种状态,其中发送按钮有根据输入框中是否有字分为可点击和不可点击两种状态。 需求: 没有文字,没有聚焦——点赞 没有文字,聚焦——灰色发送 有文字——红色发送 如果用JS实现,需要监听输入框的change和focus事件,比较麻烦。但是用CSS中的伪类就可以实现相近效果。 <input type="text"...
第91天:CSS3 属性选择器、伪类选择器和伪元素选择器
一、属性选择器 其特点是通过属性来选择元素,具体有以下5种形式: 1、E[attr] 表示存在attr属性即可; div[class] 2、E[attr=val] 表示属性值完全等于val; div[class=mydemo] 3、E[attr*=val] 表示的属性值里包含val字符并且在“任意”位置; &nbs...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多选择器相关
- CSS选择器用法
- CSS伪类选择器伪元素选择器
- CSS伪类选择器选择器
- CSS语言选择器
- 前端开发CSS选择器
- CSS选择器实战
- CSS选择器特性
- CSS选择器优先级属性继承
- CSS导入选择器
- CSS选择器模式
- CSS复合选择器
- CSS元素选择器
- CSS案例选择器
- CSS选择器权重
- CSS选择器id选择器
- jquery选择器对象CSS
- CSS入门教程选择器
- 笔记CSS选择器伪类选择器
- css3选择器CSS
- CSS结构选择器
- CSS class选择器
- CSS伪类伪元素选择器
- CSS笔记选择器
- javaweb学习CSS选择器
- CSS选择器总结
- CSS布局选择器
- CSS相邻选择器
- CSS概述选择器
- CSS选择器详解实例说明
- CSS选择器学习笔记
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注