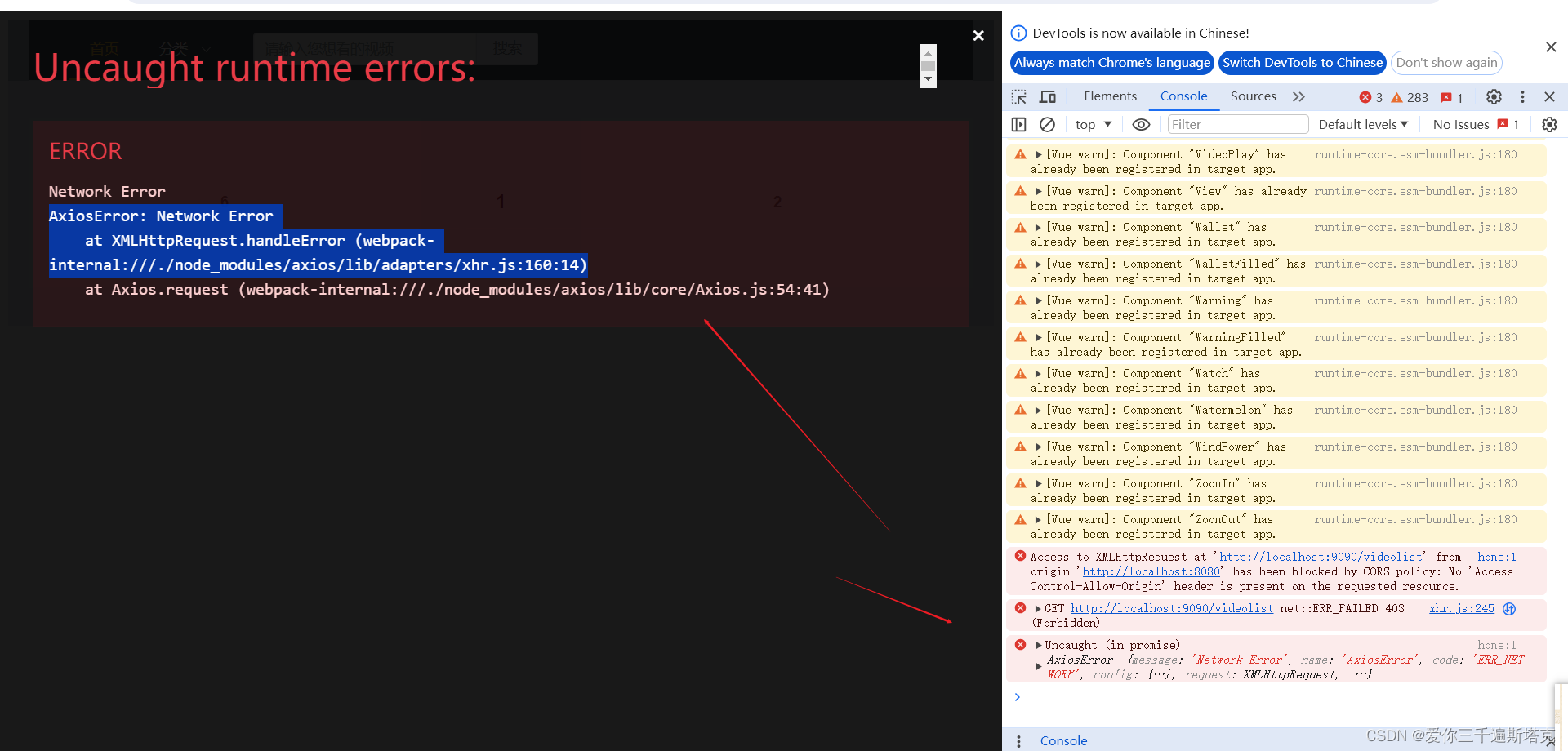
AxiosError: Network Error at XMLHttpRequest.handleError (webpack-internal:///./node_modules/axio
今天在写代码配置axios的时候,出现了一个bug Access to XMLHttpRequest at ...

