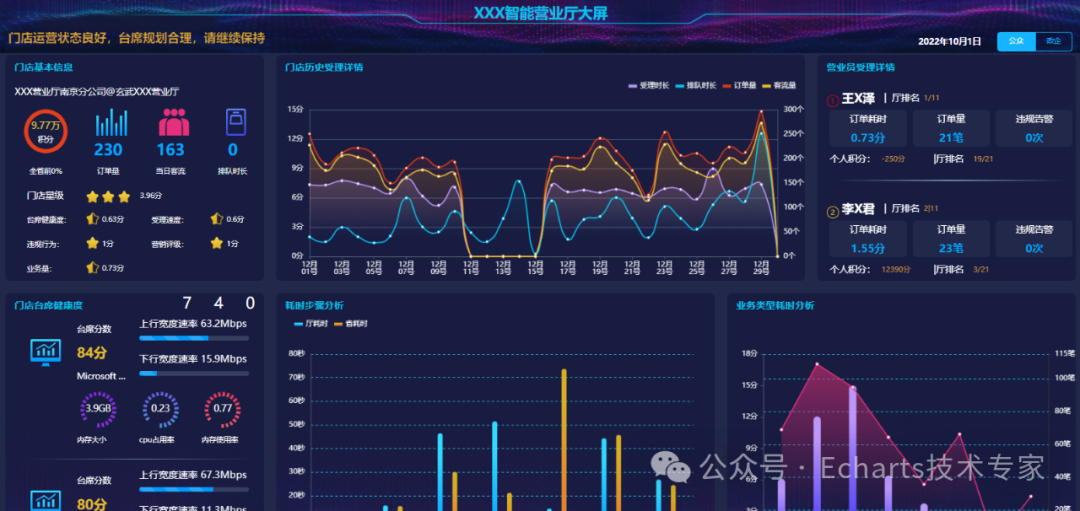
Echarts+JS实现智慧门店可视化大屏!!附源码!!
主题:智慧门店可视化大屏 开发技术: Echarts+html+css+js 支持平台: dw,vscode,webstorm,idea,Hbuilderx等 源码:文末附 如需定制开发大屏,可在公众号内联系作者 整体效果 ...

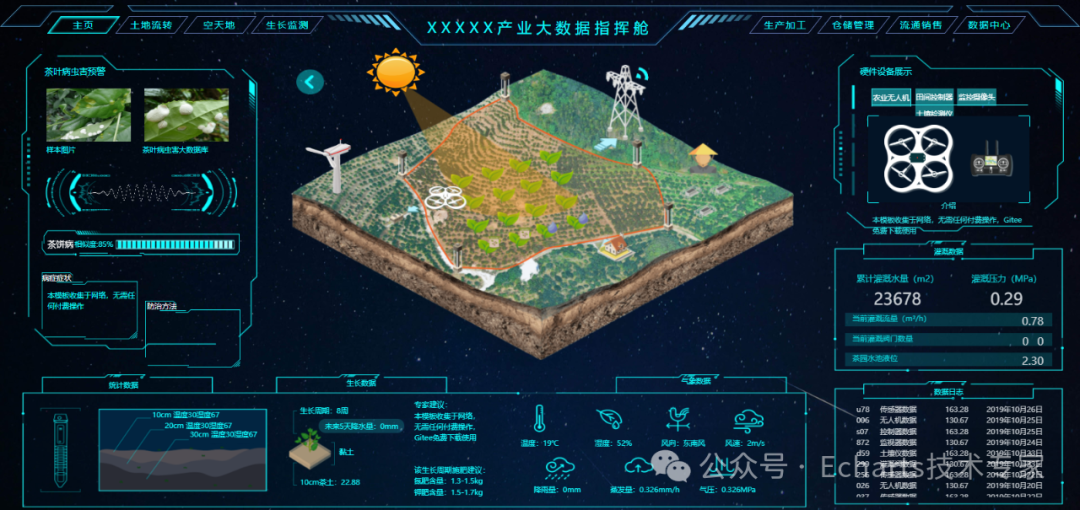
Echarts+JS实现农业指挥舱可视化大屏!!附源码!!
主题:农业指挥舱可视化大屏 开发技术: Echarts+html+css+js 支持平台: dw,vscode,webstorm,idea,Hbuilderx等 源码:文末附 如需定制开发大屏,可在公众号内联系作者 整体效果 ...

