如何创建一个VUE3项目并使用Element UI插件
1.确保已经安装了Node: win + R 打开控制面板,输入“node -v”回车。出现版本号信息,则安装成功,否则请移步安装。 2.搭建VUE环境: 在D盘的一个文件夹里新建一个文件【这里是D...

Vue3+Vite+Pinia+Naive后台管理系统搭建之四:Naive UI 组件库的安装和使用
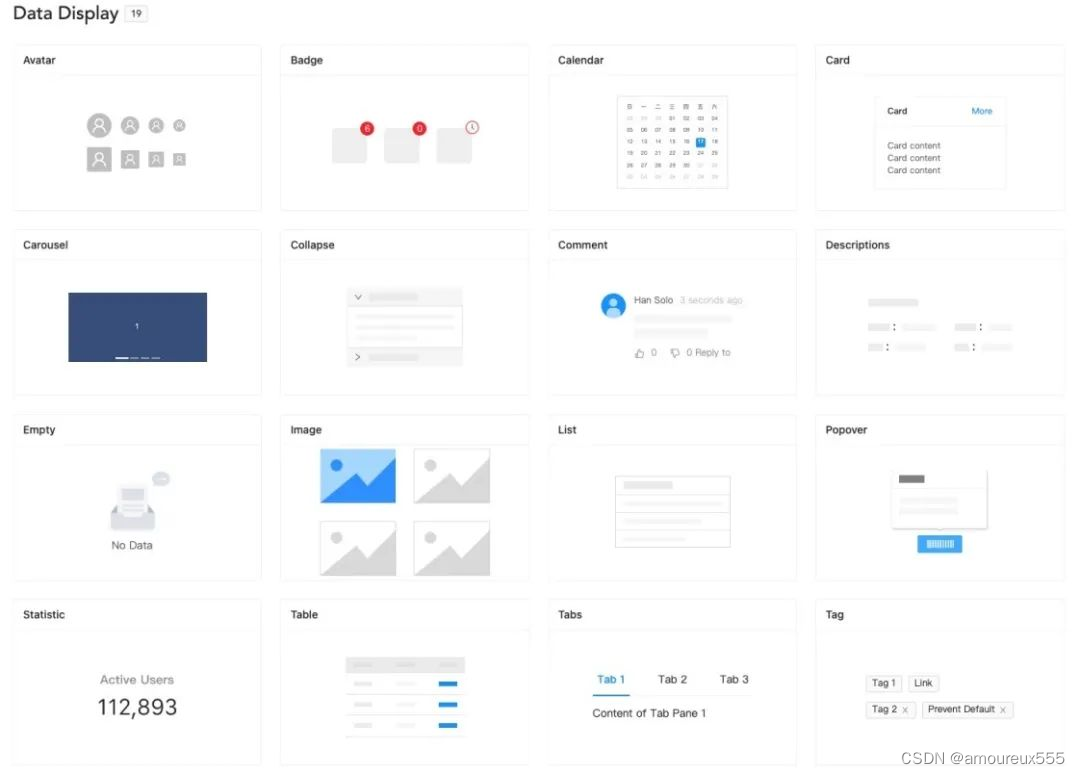
前言 如果对 vue3 的语法不熟悉的,可以移步 Vue3.0 基础入门Vue3.0 基础入门快速入门。 UI 组件请参考官网:Naive Ui 官网 为什么选择 naive ui 不继续用 element ui,因为尤大大推荐,可以尝试下,而且 naive ui 更贴近 vue3 的语法,当然易上手还是element ui 好一点。 github 开源库:Vue...

【vue3】 vue3 几款值得推荐的UI组件库
推荐几个比较流行的VUE3 UI框架,同时提供出色的开发人员体验,合理利用,又或者学习借鉴都是不错的选择,排名不分先后。 Ant Design Vue 官方网站:https://2x.antdv.com/components/overview/ Ant Design Vue 是一个非常成熟的框架,使用 Ant Design Vue 创建用户界面非常简单,这些组件可以适应各...

vue3+ts:render极简demo -- 引入element ui el-input组件
一、示例一:父组件:<template> <div class="home"> <render-input :msg="title" @updateMsg="updateMsg" > </render-input> </div> </template> <scri...
学习Vue3 第三十一章(了解UI库ElementUI,AntDesigin等)
vue作为一款深受广大群众以及尤大崇拜者的喜欢,特此列出在github上开源的vue优秀的UI组件库供大家参考这几套框架主要用于后台管理系统和移动端的制作,方便开发者快速开发Element UI Plus安装方法# NPM $ npm install element-plus --save # Yarn $ yarn add element-plus # pnpm $ pnpm install ....

学习制作一个基于Vue3 + TS 的UI库
学习制作一个基于Vue3 + TS 的UI库吃一堑长一智先说明一下我写这篇博客的原因,因为我在学习过程中,自己胡乱鼓捣导致yarn build命令报错,自己完全菜鸡把我写的代码目录重新删掉,从GitHub上下载回来,尝试正常以后我本想重新git上去,但是报错,我在谷歌搜索解决办法,使用git push -u origin main导致我的提交记录全都删掉,我跟着学的八十几commit全都不翼而飞....

2021年最佳VUE3 UI框架推荐
Vue3已经发布一段时间了,版本趋于稳定并且可以用于生产。虽然很多开发人员对这个版本褒奖不一,新版本由于算是重新构建生态系统,相关资源的缺乏。与Vue2丰富的UI框架相比,Vue3就显得有点少,也算是影响开发人员使用Vue3的原因之一。在Vue中使用UI框架是一个很好的组合,因为它使开发人员更加专注抽象通用组件,从而提供了一个可维护的、高效的开发过程。本文推荐几个比较流行的VUE3 UI框架,同....

Vue3 的学习教程汇总、源码解释项目、支持的 UI 组件库、优质实战项目
1. Vue3 中文文档先给大家提供 3 个 Vue3 的中文学习网址。Vue3 中文文档,国内 CDN 加速版https://vue3js.cn/docs/zh/Vue3 设计理念Vue3 设计理念,动机与目的,上手必读。https://vue3js.cn/vue-composi...Vue3 相关项目聚合网站https://vue3js.cn/2. Vue3 源码为什么要学习源码 ?1. 阅....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注