js flex和faloat的区别
Flex布局(Flexbox)和浮动(Float)是两种不同的CSS布局技术,它们在实现布局和排列元素方面有一些区别。1.定位方式:1.Flex布局:Flex布局是一种基于容器和子项的弹性布局模型。通过设置容器的display: flex,容器内的子项会根据指定的规则自动调整其大小和位置。Flex布局可以使用flex-direction、justify-content、align-items等属....
js逐步实现原生flex系统(html逻辑 css逻辑 js逻辑)
html部分:<div class="panels"> <div class="panel panel1"> <p>Hey</p> <p>Let's</p> <p>Dance</p> </div> <div class="p...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-13-3.使用flex布局并开始搭建web端
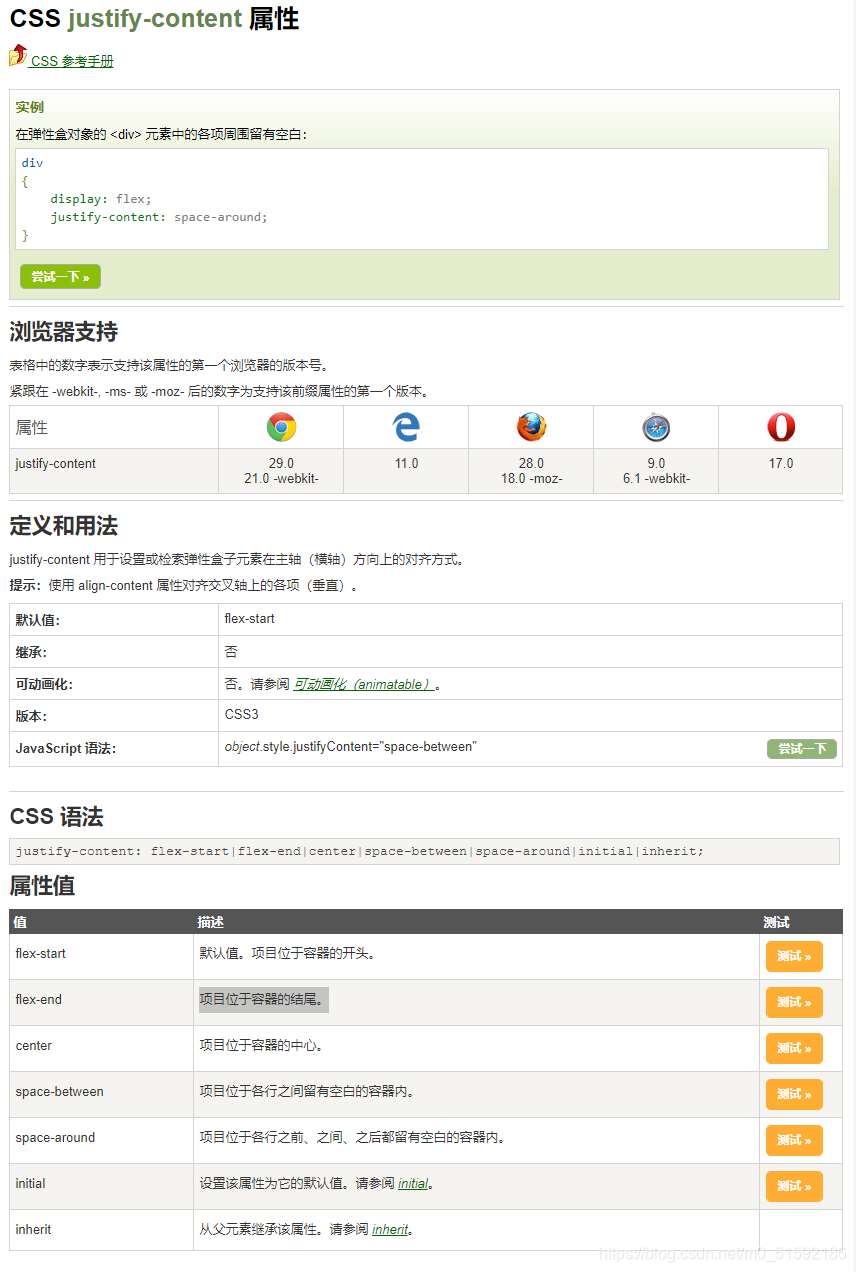
1.用sass工具定义flex布局样式flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。其中justify-content(水平方向对齐)属性和align-content(垂直方向对齐)属性更方便地解决元素的对其、分布方式具体在什么场景如何得到效果大家去链接中测试。sass工具定义:// flex布局 .d-flex{ display: flex; } $flex-jc: ...

JS Web的Flex弹性盒子模型
1. justify-content 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 <!DOCTYPE html> <html lang="en"> <head> <meta&...

AS与JS相互通信(Flex中调用js函数)
Flex中As调用Js的方法是: 1、导入包 (import flash.external.ExternalInterface;) 2、使用ExternalInterface.call("Js函数名称",参数)进行调用,其返回的值就是Js函数所返回的值 Js调用As的...
Flex在IFrame组件之下JS和as的相互调用
Flex嵌入在页面中时,JS和as的相互调用是比较常用的技巧。在普通嵌入下,JS和as相互调用的资料比较常见 import flash.external.ExternalInterface; 引入ExternalInterface即可解决 详见:http://blog.csdn.net/qq1113130712/article/details/41007009 在嵌入IFrame的情况下...
页面嵌入Flex时,JS和AS相互调用(普通嵌入)
Flex中As调用Js的方法是: 1、导入包 (import flash.external.ExternalInterface;) 2、使用ExternalInterface.call("Js函数名称",参数)进行调用,其返回的值就是Js函数所返回的值 Js调用As的方法是: &nbs...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript flex相关内容
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
