Vue(Vue2+Vue3)——62.路由(route)的简介
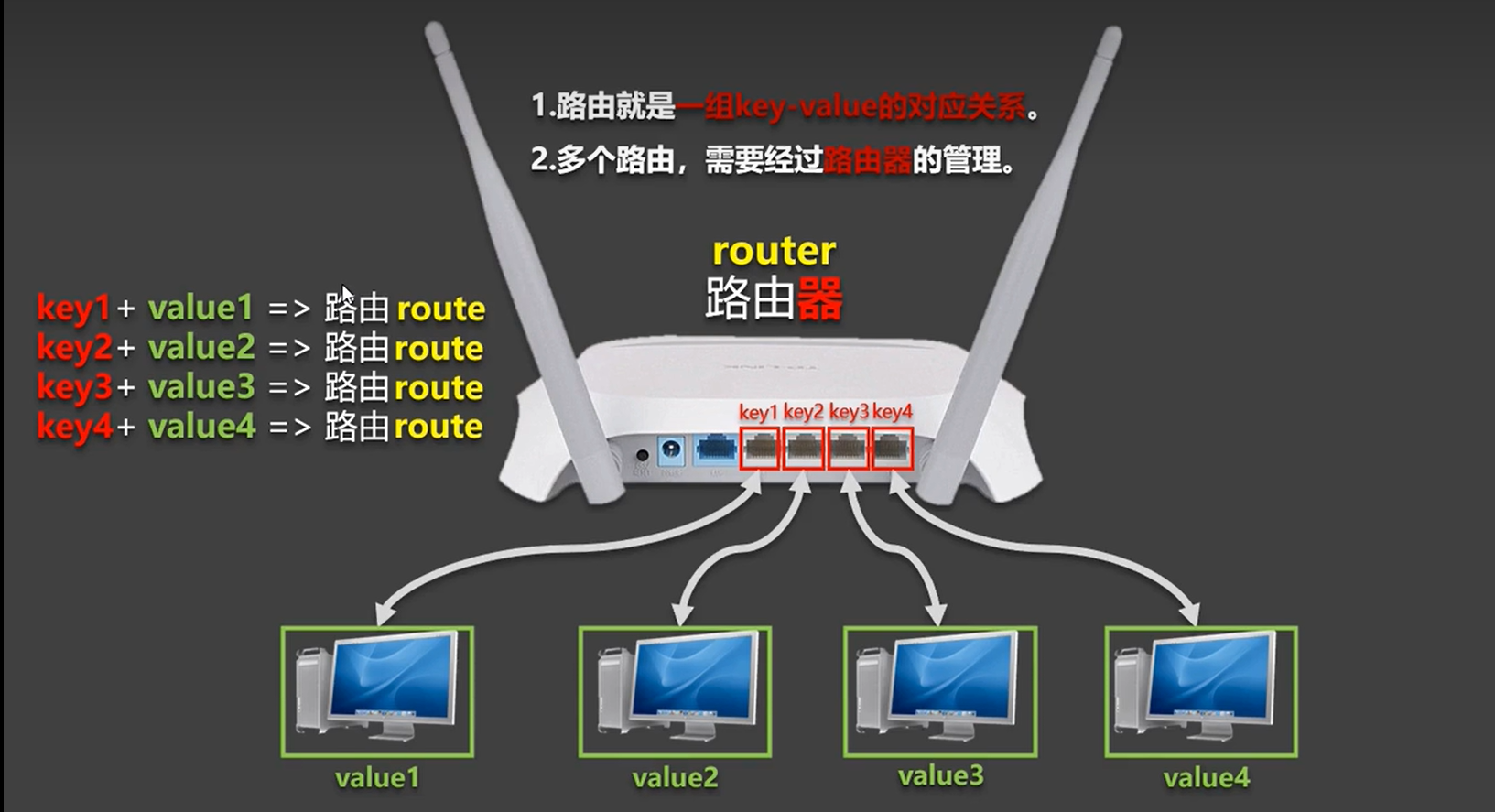
62 路由(route)的简介路由(route)是vue中非常重要的技术,几乎每一个用vue所写的项目都会用到路由,它是一个vue的插件库,专门实现SPA应用62.1 什么是路由说到路由,大多数人会想到路由器(router),可以这么说,路由器上的每一个口都是一个路由,对接着一台设备,一个路由器上有多个路由,简单来说就是:1 路由就是一组key-value的对应关系 key一般是路径....

