TypeScript 基础学习笔记:interface 与 type 的异同
TypeScript 学习笔记:interface 与 type 的异同 引言 在 TypeScript的世界里,精准的类型定义是保证代码质量与团队协作效率的关键。interface 和 type 作为两种核心的类型定义工具,它们各自承载着不同的设计意图与应用场景。本文旨在清晰阐述两者的基本概念、应用场景及核心差异,帮助开发者在实际编码过程中做出更为合适的选择,进一...

TypeScript 基础学习笔记:泛型 <T> vs 断言 as
TypeScript 基础学习笔记:泛型 <T> vs 断言 as 引言 TypeScript (TS) 以其静态类型的魔力,让我们的代码更加健壮、易读且易于维护。今天,我们将深入探讨两个核心概念——泛型(Generics) 和 类型断言(Type Assertions),并通过实战代码示例,揭示它们之间的区别。 ...

TypeScript 学习笔记(六):TypeScript 与前端框架的结合应用
引言在前几篇学习笔记中,我们已经了解了 TypeScript 的基础知识、高级类型系统、模块与命名空间、装饰器与高级编程技巧,以及异步编程与错误处理。本篇将重点探讨 TypeScript 与流行前端框架(如 Angular 和 React)的结合应用,帮助你在实际项目中更好地利用 TypeScript 的强大功能。 TypeS...
TypeScript 学习笔记
1. 安装和配置 - 安装 Node.js 和 npm(Node.js 包管理器)。 - 使用 npm 全局安装 TypeScript:`npm install -g typescript`。 - 初始化一个新的 TypeScript 项目:`tsc --init`。 ...
TypeScript 学习笔记2
五、接口// 接口 约束对象结构 必须遵循接口规范 // 可选成员 只读成员 动态成员 export {} interface Post { title: string content: string subtitle?: string // 可选成员 readonly summary: string // 只读成员 } function printPost (post: Po...
TypeScript 学习笔记1
By understanding JavaScript, TypeScript saves you time catching errors and providing fixes before you run code.Any browser, any OS, anywhere JavaScript runs. Entirely Open Source.一、使用在根目录中,生成 package....

TypeScript学习笔记
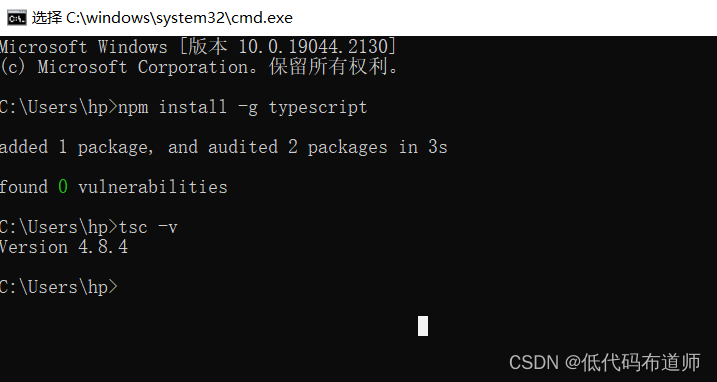
安装windows电脑打开cmd,输入以下命令进行安装npm install -g typescript安装成功后可以查看ts的版本tsc -v我安装的是最新的版本4.8.4第一个文件在电脑里创建一个文件夹创建成功后用vs code打开,并创建一个app.ts文件输入如下代码var message:string = "hello world" console.log(message)在菜单栏上新....

Vue3+TypeScript学习笔记(三十五)
定义:Web Components提供了及语言声支持的,对视图层封装的能力,可以让单个组件相关的HTML、CSS、JavaScript模板运行在以html为界限的环境中,不会影响到全局和其他组件。此外标签提供了完整的生命周期钩子函数简单的演示案例<!DOCTYPE html> <html lang="en"> <head> <meta chars...
Vue3+TypeScript学习笔记(三十四)
35~38暂时跳过,讲的是Electron和webpack构建相关的操作,后面回来学习在浏览器端,可以使用Lighthouse来评估性能,其中的主要指标有:FCP (First Contentful Paint)首次内容绘制的时间,浏览器第一次绘制 DOM 相关的内容,也是用户第一次看到页面内容的时间Speed Index页面各个可见部分的显示平均时间,当我们的页面上存在轮播图或者需要从后端获取....
Vue3+TypeScript学习笔记(三十三)
首先我们回顾一下在脚本中利用createVNode和render函数创建Vue节点的方法<template></template> <script setup lang="ts"> import { ref, reactive, createVNode, render } from 'vue' // 类型、配置项、内容 const div = create...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
TypeScript学习笔记相关内容
TypeScript您可能感兴趣
- TypeScript定义
- TypeScript方法
- TypeScript开发
- TypeScript技术栈
- TypeScript vite
- TypeScript技术
- TypeScript应用程序
- TypeScript类型
- TypeScript脚本
- TypeScript自动化
- TypeScript学习
- TypeScript教程
- TypeScript入门
- TypeScript笔记
- TypeScript ts
- TypeScript接口
- TypeScript泛型
- TypeScript javascript
- TypeScript vue3
- TypeScript类
- TypeScript函数
- TypeScript应用
- TypeScript react
- TypeScript项目
- TypeScript系统
- TypeScript vue
- TypeScript基础
- TypeScript数据类型
- TypeScript语法
- TypeScript装饰器
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注