微信小程序的事件绑定方式
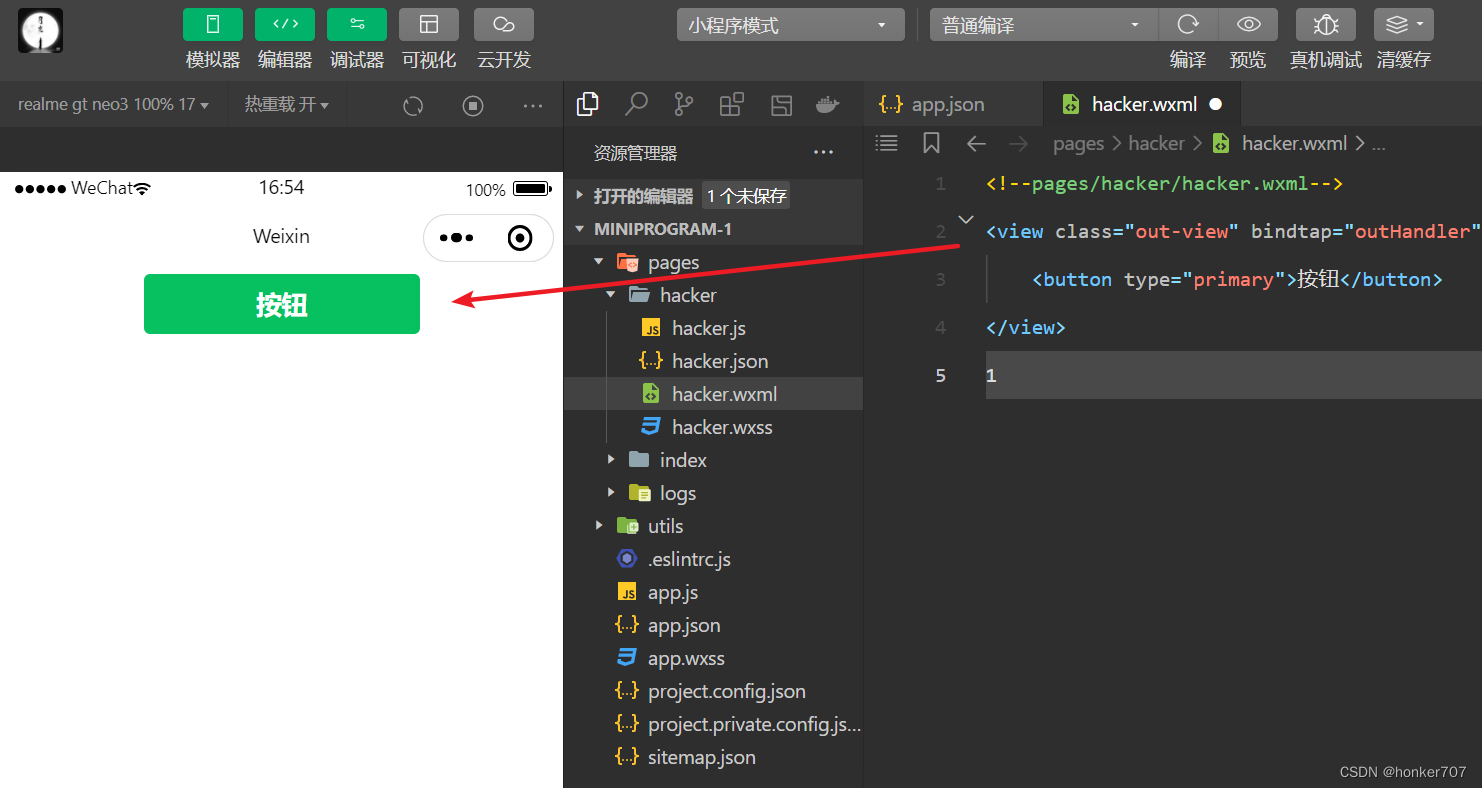
微信小程序的事件绑定方式主要包括以下几种,每种方式都有其特定的用法和特性: 基础绑定方式: bind:这是最基础的绑定方式,用于绑定事件处理函数。例如,bindtap用于绑定点击事件。当组件触发事件时,绑定的事件处理函数会收到一个事件对象,该对象包含事件发生时的相关信息。 语法格式:可以使用两种方式进行事件绑定:<view bin...
【微信小程序】事件绑定
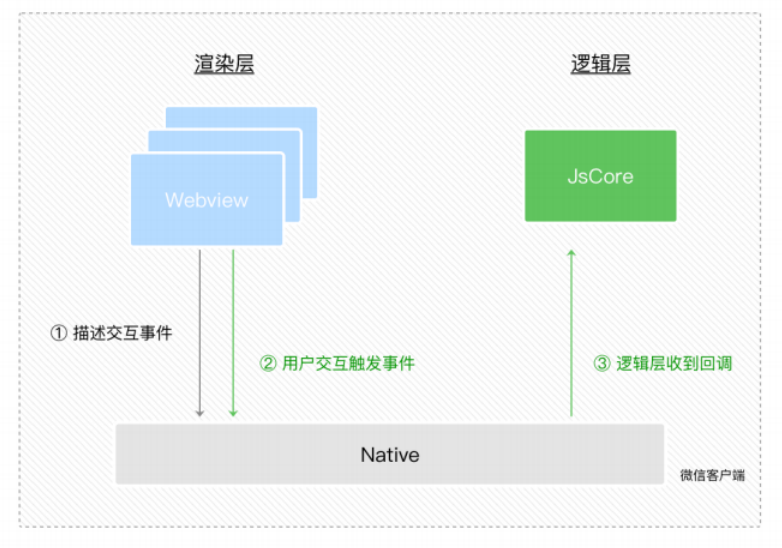
什么是事件 事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的形式,反馈到逻辑层进行业务的处理。 小程序中常用的事件 类型 ...