Vue(Vue2+Vue3)——60.vuex多组件共享数据、61.vuex模块化+命名空间
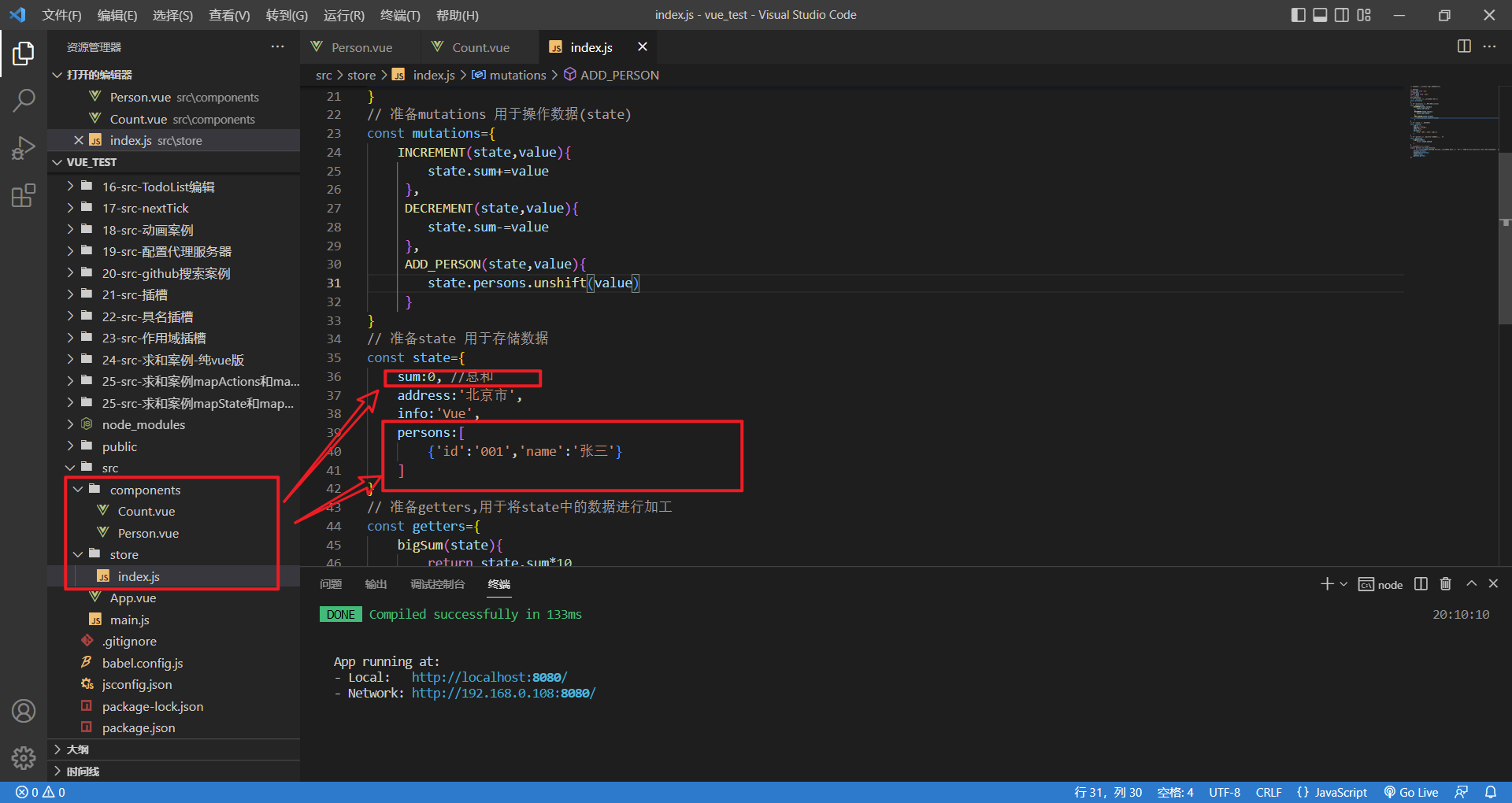
60 vuex多组件共享数据现在只有一个组件,下面新增一个组件,并且把通用数据源保存再store的state里面,进行数据共享接下来是人员组件新增的逻辑接下来是组件数据交互的逻辑使用vuex进行组件之间的通信其实和props差不多61 vuex模块化+命名空间目的:让代码更好维护,让多种数据分类更加明确。暂过

Vue(Vue2+Vue3)——59.vuex中的四个map方法的使用
