C#开发者的新天地:Blazor如何颠覆传统Web开发,打造下一代交互式UI?
Blazor是.NET生态系统中的一个革命性框架,它允许开发者使用C#和.NET来构建交互式的Web UI,而不是传统的JavaScript。本文以问题解答的形式,深入探讨Blazor的基本概念、优势、使用场景以及如何开始使用Blazor。 Blazor是什么? Blazor是一个使用C#代替JavaScript来构建Web应用的框架。它允...
Jupyter Notebooks和IPython是交互式数据分析利器,提升效率。Jupyter是开源Web应用
交互式数据分析:使用Jupyter Notebooks和IPython提高生产力随着数据量的不断增长,数据分析已成为各个行业的关键技能。在传统的数据分析流程中,数据科学家和分析师需要在多个工具之间切换,这不仅降低了工作效率,还可能导致数据处理和分析过程中的错误。Jupyter Notebooks和IPython为数据科学家提供...
技术经验分享:idyll开源生成交互式web的标记语言试用
" 说明 Idyll is an open-source markup language and toolkit for producing //代码效果参考:https://v.youku.com/v_show/id_XNjQwNjg1MDQ5Ng==.html interactive web pages You give Idyll a markup file , and it c...

人工智能平台PAI/交互式建模(DSW),在WEB IDE界面,import numpy报错
在交互式建模(DSW)页面,创建实例,进去后。在WEB IDE页面,输入代码:import numpy as np A = np.random.rand(3, 3)B = np.random.rand(3, 3)C = np.dot(A, B) print("乘积矩阵C:") 运行后提示:ModuleNotFoundError: No module named 'numpy' 但是在Termin....