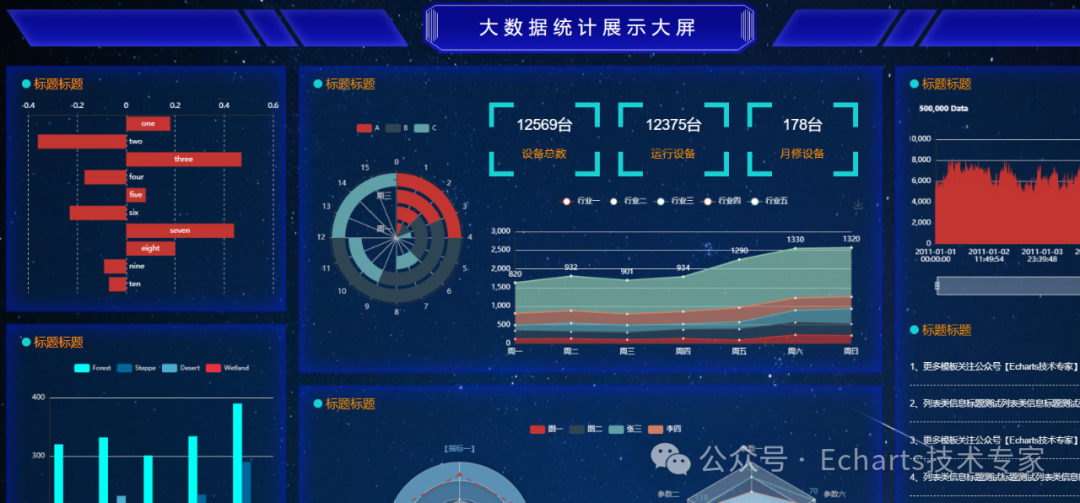
Echarts+JS实现数据分析可视化大屏!!附源码!!
主题:大数据可视化大屏 开发技术: Echarts+html+css+js 支持平台: dw,vscode,webstorm,idea,Hbuilderx等 源码:文末附 如需定制开发大屏,可在公众号内联系作者 整体效果 ...

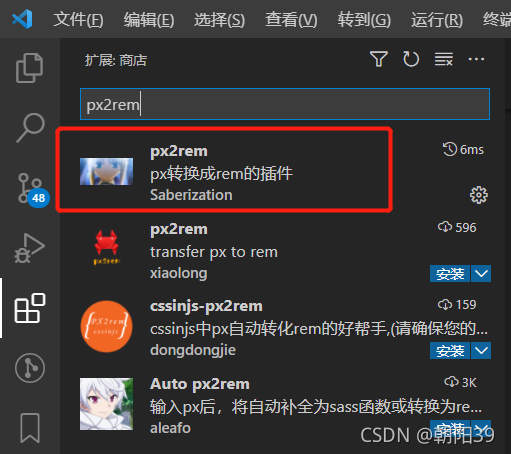
大屏自适应/适配方案【详解】(echarts自适配、rem、flexible.js、vscode中px2rem插件自动计算rem)
大屏自适应的核心目标有: 字体大小随屏幕尺寸自适应变化详见下文 自动撑满全屏可参考我的博客 弹性布局(使用 css 的flex布局)可参考我的编程笔记 重要提示:电脑开发大屏时,要使用浏览器全屏(按F11)查看最终效果! 使用flexible.js + rem实现字体自适应 flexible.js用于...