【微信小程序】-- WXML 模板语法 - 事件绑定 -- tap & input (十)
一、事件 前面已经介绍完了WXML模板语法–数据绑定,基本上了解到了如何在WXML页面上动态的显示数据以及组件上的属性控制等。接下来就来讲解一下另外一个模板语法–事件绑定。话不多说,让我们原文再续,书接上回吧。 ...

微信小程序-小程序事件绑定
什么是事件事件是视图层到逻辑层的通讯方式。事件可以将用户的行为反馈到逻辑层进行处理。事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。事件对象可以携带额外信息,如 id, dataset, touches。常见事件tap:手指触摸后马上离开longpress:手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发touchstart....
【微信小程序】一文学懂小程序的数据绑定和事件绑定
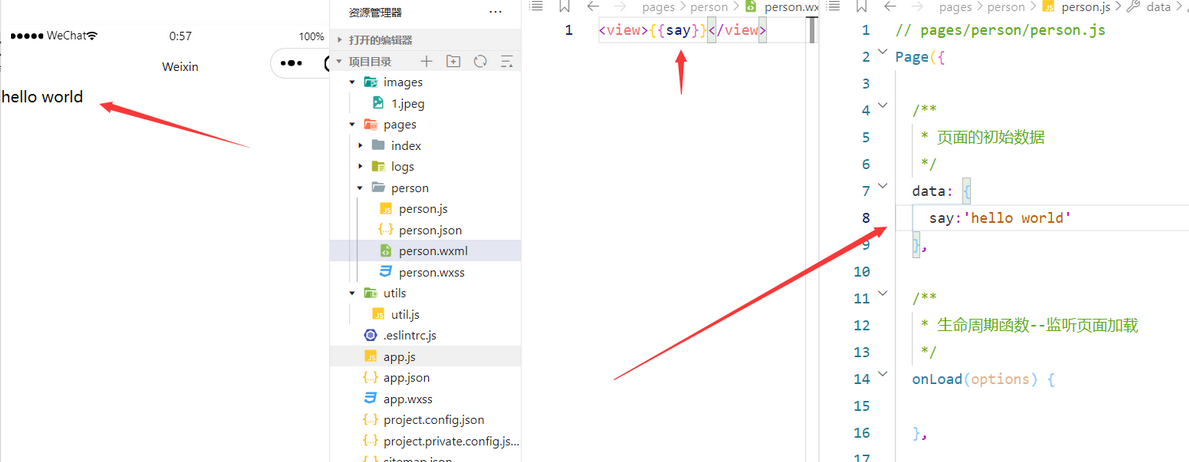
1.数据绑定数据绑定的基本原则:在 data 中定义数据在 WXML 中使用数据在页面对应的 .js 文件中,把数据定义到 data 对象中,然后把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。<view>{{数据名称}}<view>使用案例:首先在data中定义数据,然后在wxml中通过Mustache语法把数据渲染到页面上....

【微信小程序】一文带你了解数据绑定、事件绑定以及事件传参、数据同步
数据绑定基本原则在data中定义数据在WXML中使用数据在data中定义数据在页面对应的.js 文件中,把数据定义到data对象中即可。Mustache语法把data中的数据绑定到页面中渲染,使用 Mustache语法(双大括号) 将变量包起来即可。语法:<view>{{定义的数据名称}}</view>Mustache语法的应用绑定内容绑定内容即为文本的绑定,就如上述例子....

【微信小程序】事件绑定,你搞懂了吗?
WXML 模板语法 - 事件绑定1. 什么是事件事件是 渲染层到逻辑层的通讯方式 。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。2. 小程序中常用的事件类型绑定方式事件描述tapbindtap 或 bind:tap手指触摸后马上离开,类似于 HTML 中的 click 事件inputbindinput 或 bind:input文本框的输入事件changebindchange....

微信小程序--》数据绑定和事件绑定
WXML模板语法—数据绑定数据绑定的基本原则① 在data 中定义数据② 在 WXML 中使用数据在 data 中定义页面数据在页面对应的 .js 文件中,把数据定义到 data 对象中即可:Page({ data: { //字符串类型的数据info:'init data', //数据类型的数据msgList:[{msg:'hello'},{msg:'world'}] } })Mustach...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注