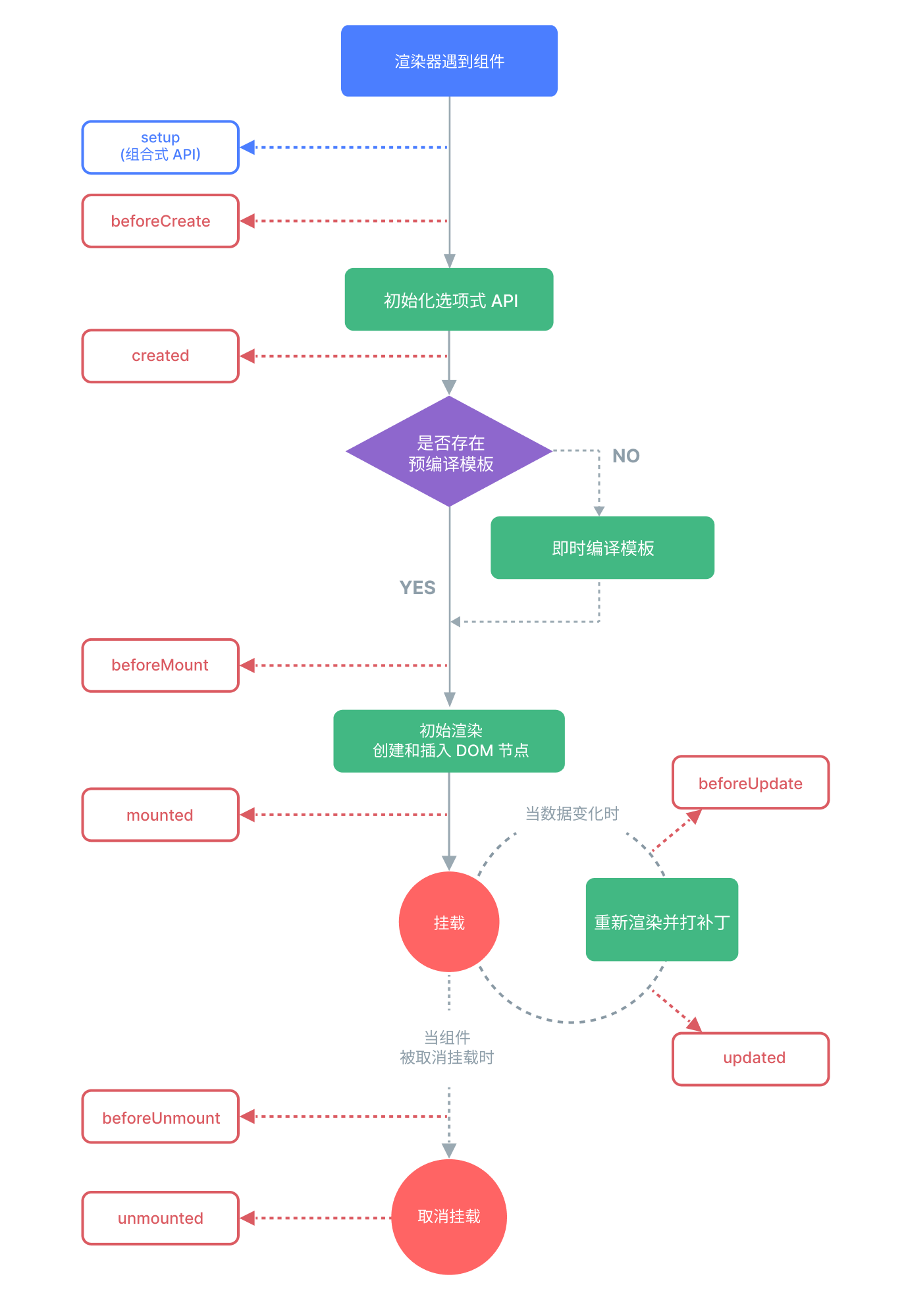
vue3 生命周期(生命周期钩子 vs 生命周期选项 vs 缓存实例的生命周期)
vue3 支持两种风格书写:选项式 API 和组合式 API 若采用组合式 API ,则使用生命周期钩子 若采用选项式 API ,则使用生命周期选项 两者选用一种即可,不建议同时使用,避免逻辑紊乱。 ...

