使用selenium轻松实现元素拖拽
前言 在进行Web自动化测试或实现用户交互功能时,模拟元素的拖拽操作是一项常见的需求。通过Selenium,一种流行的Web自动化测试工具,我们可以轻松地实现这一功能,使得测试和用户交互更加真实和高效。 元素拖拽功能的重要性 在许多Web应用程序中,用户可以通过拖拽操作来调整页面布局、拖拽元素到指定位置或执行其他交互动作。因此,测试这些功能的正确性和稳定性就变得至关重要。通过Seleniu...

selenium--拖拽页面元素
from selenium import webdriver import unittest from selenium.webdriver import ActionChains import time class Test_dragpage(unittest.TestCase): def test_dragpageElement(self): url = 'http:...

解决Selenium元素拖拽不生效Bug
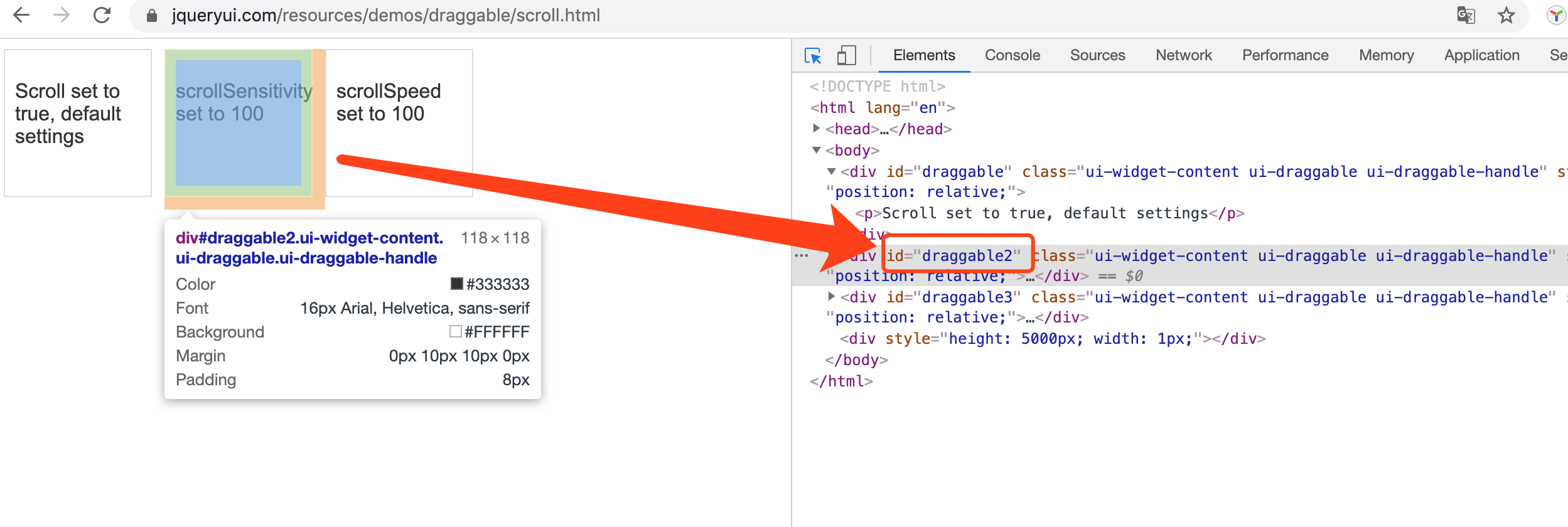
转载请注明出处❤️作者:测试蔡坨坨原文链接:caituotuo.top/e8aa6c6f.html你好,我是测试蔡坨坨。前几天在使用Selenium进行元素拖拽操作时,发现Selenium自带的元素拖拽方法(dragAndDrop())不生效,网上的回答也是五花八门,比较混乱,尝试了以下几种方法均无法解决。方案1:通过dragAndDrop()方法将元素拖放到特定区域上——无效// 要拖拽的元素....

软件测试面试题:如何使用Selenium执行一个拖拽的操作?
如何使用Selenium执行一个拖拽的操作?Actions类 Actions actions=new Actions(driver); actions.dragAndDrop(source, target).perform();
Python+selenium 自动化高级应用篇:借助pyautogui实现web前端带轨迹拖拽功能,解决ActionChains拖拽失效问题
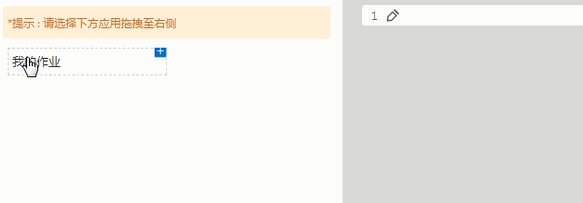
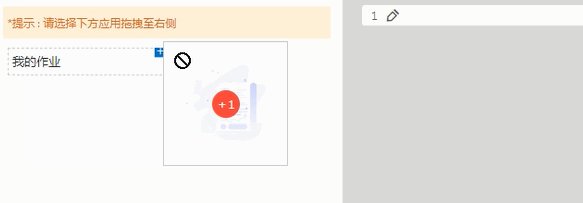
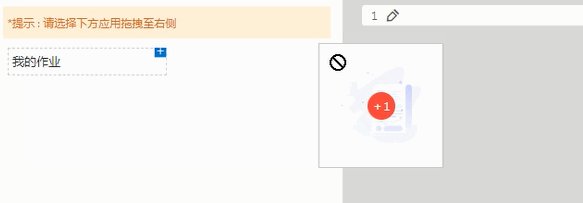
有一些 web 前端的交互,必须有鼠标轨迹才能成功的实现拖拽功能。 而 selenium 自带的 ActionChains 方法,是一瞬间从 A 点到 B 点的。解决思路:利用元素返回的相对浏览器的位置的方法, location[] 可以返回元素的坐标,再加上边框的位移量,确定好元素相对于电脑的位置,这个时候用浏览器最大化方法很有必要 driver.maximize_w....

Selenium—实现网页元素拖拽
Drag and Drop, 使用鼠标实现元素拖拽的操作貌似很复杂, 在Selenium中, 借助OpenQA.Selenium.Interactions.Actions类库中提供的方法, 实现起来还是比较简单的。道理如下: 1. 找到要拖拽的页面元素-源(source)。 2. 找到要释放的页面元素-目标(target), 页面显示的这个元素可能是个坑, 但是在页面代码中他就是一个元素....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Selenium您可能感兴趣
- Selenium爬虫
- Selenium最佳实践
- Selenium搜索
- Selenium点击
- Selenium playwright
- Selenium数据
- Selenium chromedriver
- Selenium表单
- Selenium库
- Selenium模拟登录
- Selenium自动化
- Selenium python
- Selenium测试
- Selenium自动化测试
- Selenium java
- Selenium教程
- Selenium浏览器
- Selenium webdriver
- Selenium框架
- Selenium元素
- Selenium web
- Selenium定位
- Selenium方法
- Selenium chrome
- Selenium报错
- Selenium页面
- Selenium详细教程
- Selenium测试框架
- Selenium元素定位
- Selenium软件测试
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注