node | 在商品页面秒杀
昨天用Python写了个淘宝脚本,今天用node写一个。 思路 打开需要秒杀商品的页面(会提示你登录,扫码登录) 选择商品的规格,不然是购买不了的(手动) 定时器刷新页面,如果有货,则购买 点击购买按钮,进入结算 点击结算,进入交易 这个时候,要么你直接在网站上面输入密码,要么你打开手机淘宝,可以看到待支付订单,说明是抢到了,需要支付了。 代码 const dayjs...

node页面jmx访问出错
点击node页面,打开出错,提示为Connection refused to host: 127.0.0.1; nested exception is: java.net.ConnectException: Connection refused Problem accessing /node_info.htm. Reason: Failed to invoke Valve[#2/3, level....
node-info 页面报错
HTTP ERROR 500 Problem accessing /node_info.htm. Reason: Failed to invoke Valve[#2/3, level 3]: com.alibaba.citrus.turbine.pipeline.valve.PerformTemplateScreenValve#25b229e5:PerformTemplateScreenValv....
可以在浏览器页面运行 node 代码了!webContainer 发布 1.0
2021年5月12日, stackblitz 团队在 谷歌 I/O 上提到了一下的内容:几年前,我们就能感觉到,web 开发正在走向一个关键的拐点。WebAssembly 和新的 capabilities API 的出现,使得编写一个基于 WebAssembly 的操作系统似乎成为可能,该操作系统功能强大到可以完全在浏览器中运行 Node.js。 它提供一个比本地环境更快、更安全、更一致的卓越开....

Node.js躬行记(26)——接口拦截和页面回放实验
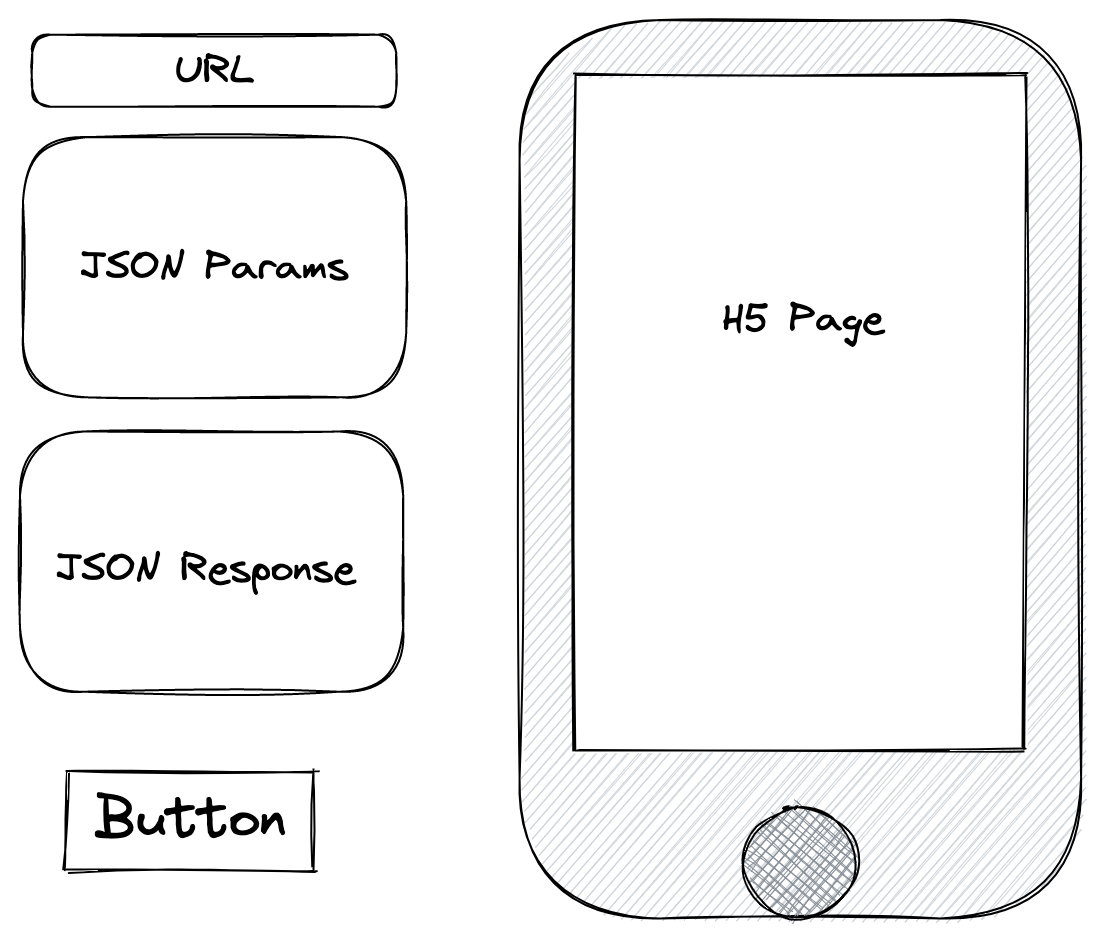
最近在研究 Web自动化测试,之前做了些实践,但效果并不理想。 对于 QA 来说,公司的网页交互并不多,用手点点也能满足。对于前端来说,如果要做成自动化,就得维护一堆的脚本。 当然,这些脚本也可以 QA 来维护,但前提是得让他们觉得做这件事的 ROI 很高,依目前的情况看,好像不高。 所以在想,做一个平台,在这个平台中可以保存些数据,并且在旁边提供个小窗口,呈现要测试的 H5 网页,如下....

基于node.js开发的文章生成器(七、网页版本的文章生成器--前端页面篇)
引言经过前面六章的学习,我们已经有了很多知识的储备,本次我们来制作文章生成器的前端部分。数据的传递接下来这里我们的传递方式主要通过form表单和axios两种方式来传递数据。传统的form表单传递传统的form表单传递方式首先通过<form></form>标签来完成。传统的form表单传递---练习测试我们建立 csss.html和csss.js文件夹csss.html代....



【前端自动化】如何使用Node.js实现热重载页面
前言前不久我结合browser-sync+gulp+gulp-nodemon实现了一款生产环境热更新(我之前理解有点偏差,应该定义为热更新,不是热重载)的项目脚手架,那么,今天我们将使用Node.js实现一个热重载页面。那么,我今天就总结一下吧,以防止大家也跟我一样。热重载所谓热重载就是页面每次改动,不需要手动去刷新,可自动刷新。热更新浏览器的无刷新更新,允许在运行时替换,添加,删除各种模块,而....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
node.js页面相关内容
node.js您可能感兴趣
- node.js c#
- node.js伊凡
- node.js环境
- node.js导入
- node.js jquery
- node.js算法
- node.js技术
- node.js苹果
- node.js app
- node.js下载
- node.js安装
- Node.js开发
- node.js模块
- node.js js
- node.js express
- node.js版本
- Node.js应用
- node.js服务器
- node.js构建
- node.js NPM
- node.js项目
- node.js报错
- node.js框架
- node.js节点
- node.js前端
- node.js部署
- node.js配置
- node.js MySQL
- node.js文件
- node.js笔记
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