vue3 中可缓存的方法
场景:在列表中,有这么一个属性,需要通过同行的其他属性,进行复杂的计算,才能得出,如果我们用方法,然后传参,得到这个属性,那么每次更改列表后,每行都会重新计算,耗费性能。如果我们有一个可缓存的方法,在参数没有改变的时候,返回之前得到的缓存结果。只有在参数改变的时候,重新计算。 我们可以构建一个工具函数,将计算函数作为参数,会返回一个带缓存的函数。如下 useComputed.js: ...
阿里云云效产品使用问题之构建Vue3项目,怎么让node_modules缓存下来
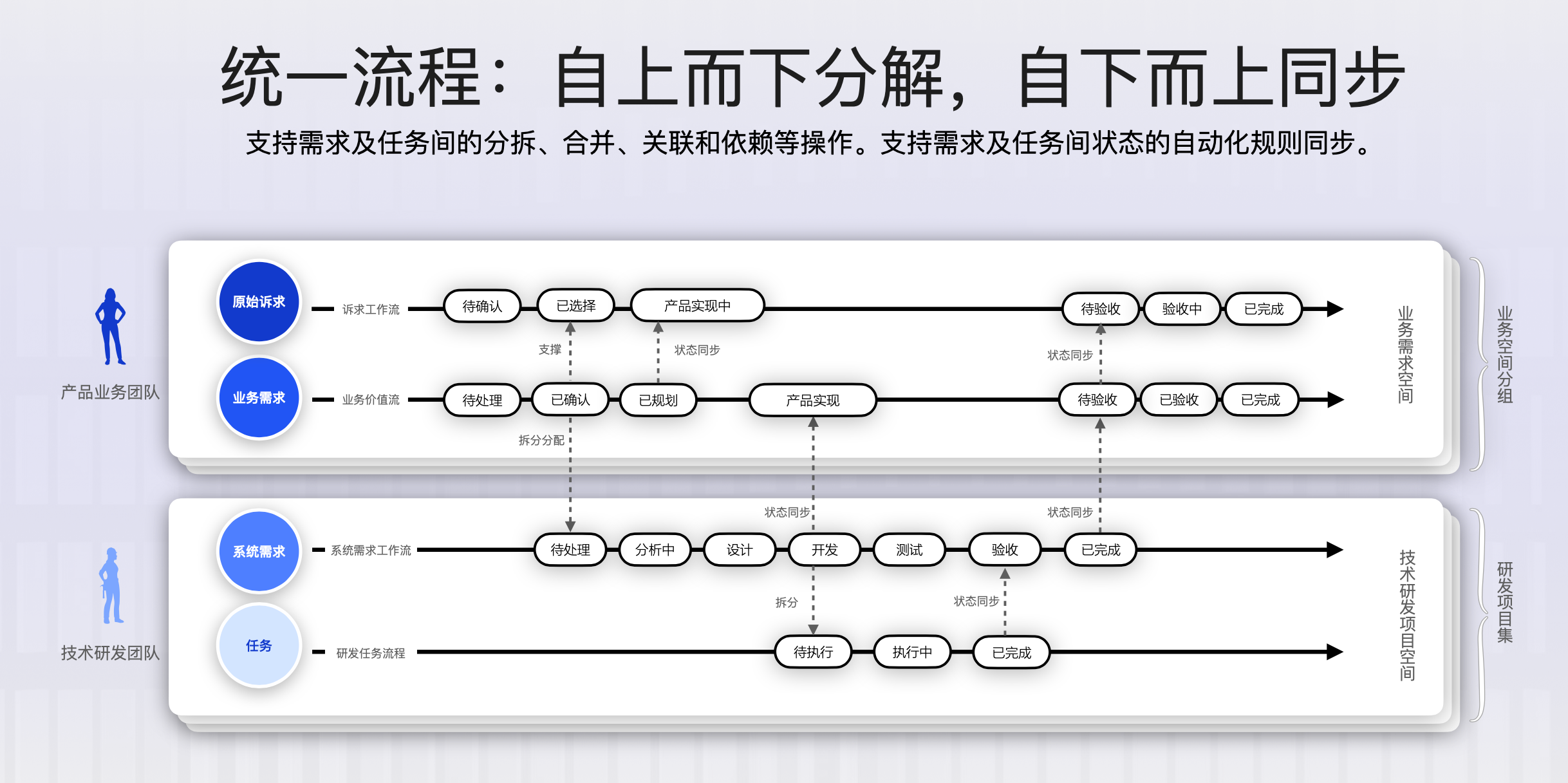
问题一:在阿里云云效中能否做到将业务空间分组中的需求,批量复制给研发项目集,并保留每项需求所有信息? 在阿里云云效中能否做到将业务空间分组中的需求,批量复制给研发项目集,并保留每项需求所有信息?请参考图片: 参考回答...