Vue.js中的组件通信:构建交互式Web应用的关键
Vue.js是一款流行的JavaScript框架,以其组件化的开发方式而闻名,但在构建复杂的Web应用时,组件之间的通信变得至关重要。在本博客中,我们将深入探讨Vue.js中的组件通信的不同方式、用法示例以及如何选择适当的通信方式来构建交互式和高效的Web应用。 什么是组件通信? 组件通信是指Vue.js应用中不同组件之间共享...
WebGL:基于web的交互式2D/3D图形引擎
推荐:使用NSDT编辑器快速搭建3D应用场景在本指南中,我们旨在回答与WebGL技术相关的大多数问题。首先,让我们从WebGL定义开始。什么是WebGL? WebGL(Web图形库)是一个JavaScript应用程序编程接口(API),用于实现交互式Web图形。 它允许您直接在 HTML 画布内运行 GPU 加速图形,而无需外部插件。WebGL是一组用于绘制在浏览器屏幕上生成的...

用 PyWebIO 在 Python 中创建交互式 Web 应用程序
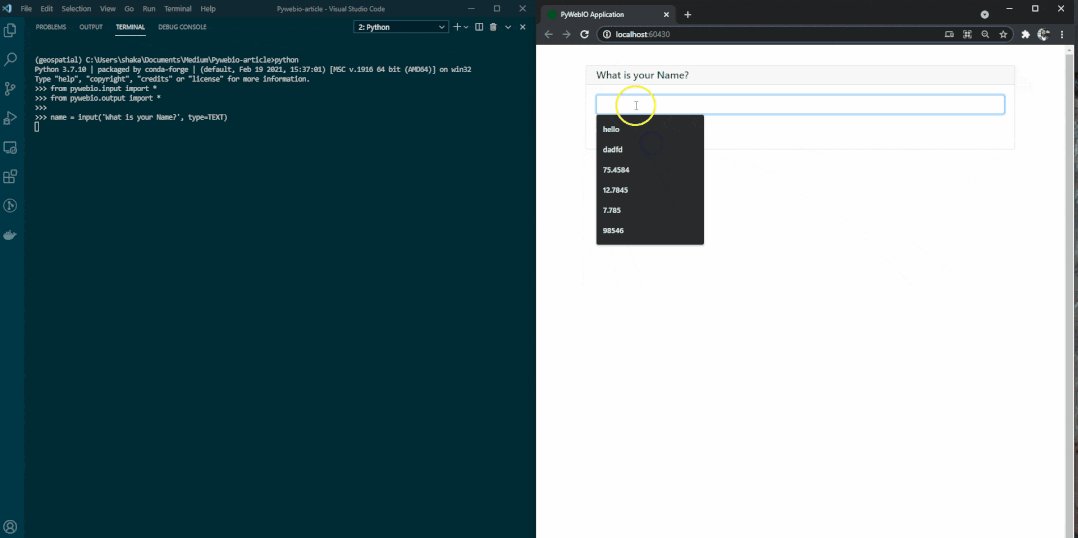
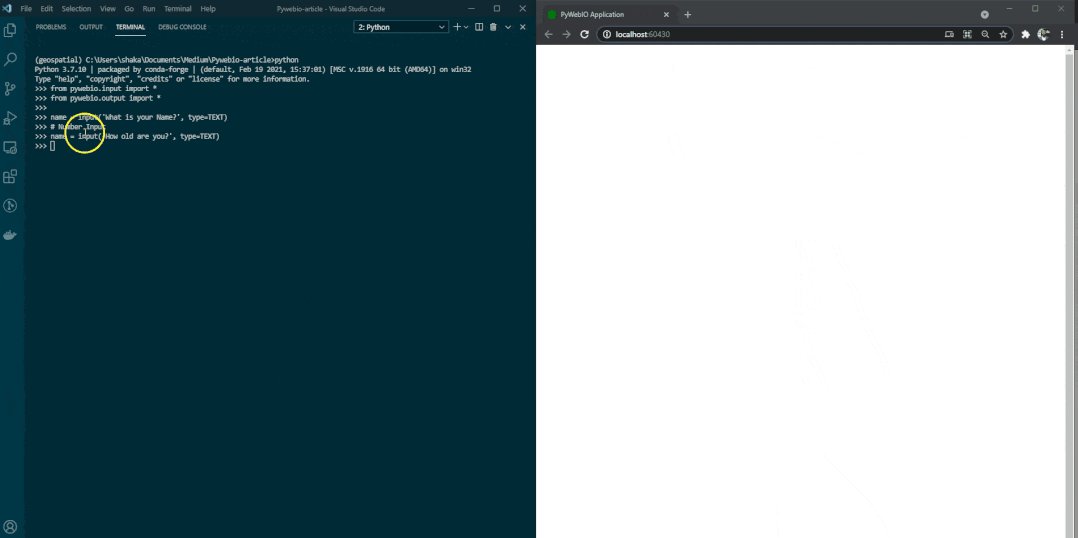
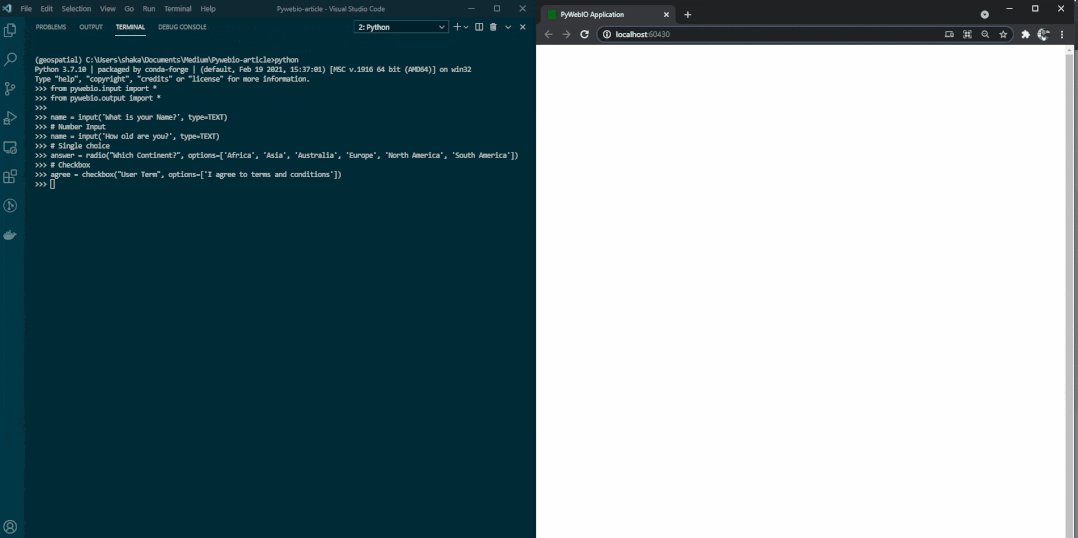
引言用Python创建Web应用程序比几年前要容易得多。例如Streamlit,它彻底改变了我们在Python中创建和部署应用程序的方式。但是在本文中,我们将来介绍一下PyWebIO。使用 PywebIO 构建简单的 web 应用程序很容易,不需要使用 HTML 和 Python 中的 Javascript。这个包的概念很简单: 您可以获得输入和输出函数,从而可以创建简单的 GUI 或 web ....

