从入门到项目实战 - VUE组件跨通信:vue2 与 vue3 中实现全局事件总线
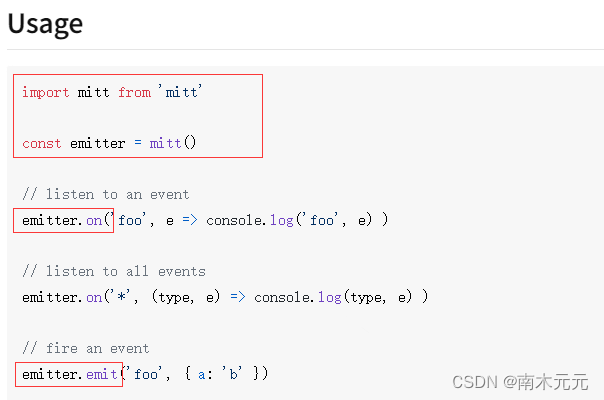
VUE组件跨通信vue2 与 vue3 中实现全局事件总线1. 引言1.1 总线总线(Bus)一词源于工业通信网络,原表示计算机各种功能部件之间传送信息的公共通信干线。我们借用总线的概念,希望在 Vue 开发中寻找到一种能够在 Vue 的各个组件之间传送信息的公共通信干线,这就是我们所说的 事件总线。1.2 全局可访问的事件简而言之,实现 事件总线 的目标是便于 Vue 不同组件之间的通信。为了....

从入门到项目实战 - Vue生命周期解析(vue2 与 vue3 比较)
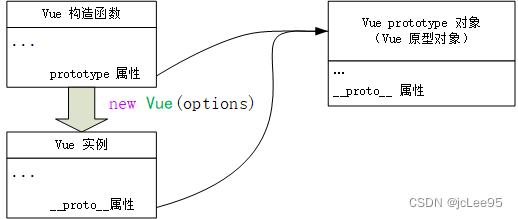
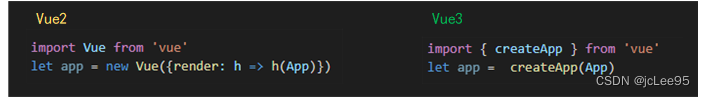
Vue生命周期解析1. 从Vue 实例说起1.1 JavaScript 类型与实例本来是没有这节的。由于考虑到Vue3相对于Vue2变化中的一些细节,如到底什么是Vue的实例,特意补了本节为后文铺垫。ES6后,JavaScript中,有6种所谓基本类型,即null表示空值类型、 undefined表示未定义值类型、boolean表示布尔值类型、number表示数值类型、string表示字符串值类....

面试题:vue2和vue3区别、vue3项目的打包体积为什么减少40%、vue2和vue3同样可以使用TS开发,为什么vue3就易于扩展呢?vue3的摇树优化是怎么样的优化过程?
面试题:vue2和vue3区别、vue3项目的打包体积为什么减少40%、vue2和vue3同样可以使用TS开发,为什么vue3就易于扩展呢?vue3的摇树优化是怎么样的优化过程?Vue2和Vue3的区别Vue2与Vue3在设计理念上略有差异,如下所示:响应式系统:Vue3采用ES6的Proxy改写了响应式系统,可以更快地监测数据变化。同时,它还支持动态添加属性、删除属性等新特性。组件实现:Vue....
vue的数据绑定的原理是什么?vue2与vue3的区别?为什么改为vue3
1.原理Vue的数据绑定原理是通过使用Vue的响应式系统来实现的。2.区别Vue2的数据绑定原理主要是通过使用Object.defineProperty方法对数据对象进行劫持,当数据发生变化时,触发相应的更新操作,从而实现数据和视图的自动同步。而Vue3则使用了Proxy对象代替了Object.defineProperty方法,使得数据监听更加高效和灵活。Proxy可以直接监听整个对象的变化,不....
vue是如何进行监听数据变化的?vue2和vue3分别是什么?vue3为什么要更换?
Vue.js 通过响应式系统来监听数据变化。这个系统允许你声明式地将数据和 DOM 绑定,一旦数据发生变化,相关的 DOM 将自动更新。在 Vue 中,这是通过使用以下两个核心概念来实现的:响应式数据(Reactive Data):你可以通过在 Vue 实例的数据属性上使用 data 属性来声明数据。Vue 会将这些数据转化为响应式的,这意味着当数据发生变化时,Vue 能够检测到变化并通知相关的....
vue常用组件通信方式及vue2和vue3写法对比(下)
2. 隔代组件通信2.1 provide/injectprovide / inject 为依赖注入,该方法用于父子组件、隔代组件之间的通信,即在层数很深的情况下,可以使用这种方法来进行传值。就不用一层一层的传递了。provide / inject是Vue提供的两个钩子,和data、methods是同级的。并且provide的书写形式和data一样。provide 用来发送数据或方法inject ....

