jQuery和CSS3超酷全屏视觉差幻灯片特效
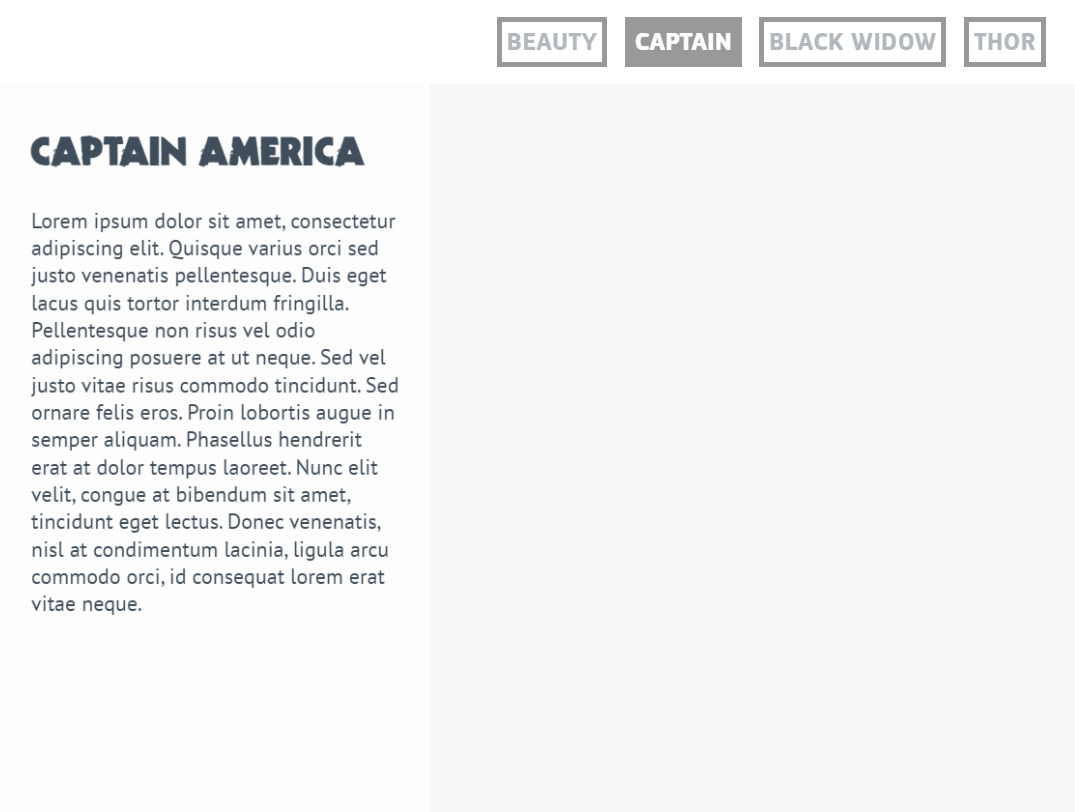
在线演示 下载 HTML结构该幻灯片的HTML结构非常简单,使用嵌套的HMTL结构。每一个div.inner是一幅幻灯片,div.backgrounds是幻灯片的导航按钮。 <section> <div class="content"> <div class="inner iron...

js 进入浏览器全屏(F11效果)、退出全屏、指定元素全屏、判断当前是否全屏、监听浏览器全屏事件、定义全屏时的css样式(全屏伪类)
各部分功能代码详见注释: <template> <div> <button v-if="!ifFullScreen" @click="fullScreenPage">整个页面全屏</button> <button...
Vue中使用纯CSS实现全屏网格加渐变色背景布局
Vue中使用纯CSS实现全屏网格加渐变色背景布局现在,我们先看一看项目结构:接下来我们就在App.vue中,随页面背景进行更改。我们需要在<template></template>下建立两个div,一个用于绘制网格,另一个用于绘制渐变背景色:<!--这里是第一层div,用来放网格--> <div class="bdgrid"> <!--这...

CSS3 animation 全屏图片切换动画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title>....
css背景图全屏
background: url(http://www.ctkey.cn/upfile/2016/12/20161206140031_432.jpg) 50% bottom / cover;

3种CSS实现背景图片全屏铺满自适应的方式
01margin:0px; background: url(images/bg.png) no-repeat; background-size:100% 100%; background-attachment:fixed;url(images/beijing.png)——图片路径的位置;no-repeat—— 图片不重复;center 0px——center是距离页面左边的定位,0px是距离页面....
CSS实战笔记(七) 全屏切换
1、效果演示2、完整代码index.html<!DOCTYPE html> <html> <head> <title>Full-Screen Toggle</title> <link type="text/css" rel="stylesheet" href="index.css" /> </head&...

基于H5+css+JavaScript实现全屏覆盖导航栏
前端是做什么的?1.前端工程师主要利用HMTL与CSS建构页面(其中html构建骨架,css构建样式),用JavaScript获取后端数据以及完善交互以及用户体验。2.通俗来讲,前端在一个项目里,拿到UI设计师设计的设计稿,然后实现UI设计师设计稿,调用后端程序员给的数据接口以获取数据,然后测试,最后部署上线。3.前端可以对设计图负责,大部分情况下,不需要特别的去理解业务逻辑,因为我们90后都是....

CSS:实现background-image背景图片全屏铺满自适应
body { /* 加载背景图 */ background-image: url(images/bg.jpg); /* 背景图垂直、水平均居中 */ background-position: center center; /* 背景图不平铺 */ background-repeat: no-repeat; /* 当内容高度大于图片高度时,背...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注