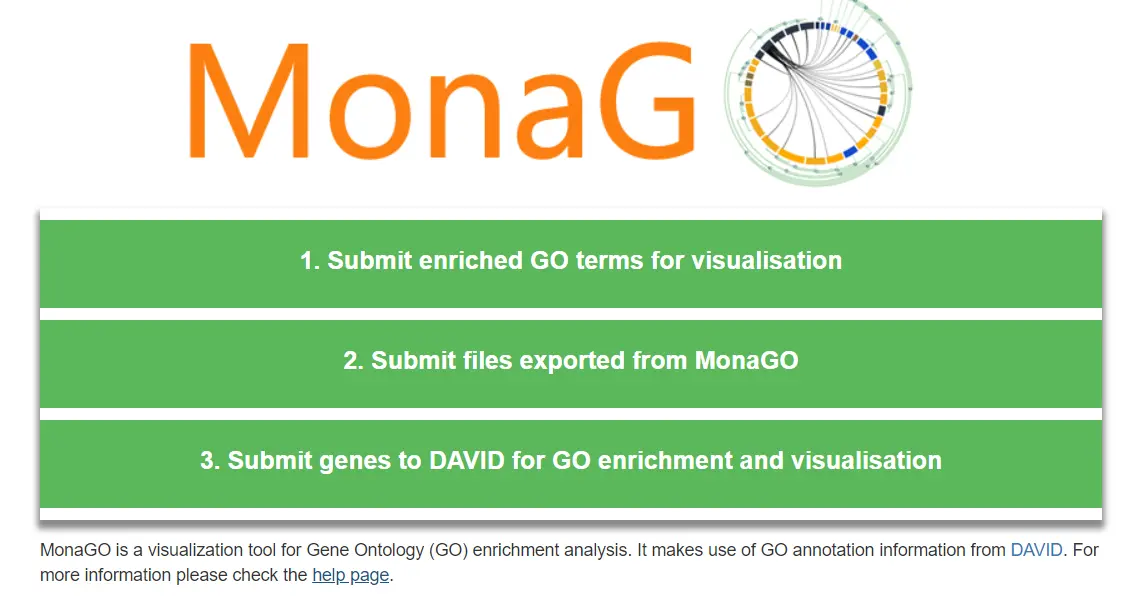
MonaGO:一款新颖的交互式富集分析web工具
网址:https://monago.erc.monash.edu/支持以下三种形式:一、提交GOterms直接可视化可以手动粘贴或者上传csv文件,格式只有三列:GO terms、P值、该term相关基因,注意基因直接用;号间隔提交文件之后,左下角可以选择允许的最大P值或者手动输入选择距离测量:可以通过下拉菜单选择距离测量。这就是如何比较GO术语之间的相似性,以便对相似的术语进行聚类。这里有三个....

NAS的目录路径只能设置成/吗?我在交互式建模的web界面填写文件目录时总是报错无法找到,该如何解决
NAS的目录路径只能设置成/吗?我在交互式建模的web界面填写文件目录时总是报错无法找到,该如何解决
使用基于Web的交互式开发工具Zeppelin
1. 实验室名称:大数据实验教学系统2. 实验项目名称:使用基于Web的交互式开发工具Zeppelin3. 实验学时:4. 实验原理:Zeppelin是一个基于Web的notebook,提供交互数据分析和可视化。后台支持接入多种数据处理引擎,如spark,hive等。支持多种语言: Scala(Apache Spark)、Python(Apache Spark)、SparkSQL、 Hive、 ....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注