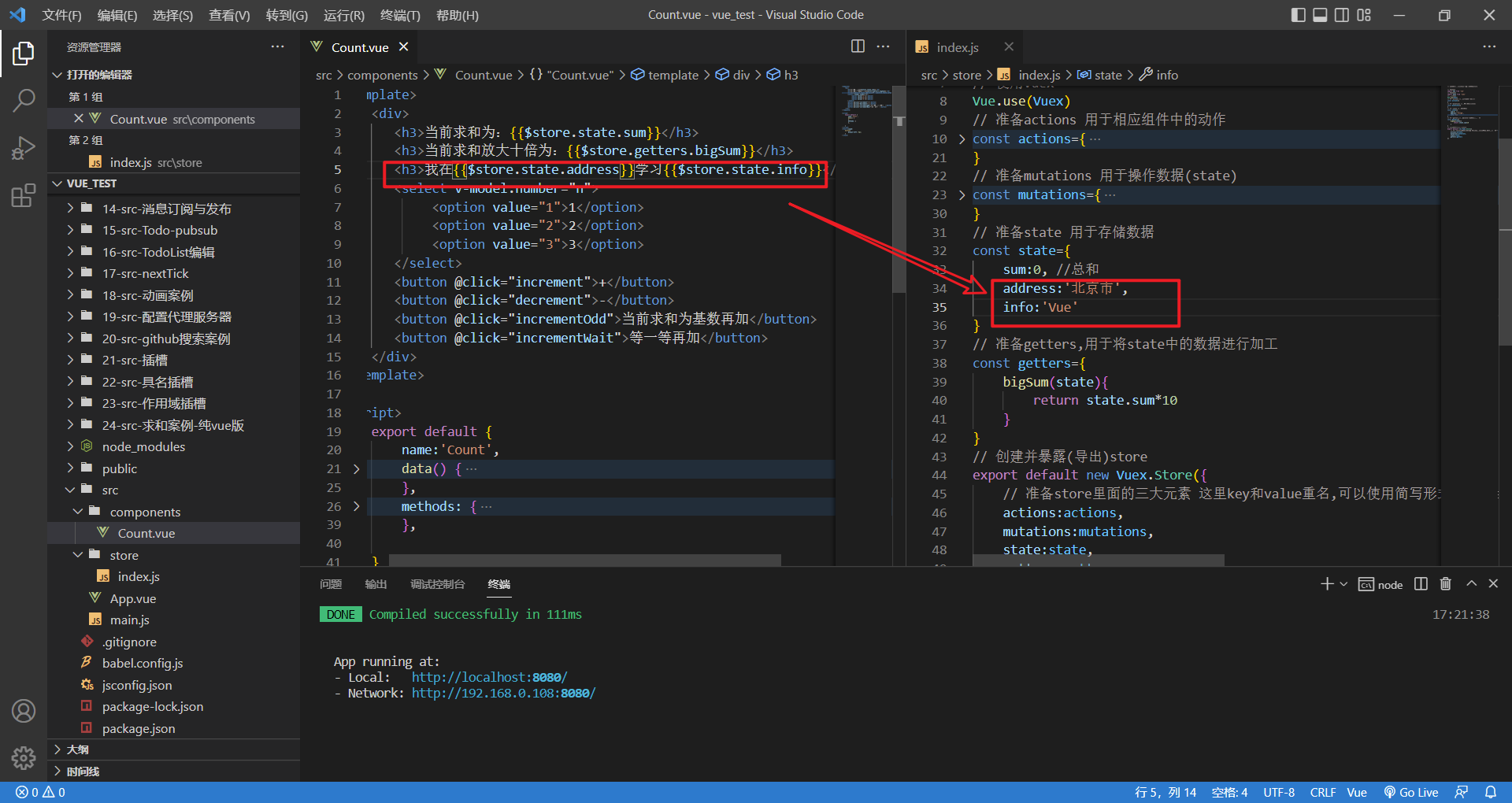
59 vuex中的四个map方法的使用vuex里面有四个map方法,他们分别可以针对不同的元素进行不同的代码生成这四个map方法都是异曲同工,明白了一个基本上都明白了59.1 编写案例现在想要展示一段文本,其中里面两个参数要存在store的state里面,那么每次获取都要通过这么一大串代码获取,及其复杂且不美观,vue的风格指南就说过插值语法不要写的这么复杂59.2 计算属性简化当然我们可以可以....

