JSF 牵手社交登录,如魔法风暴席卷 Web 世界,开启震撼便捷登录之旅!
在当今的互联网时代,用户对于便捷的登录方式有着越来越高的需求。社交登录作为一种方便快捷的登录方式,已经被广泛应用于各种 Web 应用中。JavaServer Faces(JSF)作为一种流行的 Java Web 应用框架,也可以很容易地集成社交登录功能,为用户提供更加便捷的登录体验。 一、社交登录的优势 社交登录...
JSF与Docker,引领容器化浪潮!让你的Web应用如虎添翼,轻松应对高并发!
在现代Web应用开发中,JSF(JavaServer Faces)框架因其强大的功能和灵活性而受到广泛应用。然而,随着云计算和微服务架构的兴起,容器化技术逐渐成为主流。Docker作为一种流行的容器化技术,为JSF应用提供了便捷的部署和管理方式。本文将探讨JSF与Docker的结合,并通过示例代码展...
Angular 中的响应式表单:监听变化
响应式表单实例如 FormGroup 和 FormControl 都有一个 valueChanges 方法,该方法返回一个可观察对象,用于发出最新的值。因此,您可以订阅 valueChanges 来更新实例变量或执行操作。 在这里,我们将创建一个非常简单的示例,每当表单中的值发生更改时,就会更新模板字符串。 首先,让我们使用 FormBuilder 初始化我们的响应式表单: ...
如何在 Angular 中使用响应式表单
简介 Angular 提供了两种处理表单的方式:模板驱动表单 和 响应式表单(也称为 模型驱动表单)。模板驱动表单是在 Angular 中处理表单的默认方式。使用模板驱动表单时,模板指令被用来构建表单的内部表示。而使用响应式表单时,你需要在组件类中构建自己的表单表示。 以下是响应式表单的一些优势: 使用自定义验证器 动态改变验证规则 动态添...
如何在 Angular 中为响应式表单创建自定义验证器
简介 Angular 的 @angular/forms 包提供了一个 Validators 类,支持诸如 required、minLength、maxLength 和 pattern 等有用的内置验证器。然而,可能存在需要更复杂或自定义规则进行验证的表单字段。在这种情况下,您可以使用自定义验证器。 在 Angular 中使用响应式表单时,您可以使用函数定义自定义验证器。如果验证器...
如何使用 ControlValueAccessor 在 Angular 中创建自定义表单控件
简介 在 Angular 中创建表单时,有时您希望拥有一个不是标准文本输入、选择或复选框的输入。通过实现 ControlValueAccessor 接口并将组件注册为 NG_VALUE_ACCESSOR,您可以将自定义表单控件无缝地集成到模板驱动或响应式表单中,就像它是一个原生输入一样! !Rating Input 组件示例的动画 GIF,选择不同数量的星星。 在本文中,...
Angular 2.x折腾记 :(7) 初步了解表单:模板驱动及数据驱动及脱坑要点
前言表单在整个系统中的作用相当重要,这里主要扯下响应表单的实现方式。首先需要操作表单的模块引入这两个模块;import { FormsModule, ReactiveFormsModule } from '@angular/forms';表单控件响应的几种状态模板驱动表单依赖FormsModule,数据驱动的表单依赖FormsModule,ReactiveFormsModule一般做表单校验及操....

Angular4总结(六)—— 表单
模版式表单(FormsModule) 这个方法只适用于简单的表单需求,因为它受限于html模版。 可以使用的指令为: NgForm. ———> 隐式创建FormGroup实例 NgModel. ———>隐式创建FormControl实例 NgModelGroup. ————>隐式创建FormGroup实例,与NgForm类似,只不过NgModelGroup相当于在...
掌握 Angular2 的表单 - Angular2 系列 (4)
系统提示: 阅读此文大概需要我也不知道几分钟… 今天我们要带领大家走进一个新天地,那就是Angular2的表单;众所周知基本上所有的web系统都会涉及到关于表单的操作,在那些电商类的网站中,表单更是占据着重要的地位;而且表单的验证,友好的信息提示,表单的提交等等都是web前端开发者常常需要花费大量的时间和精力去完成的任务.但是现在,通过使用Angular2与表单相关的指令和特性我们可以很方便的解....

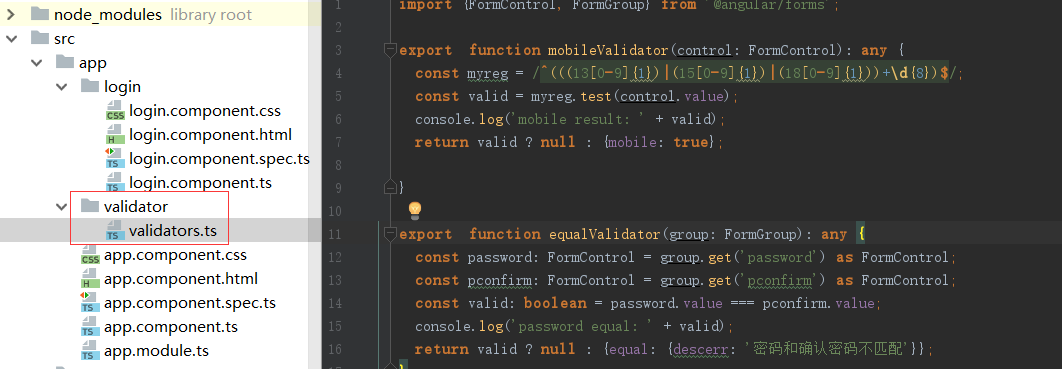
Angular 4 表单校验2
1. 将表单的方法移动到单独的ts文件夹中 2. code 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 export function mobileValidator(control: FormControl): any { const myreg = /^(((13[0-9]{1})|(15[0-9]{1})...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular表单相关内容
Angular您可能感兴趣
- Angular开发
- Angular应用程序
- Angular全栈
- Angular分析
- Angular依赖注入
- Angular代码
- Angular框架
- Angular映射
- Angular响应式
- Angular应用
- Angular项目
- Angular react
- Angular组件
- Angular路由
- Angular vue
- Angular前端
- Angular web
- Angular数据
- Angular报错
- Angular教程
- Angular前端框架
- Angular js
- Angular指令
- Angular构建
- Angular方法
- Angular服务
- Angular学习
- Angular入门
- Angular区别
- Angular自定义