echarts生成图表并下载为PDF文件(附带js源码地址)
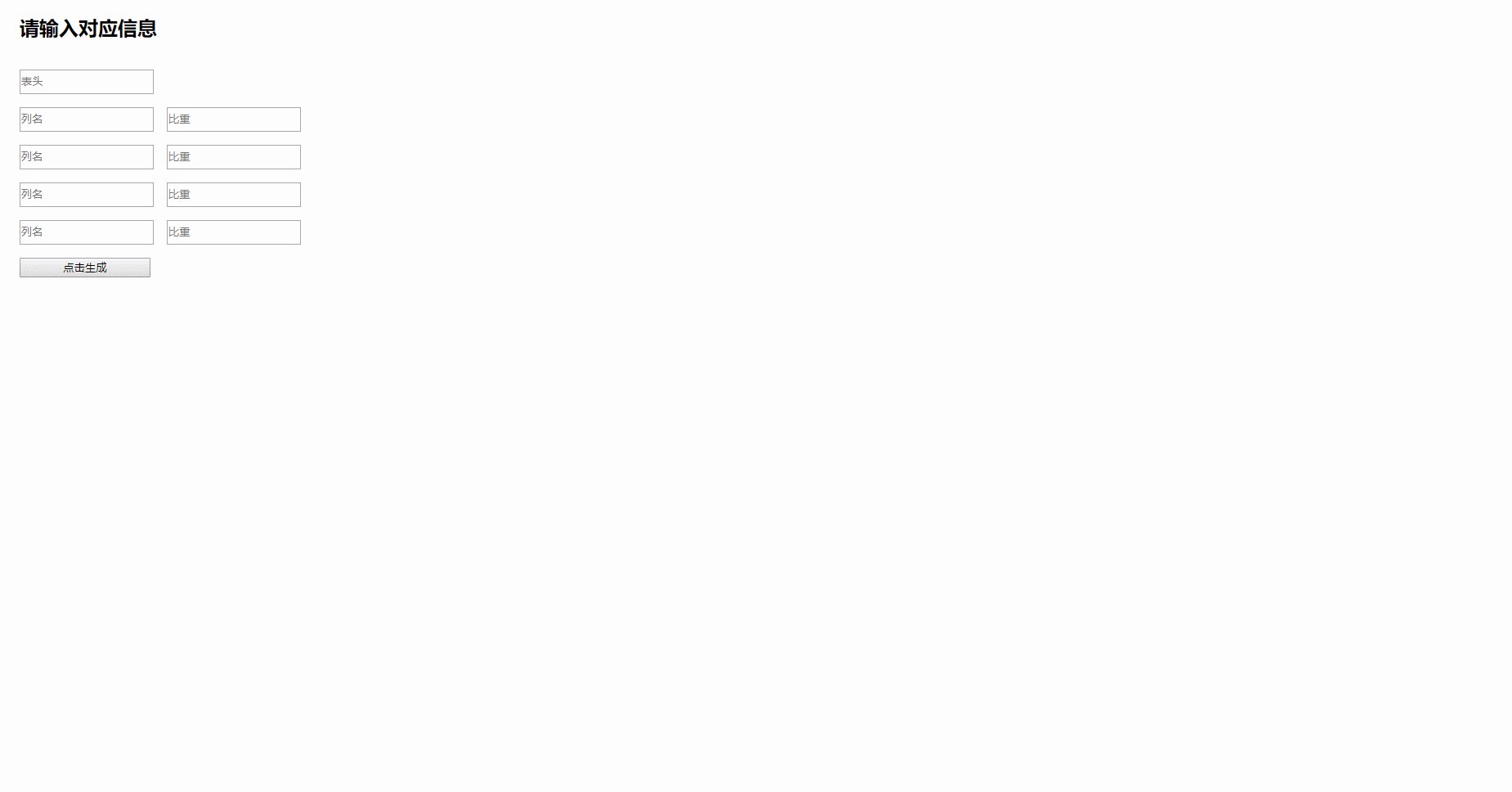
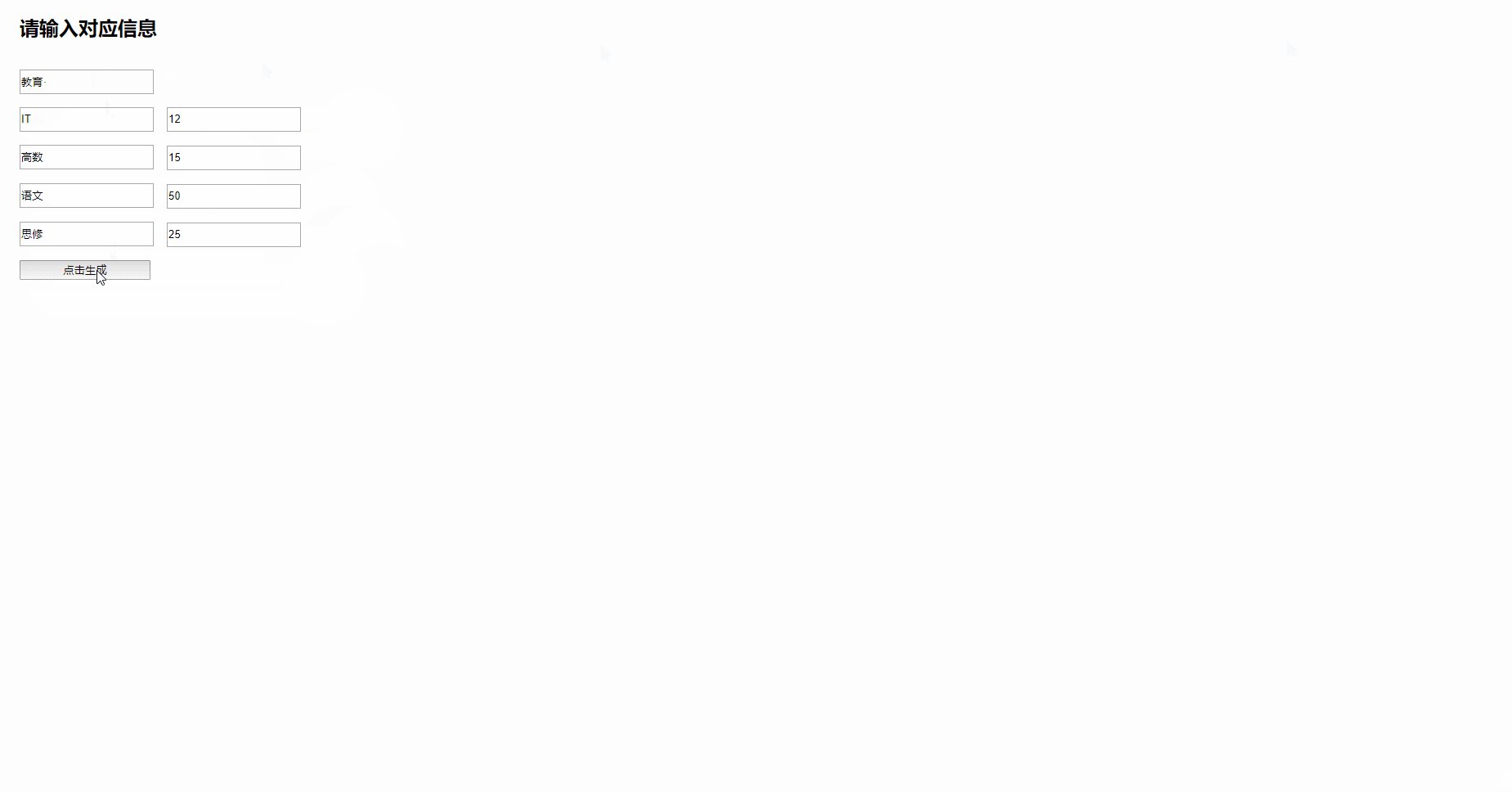
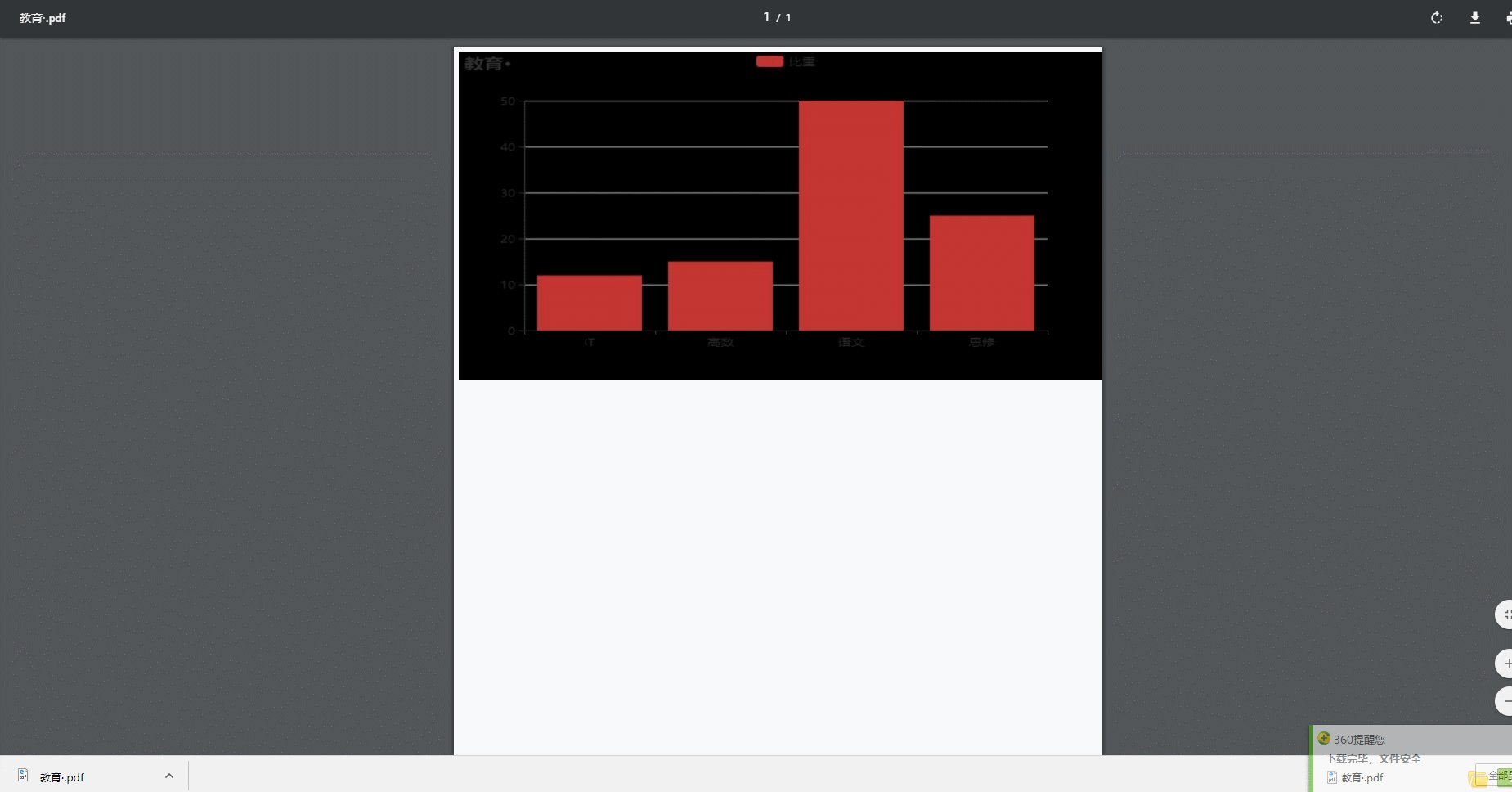
效果预览:ok我们今天就做这个,这个是我在别的博文里面看到的,觉得很不错,自己改了一下,他写的是只能生成固定的文件名字和数据,我只是希望可以变的能够使用,这个是可以直接使用的,可以根据您的需求改变文件的名字和数据,不BB,看代码:H5源码: <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <h2>请输入对应信息</h2> &...

echarts同一页面四个图表切换的js数据交互
需求:点击tab页,切换四个不同的图表,ajax向后台请求数据,展示在四个不同的图表中。其余的就不多说,直接上js代码了$(function() { $("#heart").on("click", function() { $('.heart-car').show(); $('.sleep-car').hide(); $('.breathe...
