HTML+CSS基础知识(5)相对定位、绝对定位、固定定位
文章目录 1、相对定位 1.1 代码 1.2 测试结果 2、绝对定位 2.1 代码 2.2 测试 3、固定定位 3.1 代码 3.2 测试结果 1、相对定位 1.1 代码 <!DOCTYPE html> <html> <head> <me...

CSS【详解】定位 position (静态定位 static -- 文档流排布 、相对定位 relative、绝对定位 absolute、固定定位 fixed、黏性定位 sticky)
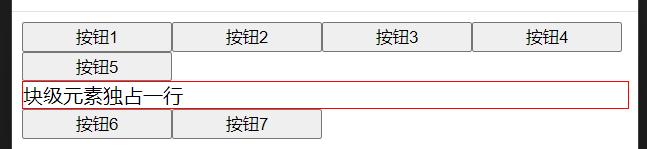
静态定位 position: static 【默认】 此时,元素按 文档流 的方式排布: 以左上角为起点 内联元素 从左到右依次排布,当一行排不下时,自动换到下一行继续从左到右排布 块级元素 独占一行 ...

css样式元素的相对定位,绝对定位,固定定位等元素定位运用技巧详解
CSS样式学习宝典,关注点赞加收藏,防止迷路哦 在CSS中关于定位的内容是:position:relative | absolute | static | fixed。static 没有特别的设定,遵循基本的定位规定,不能通过z-index进行层次分级。在文本流中,任何一个元素都被文本流所限制了自身的位置,但是通过CSS我们依然使得这些元素可以改变自己的位置,我们可以通过flo...

CSS 中相对定位(relative)与绝对定位(absolute)的详解
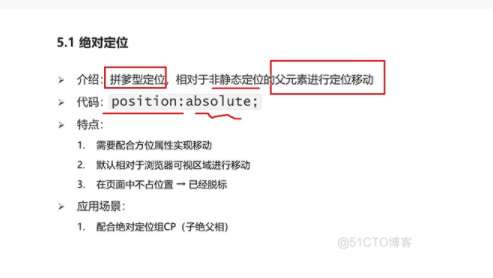
position:relative 相对定位详解相对定位是元素在移动位置的时候,是相对于它原来的位置来说的。相对定位的特点:它是相对于自己原来的位置来移动的(移动位置的时候参考点是自己原来的位置)原来在标准流的位置继续占有,后面的盒子仍然以标准流的方对待它(不脱标,继续保留原来的位置)。因此相对定位并没有脱标,它最典型的应用是给绝对定位当爹的。position:absolute 绝对定位详解绝对....
CSS的相对定位和绝对定位到底有什么不同?
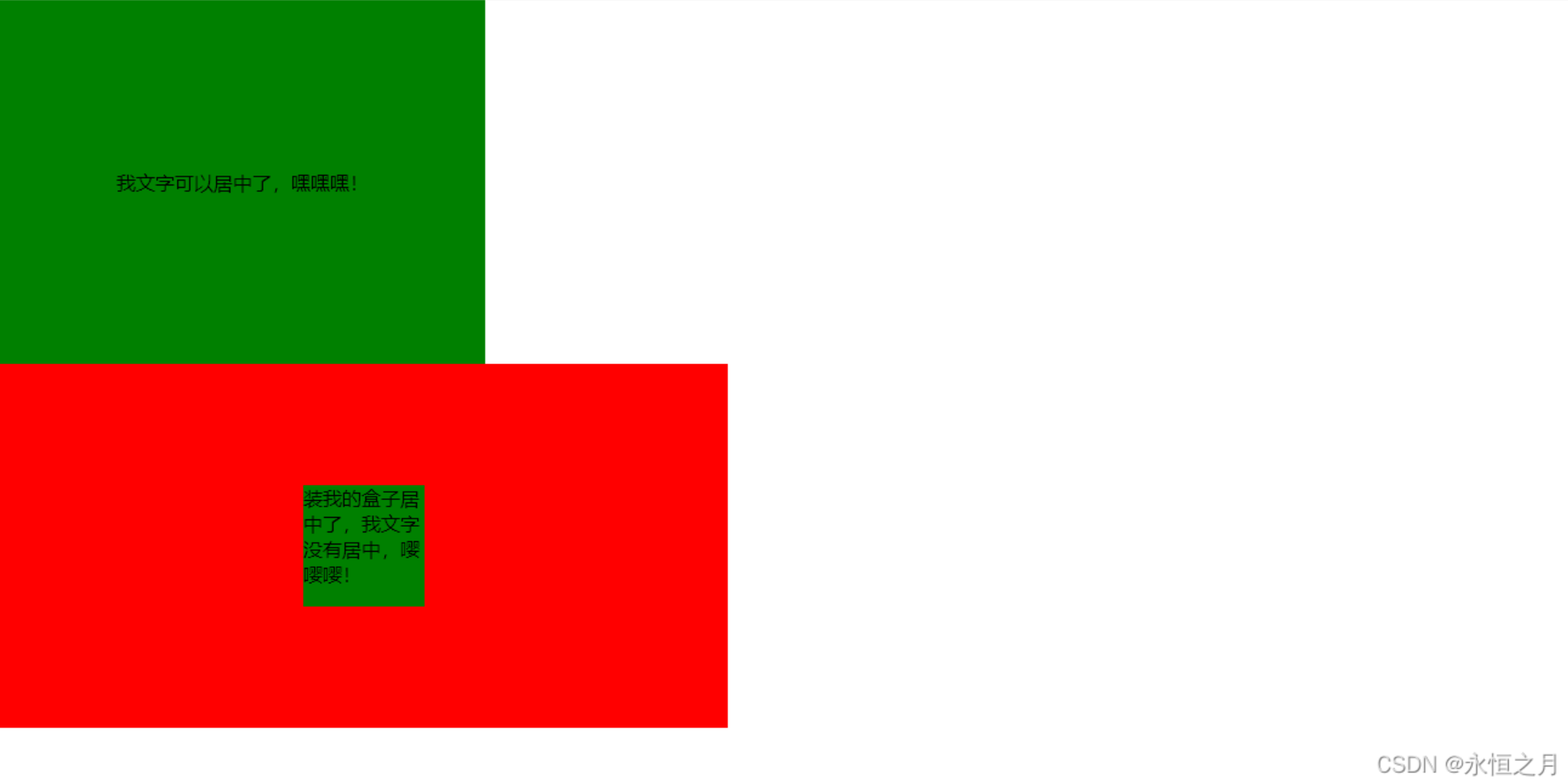
本次博客只描述相对定位(position:relative)和绝对定位(position:absolute)的区别。接下来我将用“生动鲜明”的语言来描述这两个定位的区别。1、绝对定位(absolute)(1)定义:绝对定位是相对于元素最近的已定位的祖先元素,如果元素没有已定位的祖先元素,那么它的位置则是相对于最初的包含块(也就是body)。(2)”生动鲜明“的定义: 利用一个div来解释。假如把....

