前端 CSS 经典:鼠标位置信息
前言:当监听鼠标事件时,需要了解鼠标属性所代表的位置信息 dom.addEventListener("click", (e) => { e.pageX; e.clientX; e.offsetX; e.movementX; }); ...
前端点击其他输入框的时候,对当上个输入框进行判断(鼠标移出输入框事件,和鼠标点击其他输入框触发事件)
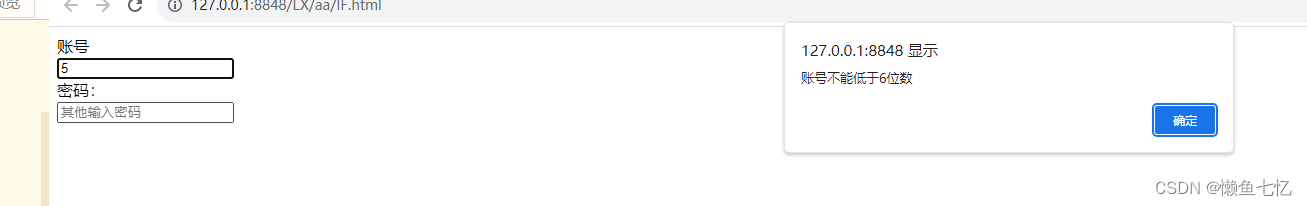
一个很常见的问题,添加某一条信息的时候,例如输入账号之后,在输入密码的时候,立即对账号的输入框进行一个简单的验证。 下面是代码实现:方法一:onblur:<!DOCTYPE html> <html> <head> <title>账号输入验证</title> </head> <.....

【前端图表】echarts散点图鼠标划过散点显示信息
在做项目的过程中,总会遇到这样或者那样的bug,这个时候就要看自己的动手能力有多强了,着手解决了一个bug之后,整个人都感觉很开心,端午下班之前遇到了一个小问题,echarts散点图鼠标划过散点的时候,没有显示从后台拿过来的数据,今天一看,原来是忘记写代码了,没有写返回数据,又怎么会返回需要的信息并且展示在前端界面?紧跟着上一篇进行完善,本篇文章主要是解决echarts散点图鼠标划过散点显示信息....
【前端用法】HTML5 Video标签如何屏蔽右键视频另存为的js代码以及如何禁用浏览器控件,Video 禁止鼠标右键下载
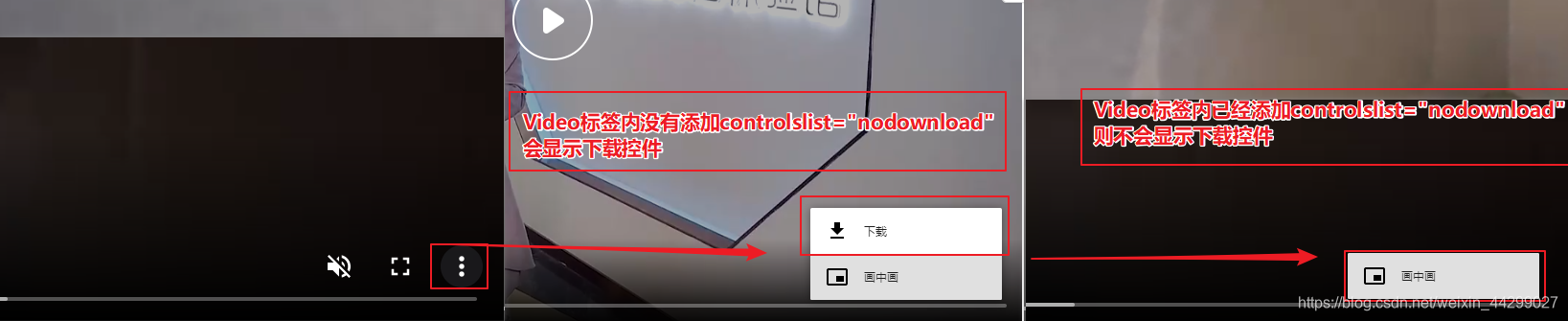
一、背景最近公司发现有竞争对手下载我司网站上的视频,并据为已用,严重损害我司利益,所以让我在网站上添加禁止鼠标右键下载视频的功能。二、解决方案步骤一,先屏蔽视频播放器右下角三个点的下载按钮(chrome会显示三个点)在Video标签内添加 controlslist="nodownload" 属性<div class="section-content"> <video a...

