CSS层级小技巧:在滚动时自动添加头部阴影
CSS层级小技巧:在滚动时自动添加头部阴影实现效果:滚动前滚动后CSS 实现原理图片来自:CSS层级小技巧!如何在滚动时自动添加头部阴影?层级关系为:头部 > 遮挡物 > 阴影 > 内容总结要点固定头部的布局推荐用 sticky 实现,好处是可以保留头部占位,无需额外预留整体实现思路是CSS 障眼法和 CSS 层级,相互遮挡fixed 定位在不设置 top 或者 left 值时....

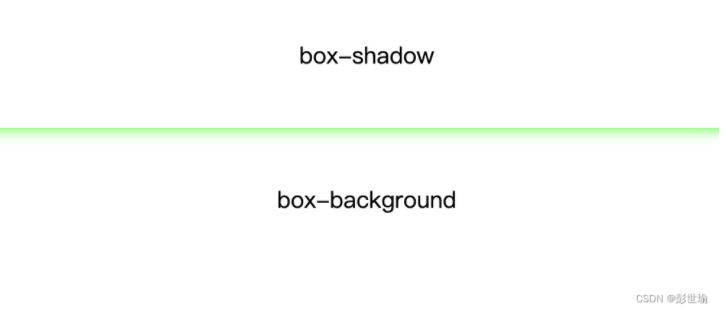
css:box-shadow层级问题-相邻元素背景遮盖了阴影
当box-background元素没有给背景颜色时,box-shadow的阴影可以正常显示<style> .box { height: 100px; line-height: 100px; text-align: center; } .box-shadow { box-shadow: 0 5px 10px -5px #00ff00; }...


本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注