CSS常用定位方法(绝对定位、相对定位、固定定位)
CSS常用定位方法1、绝对定位到屏幕中间/*定位标签,不可定位文字*/ .DW{ position:absolute; top:50%; /*可以通过改变top的百分比,来改变上下的位置*/ left:50%; /*可以通过改变left的百分比,来改变左右的位置*/ tran...

html+css实战150-定位-绝对定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=...

CSS-定位2-绝对定位
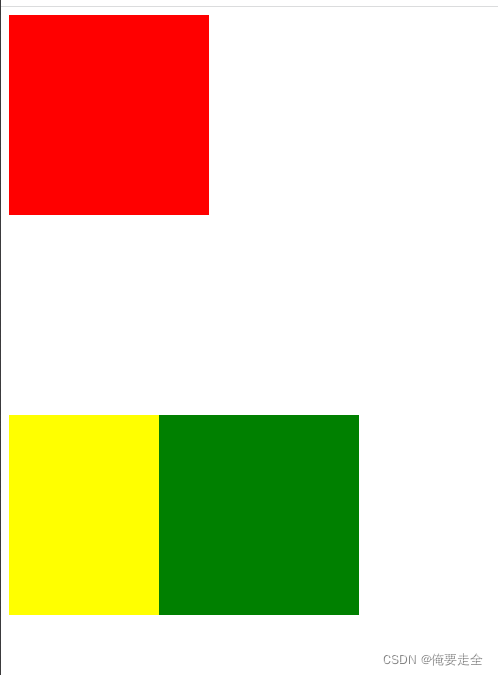
1、绝对定位概述 设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。(1)从文档流中删除,原来占用的空间释放(2)绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置....
前端学习 -- Html&Css -- 相对定位 绝对定位 固定定位
相对定位 - 定位指的就是将指定的元素摆放到页面的任意位置,通过定位可以任意的摆放元素。 - 通过position属性来设置元素的定位。 -可选值: static:默认值,元素没有开启定位; relative:开启元素的相对定位; absolute:开启元素的绝对定位; fixed:开启元素的固...
css中,父级是相对定位,子级是绝对定位,自己设定高度不能撑起父级
css中,父级是相对定位,子级是绝对定位,自己设定高度不能撑起父级。必须要手动或者,js端去处理,有比较好的方案么?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS定位相关内容
- CSS定位网页布局
- CSS定位元素
- 定位CSS
- CSS粘性定位
- CSS定位position static
- CSS定位position static relative absolute
- CSS定位absolute
- CSS定位static relative absolute
- CSS定位position absolute
- CSS定位static fixed
- CSS定位position static fixed
- CSS定位relative absolute
- CSS定位static absolute fixed sticky
- CSS定位static
- CSS定位relative
- CSS属性选择器定位
- CSS定位知识点
- CSS盒模型定位
- CSS文档流定位
- CSS盒子模型浮动定位
- CSS盒子模型定位
- CSS浮动定位
- CSS定位浮动
- CSS定位网页
- CSS元素定位
- CSS定位案例
- html5 CSS定位
- selenium CSS定位
- CSS定位absolute relative
- CSS定位相对
CSS更多定位相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注