Vue(Vue2+Vue3)——58.vuex getters配置项
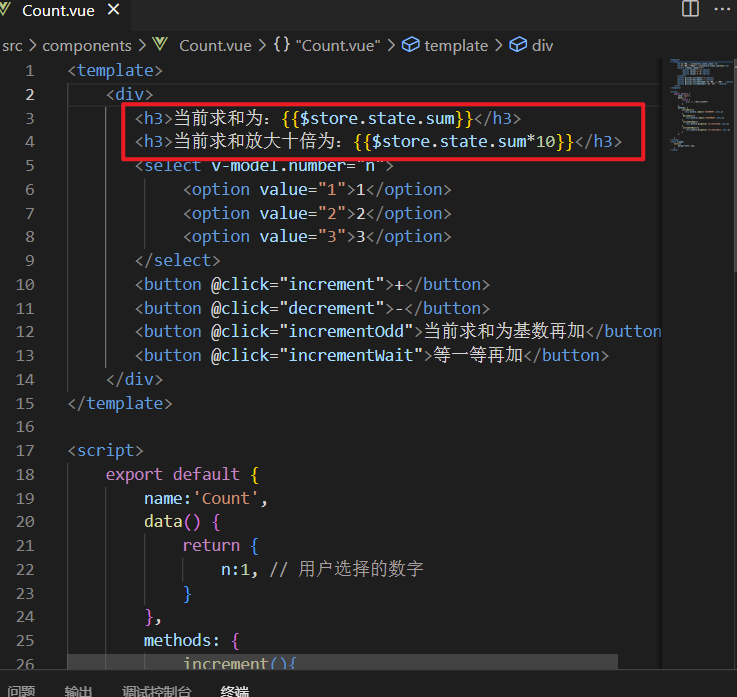
58 vuex getters配置项getters和commit,dispatch一样,它也是一个store全新的配置项,它不像actions,mutations,state一样是必须要使用的配置项如果逻辑复杂并且还想要复用,那么推荐使用getters,一般用于将state中的数据进行加工下面通过案例引出58.1 编写案例现在有一个需求,要对sum的值放大十倍直接实现虽然可以实现这种虽然可以实现....