vue常用组件通信方式及vue2和vue3写法对比(上)
1. 父子组件通信1.1 props/$emit这种方式是父子组件通信最常用的方式。子组件通过 props 属性来接受父组件的数据,父组件在子组件上注册监听事件,子组件通过 emit 触发自定义事件来向父组件发送数据。vue2写法父传子// Parent.vue <template> <child :msg="msg"></child> </te...
vue生命周期?以及vue2和vue3生命周期的区别?
前言Vue的生命周期就是vue实例从创建到销毁的全过程,也就是new Vue() 开始就是vue生命周期的开始。Vue 实例有⼀个完整的⽣命周期,也就是从开始创建、初始化数据、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载 等⼀系列过程,称这是Vue的⽣命周期。钩子函数是Vue生命周期中每个阶段对外开放让程序员操作Vue的接口。vue2.0生命周期:创建阶段beforeCr....
[Vue]学习笔记目录 【Vue2与Vue3完结】 (尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通)
前言本笔记根据如下笔记和视频进行整理老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU笔记在线版: https://note.youdao.com/s/5vP46EPC视频:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通遇见的问题及其解决方案谷歌浏览器无法访问插件商店时安装 Vue Devtools ( 简易 直接下载拖....
Vue----路由(Vue2与Vue3)(四)
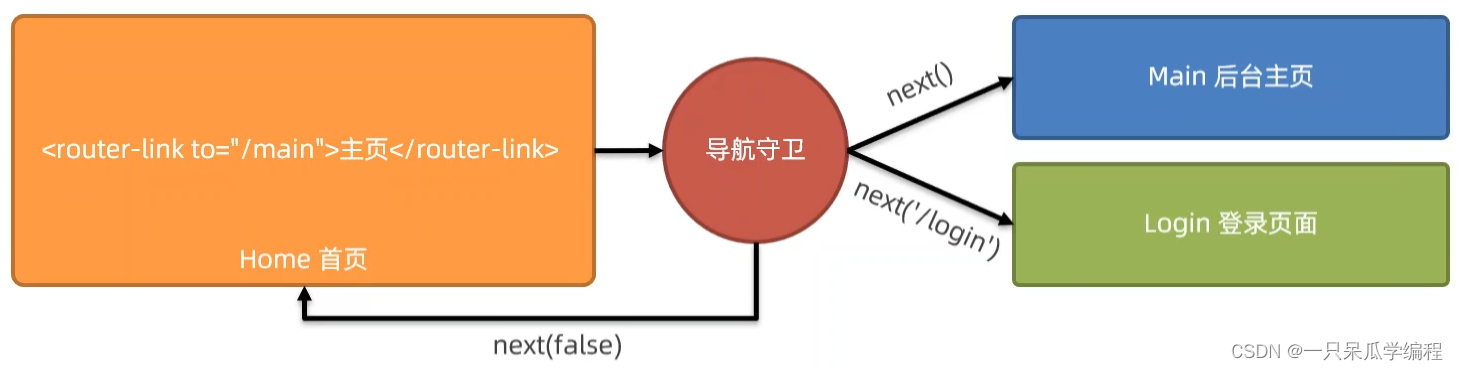
3.5.3 next 函数的 3 种调用方式当前用户拥有后台主页的访问权限,直接放行:next()当前用户没有后台主页的访问权限,强制其跳转到登录页面:next(‘/login’)当前用户没有后台主页的访问权限,不允许跳转到后台主页,强制其停留在当前页面:next(false)3.5.4 控制后台主页的访问权限// 为 router 实例对象,声明全局前置导航守卫 // 只要发生了路由的跳转,必....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3迁移VUE.js
- vue3区别VUE.js
- vue2 vue3区别VUE.js
- vue3案例VUE.js
- vue3 nexttick VUE.js
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3封装VUE.js
- vue3表格VUE.js
- vue3功能VUE.js
- vue3导入VUE.js
- watch vue3 VUE.js
- vue3差异VUE.js
- vue3钩子函数VUE.js
- vue3用法VUE.js
- pinia vue3 VUE.js
- vue3教程VUE.js
- vue3步骤VUE.js
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3自定义VUE.js
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
VUE.js更多vue3相关
- vue3版本VUE.js
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 proxy VUE.js
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
- vue3 ref toref VUE.js
- vue3 setup VUE.js
- vue3 ref reactive VUE.js
- vue3 ts VUE.js
- vue3 ref VUE.js
- vue3 reactive VUE.js
- vue3函数VUE.js
- vue3 vite VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3计算VUE.js
- vue3源码VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue3语法VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
- vue3语法糖VUE.js
- vue3插件VUE.js
- vue3 watcheffect VUE.js
VUE.js您可能感兴趣
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注