js如何使用Echarts详解
要详细了解如何使用ECharts来创建各种类型的交互式数据可视化图表,您可以按照以下步骤逐步学习:准备工作:首先,在您的HTML文件中,确保已经包含了ECharts库的JavaScript文件。您可以从ECharts官方网站下载并引入它。<!-- 引入ECharts库 --> <script src="echarts.min.js"></script>创建图表....
echarts配置项,边框图片,js截取字符串
echarts配置:(1)基本步骤下载scharts并引入在html里准备一个容器初始化echarts实例对象指定配置项和数据(option)将配置项设置给实例对象(2)相关配置title:标题组件tooltip:提示框组件legend:图例组件toolbox:工具栏grid:直角坐标系内绘制网格(当刻度标签溢出的时候,grid区域是否包含坐标轴的刻度标签 如果为true,则显示false为不显....

使用js引入echarts
1.首先在项目里打开cmd命令行输入vue3npm add echartsvue2npm install echarts2.然后在node_modules里就会看见一个echarts这样的文件夹3.在需要的页面里引入 在mounted里写 var myChart = echarts.init(document.getElementById('echartContainer'...

数据可视化大屏Echarts高级开发散点图实战案例分析(地图扩展插件bmap.min.js、散点图、百度地图控件、柱图、涟漪动图、条件判断颜色)
系列文章目录燃,拿来即用!Echarts动态排名柱状图(自适应电脑和手机端)漏刻有时数据可视化Echarts组件开发(27):盒须图(箱线图)前后端php交互的实战案例漏刻有时数据可视化Echarts组件开发(26):全国地图三级热力图下钻和对接api自动调用数据开发实录漏刻有时数据可视化Echarts组件开发(25):引导线labelLine和散点图scatter的开发漏刻有时数据可视化Ech....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts js相关内容
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注