Vue(Vue2+Vue3)——57.vuex开发者工具的使用
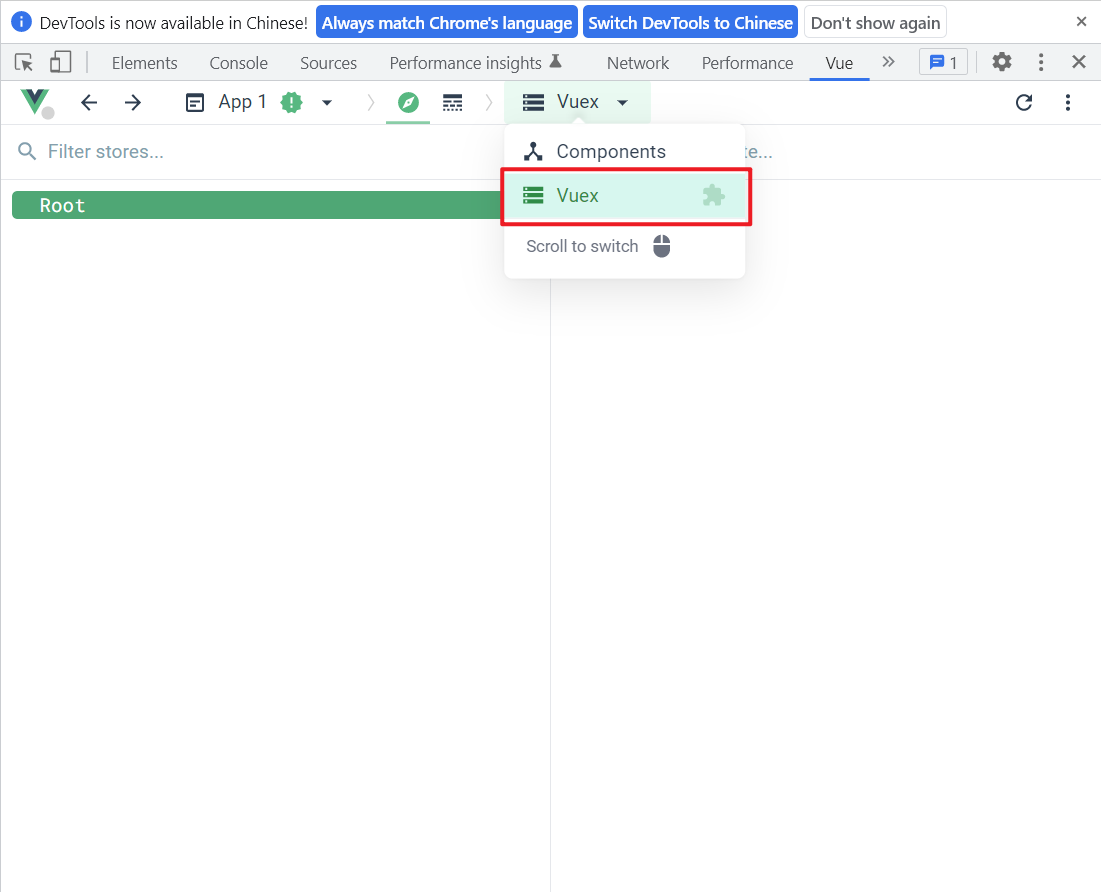
Vue(Vue2+Vue3)——57.vuex开发者工具的使用57 vuex开发者工具的使用因为vue和vuex都是vue团队开发的,所以vue的开发者工具也使用于vuex不同的开发者工具版本不同,一些位置也会不同,我这个是这在会记录action和mutation里面执行的函数

Vue(Vue2+Vue3)——56.搭建Vuex开发环境
56 搭建Vuex开发环境56.1 安装Vuex安装之前需要了解一个版本问题,在vue2中,要用vuex的3版本,在vue3中,要用vuex的4版本,要严格遵循这个版本要求,不然就会出现各种意想不到的问题,例如下方安装报错,就算因为版本问题安装的方式也有好几种,我这里采用的是npm安装npmnpm install vuex@next --saveYarnyarn add vuex@next --....

