【Web 前端】 js中call、apply、bind有什么区别?
理解 call、apply 和 bind 这三个方法在 JavaScript 中的区别和使用场景是非常重要的。虽然它们都可以用来改变函数的执行上下文,并且都是 Function.prototype 的方法,但是它们在传递参数和返回值方面有所不同。在本文中,我将详细解释这三个方法的区别,并提供示例代码帮助读者更好地理解它们的用法和实现原理。 1. call 方法 call 方法是 JavaSc...

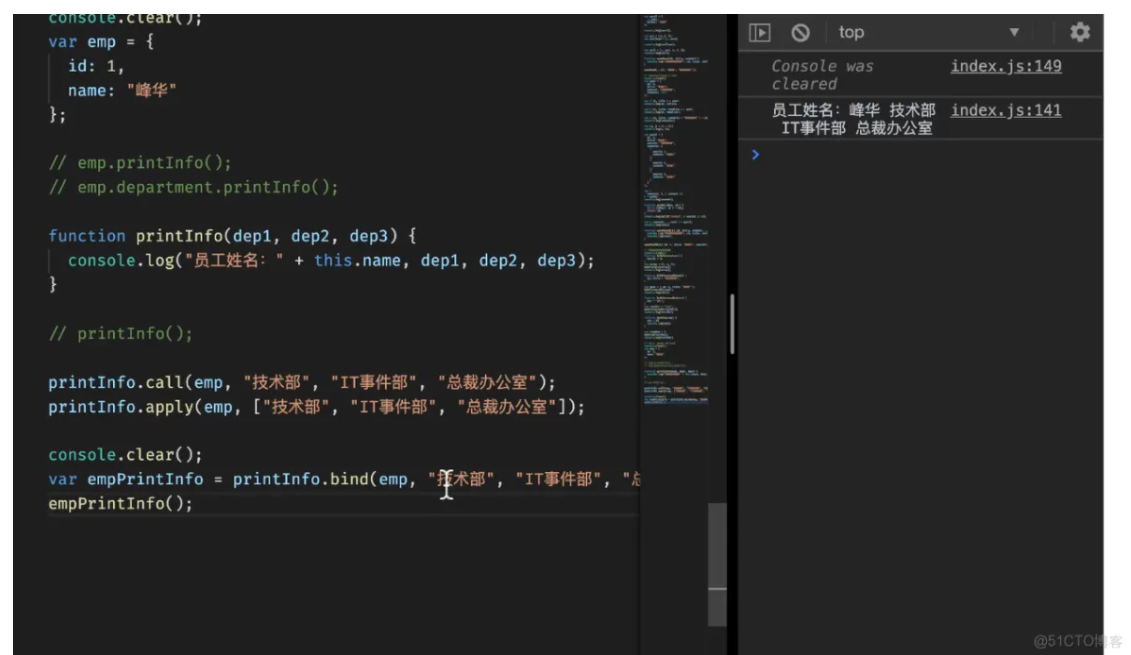
前端知识案例73-javascript基础语法-call apply和bind
前端知识案例73-javascript基础语法-call apply和bind

2022前端面经---改变this指向问题(call、apply、bind)
面试题请你讲一讲this指向如何改变?有哪几种方式?问题剖析:这种题其实就是考察你对js中的this指向有没有一个深刻的理解和认识,改变this指向问题是面试必问的,切入点就是改变this指向的三种方法!问题解答:复习(什么是this指向)首先我们需要去回顾一个问题:什么是this指向呢?我们必须要知道this是一个关键字,然后this的出现会有普通函数和箭头函数之分:普通函数: 谁调用,thi....
前端百题斩【015】——快速手撕call、apply、bind
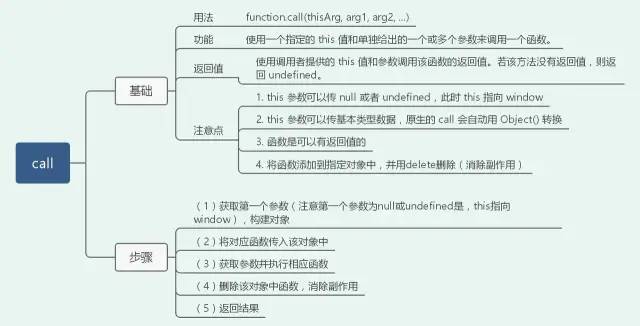
在百题斩【014】中已经简要概述了call、apply、bind三个方法,这三者作用是相同的,均可以改变this指向,从而让某对象可以调用自身不具备的方法,本节将深入理解这三者的实现原理。15.1 call()15.1.1 基础call() 方法使用一个指定的 this 值和单独给出的一个或多个参数来调用一个函数。其返回值是使用调用者提供的this值和参数调用该函数的返回值,若该方法没有返回值,....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
