从零开始搭建react+typescript+antd+redux+less+vw自适应项目
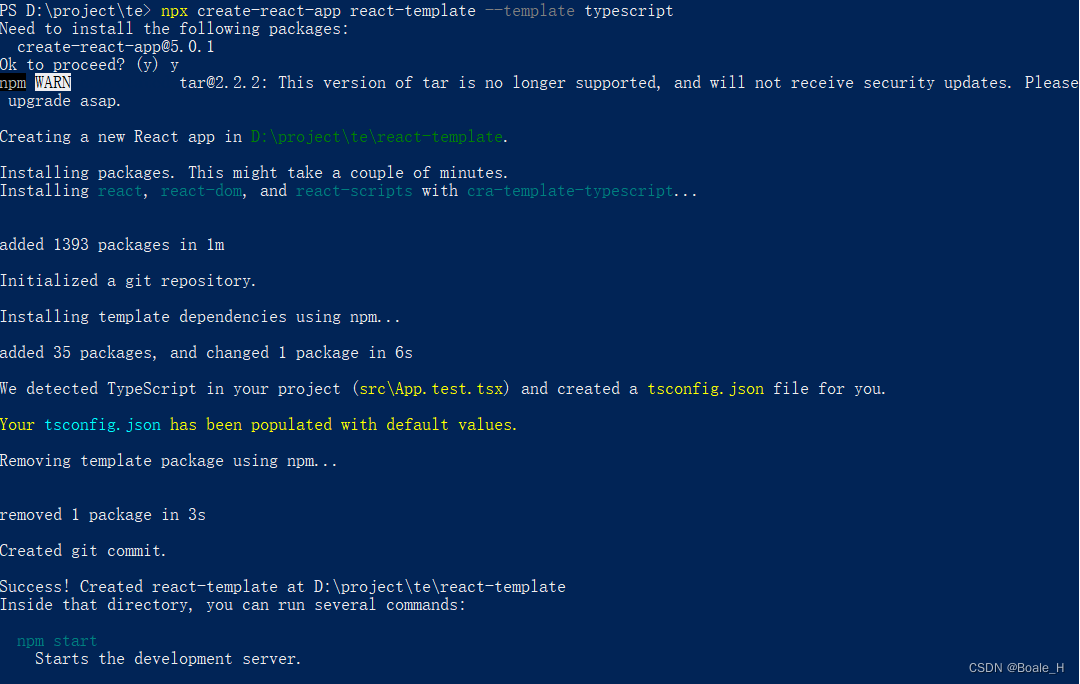
步骤1:通过create-react-app脚手架创建项目 npx create-react-app react-template --template typescript ...

React 安装使用 Less(详细流程,包含 webpack、craco 方式)
一、简介React 项目开发中可能会使用到 Less、Sass 等样式预处理器,create-react-app 创建的 React 项目,默认就是支持 Sass 的。如果需要使用 Less 则需要额外手动安装配置。二、方式一:webpack.config.js 配置(不推荐)由于需要暴露隐藏的配置文件,不利于项目升级,不推荐使用。安装 less 与 less-loader$ npm i les....
Vite 2.x + React + Zarm + Less + React Router v6 + Axios + flexible.js 搭建前端 H5 开发环境2
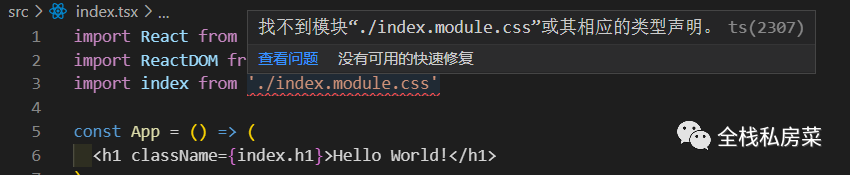
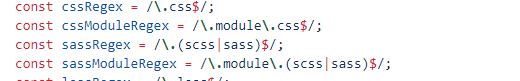
4、配置 CSS 预处理器 Less安装依赖npm i less -D配置 css 属性更多请参考:postcss-modules导出类名的样式,json 中的键。NameTypeDescriptioncamelCaseString类名将被骆驼化,原始类名不会从本地中删除camelCaseOnlyString类名将被驼峰化,原来的类名将从本地中删除dashesString只有类名中的破折号会被驼....

Vite 2.x + React + Zarm + Less + React Router v6 + Axios + flexible.js 搭建前端 H5 开发环境
项目地址源码:kaimo-cost-h5环境准备兼容性注意:Vite 需要 Node.js 版本 >= 12.0.0。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。我的 node 版本是 v12.13.0,npm 版本是 6.12.0。1、初始化 Vite + React 项目直接用官方提供的模板,一键生成项目:项目命名....

「使用 webpack 5 从0到1搭建React+TypeScript 项目环境」2. 集成 css、less 与 sass
「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」2. 集成 css、less 与 sass上篇文章带大家使用 webpack 5集成 React 与TypeScript,同时为了提高我们的代码质量,我们会在构建中添加「类型检查」和「代码规范校验」。这次我们在上篇的基础上介绍如何集成 css、less 与sass。1. 配置 css1.1 开发环境为了在 J....

React使用less语法
1. 安装yarn add less less-loader or npm i less less-loader2. 打开webpack配置文件创建项目的时候我们是看不到webpack文件的 需要暴露出来yarn eject or npm run eject3. 配置less语法环境在config文件下找到webpack.config.js文件打开webpack.config.js找到如下图:在....

react项目实战学习笔记-学习9-less配置
解包 yarn rejectRomove untracked files,stash or commit any changes and try again需要先commit一次webpack.js里面配置{ test:/\.less$/, use:getStyleLoaders({ },'less-loader...
create-react-app如何使用less/sass和react-css-modules?
create-react-app如何使用less?create-react-app如何使用sass?create-react-app如何使用react-css-modules?Thanks @pengzeya1.create-react-app如何使用less?安装less-watch-compiler到开发依赖。npm i less-watch-compiler --save-dev添加scr....
react antd-mobile 项目中实现 css 与 less 局部作用域化
1. 前言最近搭建的 react 项目想引入 less ,并实现样式局部作用域化,但是在网上找了很多方法试过了都不行,最后打到解决方法,在此记下这惨痛的历程。2. create-react-appcreate-react-app 是业界最优秀的 React 相关应用开发工具之一,本文档就是以此工具来使用 antd-mobile 组件。安装和初始化#$ npm install -g create-....
react1.6版本添加sass与less的支持
在新版本的react中分别添加sass与less支持,注意是用create-react-app脚手架工具创建的项目。 添加sass支持 添加sass支持非常简单,只需要执行以下命令安装node-sass即可,如果不生效,请重启项目。 npm i node-sass --save 添加less支持 添加less支持稍微有点麻烦,因为对sass的支持在create-react-app脚手架中已经配.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js less相关内容
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注