Vue(Vue2+Vue3)——55.Vuex基本使用
55 Vuex基本使用 55.1 Vuex 是什么 Vuex 是vue中特别重要的一个技术,专门在vue中实现集中式状态(数据)管理的一个vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信 Vuex 是一....

Vue(Vue2+Vue3)——54.插槽(slot)
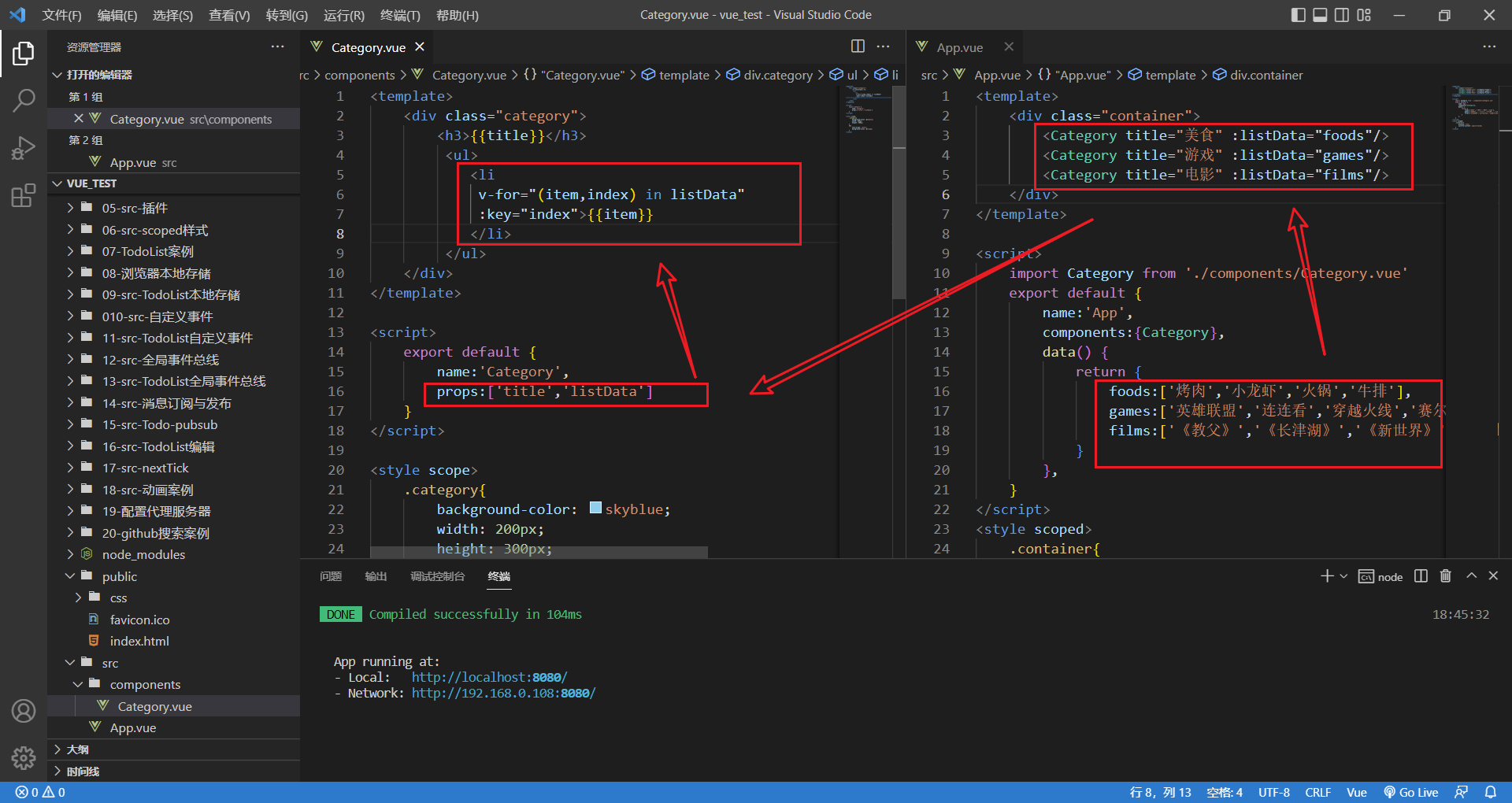
54 插槽(slot)插槽在vue中是一种很常见的写法,让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式一共有三种分类:默认插槽、具名插槽、作用域插槽,下面一一根据案例改造说明54.1 基本案例首先编写一个基本的案例,三个组件展示不同的数据类型页面进行展示现在要改需求,美食的列表只展示一个海报图片,电影则展示一段宣传视频,游戏则不变如果要按照美食的需求去改统一加上照片那么三....

