云效流水线node.js构建使用npm安装依赖包要花24分钟,用cnpm快,但是打包失败?
本人使用node.js构建前端项目,一开始使用的命令是: cnpm install && npm run build:test 但是在打包这一步出错,信息如下: [13:44:00] [1mModule build [1m[31mfailed[39m[22m[1m (from ./node_modules/_mini-css-extract-plugin@1.6.2@mini-cs...
智能媒体管理前端使用aliyun-web-office-sdk.min.js有对应的npm包实现吗?
智能媒体管理前端使用的 aliyun-web-office-sdk.min.js 有对应的npm包实现吗?

[✔️]cocos creator 2.x无法加载.js后缀的npm包
svg.js这个包无法正常使用 追踪堆栈发现,这这一步还是正常的到这一步就发现把.js后缀给干掉了中间处理的这一步,代码加密了,可能认为这是个js文件,所以就强行把.js去掉了,没有考虑到有些npm package竟然也以.js结尾解决方案:自己把这个package改名,在npm上重新发布一下,项目中使用改名后的package如果使用的是webpack打包,可以在配置中加入externals,也....
![[✔️]cocos creator 2.x无法加载.js后缀的npm包](https://ucc.alicdn.com/pic/developer-ecology/wlm2ti22gae2q_b6a50ae9ed654c96b5ade3835eadfe50.png)
请问前端使用的 aliyun-web-office-sdk.min.js 有对应的npm包吗
请问前端使用的 aliyun-web-office-sdk.min.js 有对应的npm包吗
Node.js:npm发布一个组织包
发布组织包1、需要手动在npm新建一个组织2、package.json 加入公开的设置"publishConfig": { "registry": "https://registry.npmjs.org/", "access": "public" }, • 1 • 2 • 3 • 43、发布npm publish
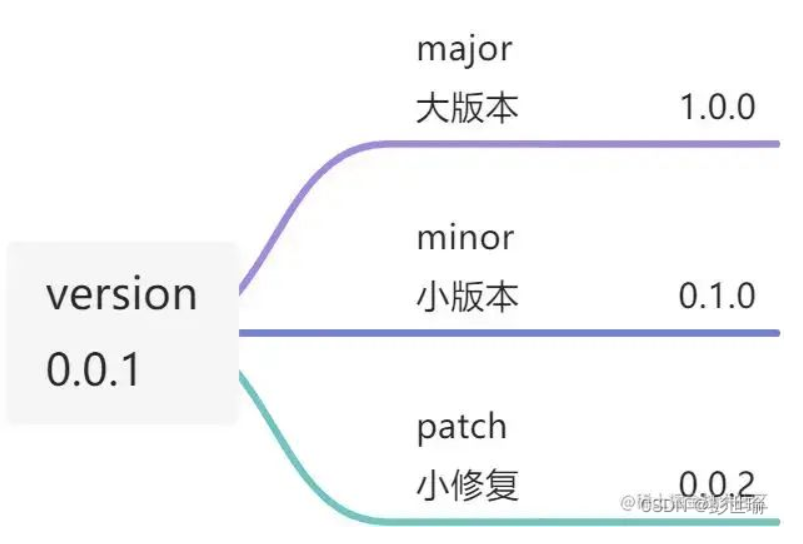
Node.js:npm管理包版本version
package.json 中的version可以手动修改,也可以通过npm命令管理{ "version": "0.0.1" }查看帮助$ npm version -h npm version Bump a package version Usage: npm version [<newversion> | major | minor | patch | premajor | pr...

Node.js——path路径,http,npm与包,模块化
一、fs(文件系统)(1) 读取指定文件内容fs.readFile(path[,option],callback参数1:字符串,表示文件的路径参数2,表示以什么编码格式读取文件参数3:读取完成后,通过会点函数读取结果(2) 向指定的文件中写入内容fs.writeFile(file,data[,options],callback)参数1:指文件路径的字符串,表示文件的存放路径参数2:表示要写入的内....

node.js 学习入门(06 - 发布自己的 npm 包)
注册一个 npm 账号去官网 https://www.npmjs.com/ 注册一个账号新建一个项目在本地创建一个文件夹,然后进入终端注意:文件夹的名称不能和已经发布包的名称重复,发布之前先到 npm 里搜索一下创建的文件夹名,查看名称是否重复。创建一个 package.json 文件,内容为:{ "name":"wsh-tools", // 发布包的名称 "version":...
【Node.js】npm与包
包 什么是包Node.js中的第三方模块又叫做包,指的是同一种东西,知识叫法不同 包的来源不同于Node.js的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所有人使用。注意:Node.js中的包都是免费且开源的,不需要付费即可免费下载使用。 &a...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript加载
- JavaScript数据
- JavaScript子表单
- JavaScript组件
- JavaScript表单
- JavaScript贪吃蛇
- JavaScript游戏
- JavaScript架构
- JavaScript ssr
- JavaScript优化
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