Vue-Router路由动态缓存组件(keep-alive),vue2/vue3不同写法
一、简介 Vue Router 允许你缓存路由组件,这样在用户导航回之前的页面时,组件的状态会被保留而不是重新渲染。这可以通过使用 <keep-alive> 组件来实现。 <keep-alive> 是一个内置抽象组件,它自身不会渲染一个 DOM 元素,也不会出现在父组件链中。 它的主要作用是缓存不活动的组件实例,而不是销毁...
在阿里云云效中构建Vue3项目,有什么办法可以让node_modules缓存下来吗?
在阿里云云效中构建Vue3项目,有什么办法可以让node_modules缓存下来吗?
第21节: Vue3 计算缓存与方法
在UniApp中使用Vue3框架时,你可以使用计算属性和方法来处理一些依赖其他属性或数据的计算逻辑。计算属性会自动根据依赖属性的变化重新计算,而方法则可以用来封装一些可复用的函数逻辑。下面是一个示例,演示了如何在UniApp中使用Vue3框架使用计算缓存与方法:<template> <view> <input v-model="firstName...
【Vue3第二十二章】KeepAlive缓存组件
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址一、基本用法有时候我们不希望组件被重新渲染影响使用体验;或者处于性能考虑,避免多次重复渲染降低性能。而是希望组件可以缓存下来,维持当前的状态。这时候就需要用到 <KeepAlive> 组件。开启<KeepAlive>生命周期的变化初次进入时: on....
Vue(Vue2+Vue3)——72.缓存路由组件
72 缓存路由组件缓存路由组件是一个完善路由的技巧。作用是让不展示的路由组件保持挂载,不被销毁。案例演示给一个路由各一个input框,输入内容,当切换路由的时候input框里面的内容消失了,这是因为路由被销毁了这里我切到了点了下message,也就是切到了messgae组件但是我想要保留这些数据,不希望组件被销毁keep-alive标签这时候可以借助keep-alive标签,在要展示的组件的地方....

Vue3 用keep-alive实现tab页缓存
一般国产味道的后台界面,都会有一个类似于浏览器tab标签的东西大概就是这样的,可以点击标签切换不同的路由,并且不丢失之前录入的数据。但是vue-router默认是不支持该操作,需要借助vue内置的keep-alive组件来解决路由路由需要设置name和meta两个属性,meta下加上一个keep属性,true表示当前路由需要缓存,false则不需要缓存const router = createR....

学习Vue3 第二十章(keep-alive缓存组件)
内置组件keep-alive有时候我们不希望组件被重新渲染影响使用体验;或者处于性能考虑,避免多次重复渲染降低性能。而是希望组件可以缓存下来,维持当前的状态。这时候就需要用到keep-alive组件。开启keep-alive 生命周期的变化初次进入时: onMounted> onActivated退出后触发 deactivated再次进入:只会触发 onActivated事件挂载的方法等,....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里云存储服务
阿里云存储基于飞天盘古2.0分布式存储系统,产品多种多样,充分满足用户数据存储和迁移上云需求。
+关注