Vue(Vue2+Vue3)——53.vue-resource
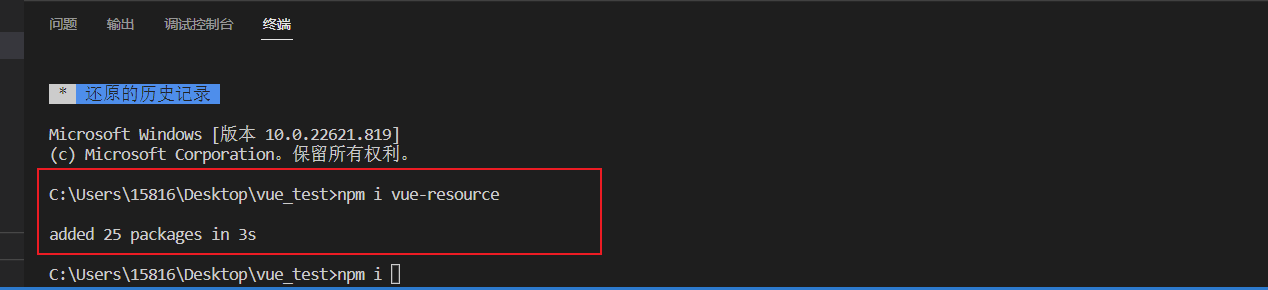
53 vue-resource在vue项目中除了axios外,vue-resource也是可以发送ajax请求的,它是一个插件库,本质也是对xhr的封装,它的使用很axios基本一致,下面会有实战例子它最开始是vue团队在维护,后来教给其他团队去维护了,虽然现在用的不多,但是在早起vue1.0的年代,它用的特别多 53.1 安装vue-resouce打开终端,输入:npm i vue-resou....

Vue(Vue2+Vue3)——52.github案例
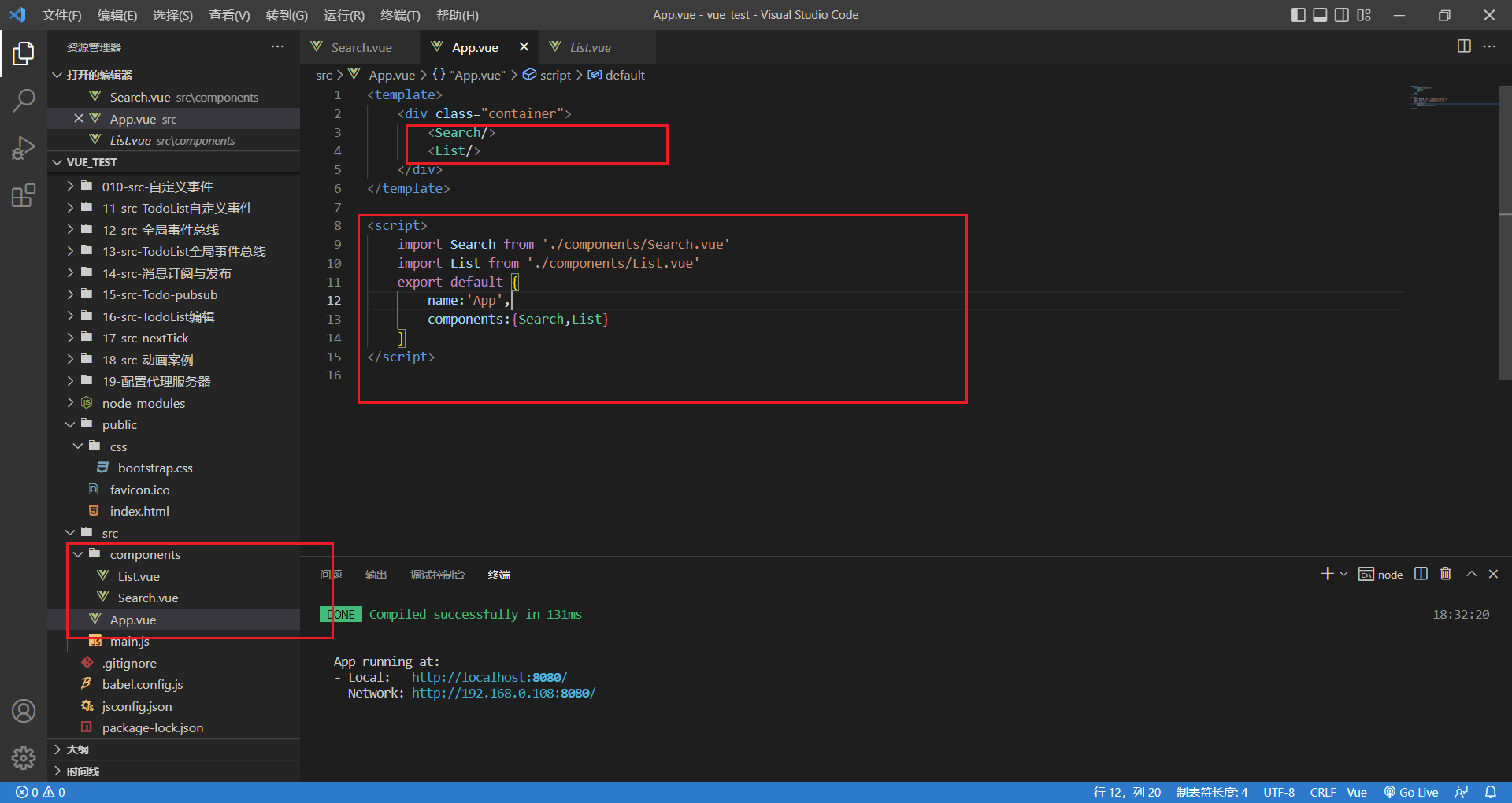
52 github案例本次是一个带有网络请求的案例,也就是github案例,通过输入框查询到相关的用户,并且这些用户都是在github上真实存在的,首先做好静态页面静态组件 拆分组件 首先根据页面上的元素,进行拆分组件,这里拆了两个组件,搜索组件和显示组件 引入bootstrap.css 除了拆分组件,还需要引入bootstrap.css样式库这里....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3区别VUE.js
- vue3封装VUE.js
- vue3表格VUE.js
- vue3功能VUE.js
- vue3导入VUE.js
- watch vue3 VUE.js
- vue3差异VUE.js
- vue3钩子函数VUE.js
- vue3用法VUE.js
- pinia vue3 VUE.js
- vue3教程VUE.js
- vue3步骤VUE.js
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3自定义VUE.js
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
- vue3版本VUE.js
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 proxy VUE.js
VUE.js更多vue3相关
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
- vue3 ref toref VUE.js
- vue3 setup VUE.js
- vue3 ref reactive VUE.js
- vue3 ref VUE.js
- vue3 reactive VUE.js
- vue3脚手架VUE.js
- vue3函数VUE.js
- vue3 ts VUE.js
- vue3 vite VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3计算VUE.js
- vue3源码VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue2 vue3区别VUE.js
- vue3语法VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
- vue3语法糖VUE.js
- vue3插件VUE.js
- vue3 watcheffect VUE.js
- vue3代码VUE.js
- vue3 element-plus VUE.js
VUE.js您可能感兴趣
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注