前端——关于鼠标的知识点
1、将鼠标的光标定位到某个文本框中$("#文本框ID").focus();2、鼠标放上去呈现手的形状cursor: pointer;3、判断鼠标左击还是右击if (e.button == 0) { alert("您点击了鼠标左键!"); } else if (e.button == 2) { alert("您点击了鼠标右键!") }4、禁止选中文本内容1. 在标签中设置: 2. onse...
JS前端CSS+元素,鼠标模形变成手状的形状
一,可以直接给css加上:#div{ cursor:pointer; }二,使用js绑定:1 // 使用在元素的标签上的事件 2 // 第一种方式 3 onmouseover="this.style.cursor='mouseHand'" 4 5 // 第二种方式 6 onmouseover="this.ClassName=‘mouseHand’“三,corsor常用属性如下: 1 d...
前端|获取网页中鼠标选中文字
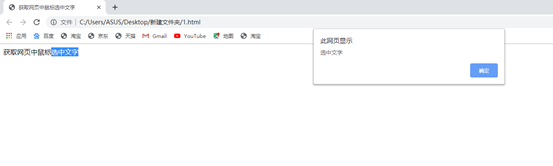
问题描述想要通过js从网页中获取鼠标选中的文字离不开window.getSelection这个属性(不适用于ie9以下的浏览器)window.getSelection(),返回一个Selection对象,表示用户选择的文本范围或光标的当前位置因为返回的是一个对象需要用到.toString()强行把他转化成字符串并用alert()把它以网页弹窗的形式展示出来解决方案 js代码:var funcGe....

前端祖传三件套JavaScript的DOM之事件的各种具体事件类型的鼠标/滚轮
一、鼠标事件鼠标事件是最常用的 UI 事件类型之一,主要包括以下几种事件:1.点击事件(click):当用户在一个元素上进行单击操作时触发。2.双击事件(dblclick):当用户在一个元素上进行双击操作时触发。3.鼠标移动事件(mousemove):当用户在一个元素上移动鼠标时触发。4.鼠标进入事件(mouseenter):当鼠标进入一个元素时触发,不会冒泡。5.鼠标离开事件(mouselea....
前端禁止鼠标右键、禁止全选、复制、粘贴
禁止鼠标右键、禁止全选、复制、粘贴;oncontextmenu事件禁用右键菜单;document.oncontextmenu=function(){ event.returnValue=false; }<br>//另一种document.oncontextmenu=function(){ returnfalse; } //直接在body上<bodyoncontextmenu="....
web前端学习(二十三)——CSS3定位(position)、元素裁剪(clip)及鼠标样式(cursor)属性的相关设置
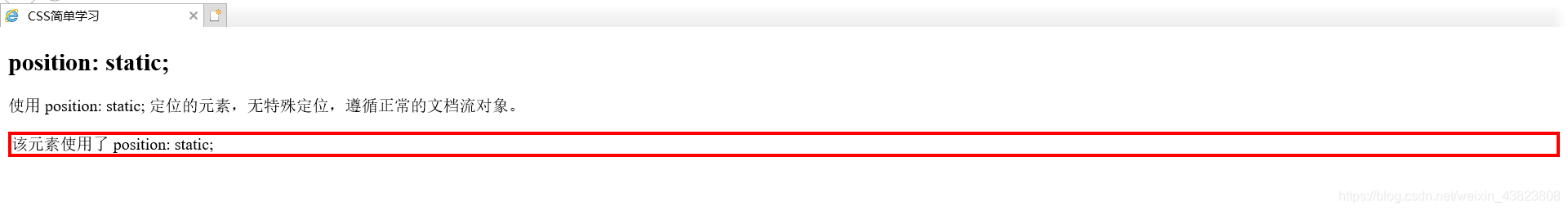
1.CSS定位属性(position)position属性指定了元素的定位类型。position属性的五个值:· static· relative· fixed· absolute· st....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