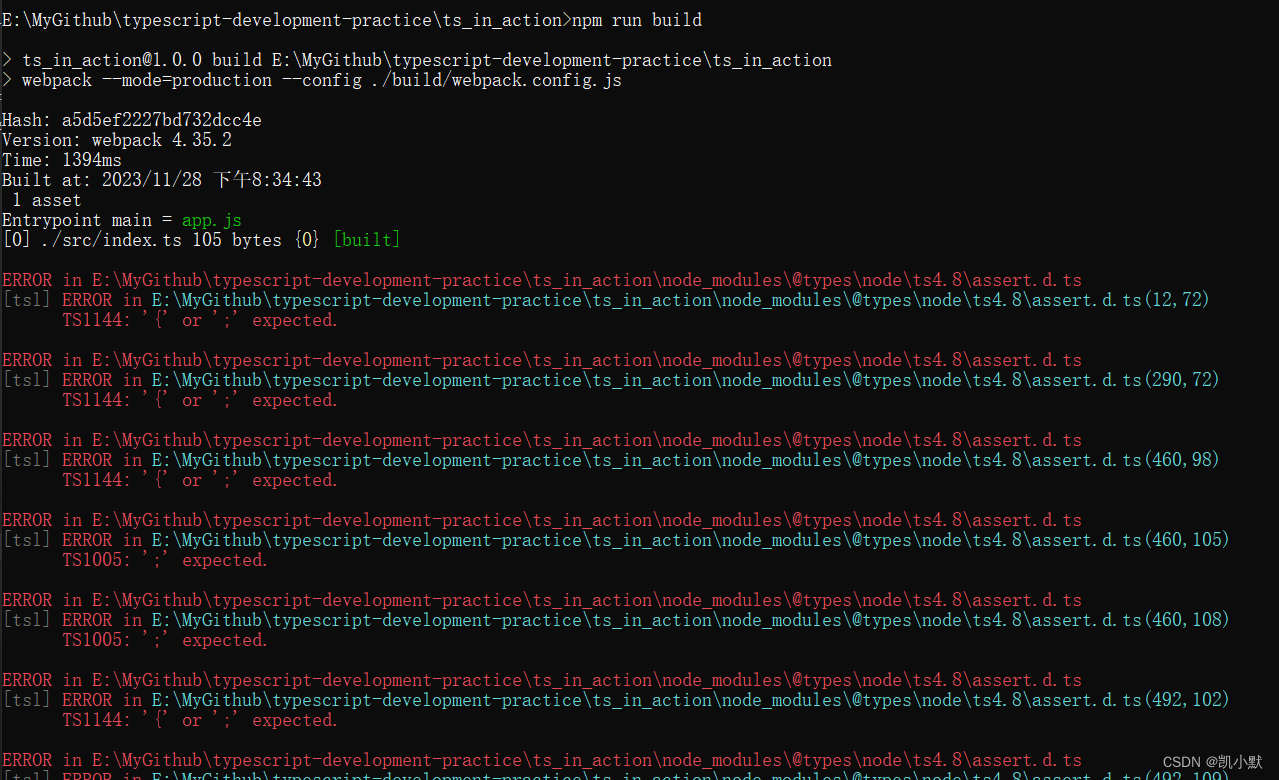
webpack 使用打包报错 ERROR in node_modules\@types\node\ts4.8\assert.d.ts
报错如下:解决方式,先查看自己的 node 版本node -v然后再安装 @types/node 对应版本,比如我的如下npm i @types/node@14.10.0 -D然后再次打包,就没有报错了

React craco 解决 webpack < 5 used to include polyfills for node.js core ...
在运行 React 项目时,报错:BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default. This is no longer the case. Verify if you need this module and configure a polyfill for....
使用 Webpack 打包 node 程序,node_modules 真的被干掉啦
之前写过webpack打包web、node、electron的文章,最后只写了打包web;因为当时觉得node和electron没必要打包,但是总有一些需求还是要打包的,例如代码混淆、压缩等等,所以这次就来写一下node的打包。网上很多关于webpack打包node的文章,但是他们都是只打包你写的node.js的代码,node_modules 直接都被排除了,这样处理的话如果发布到线上,还是要将....
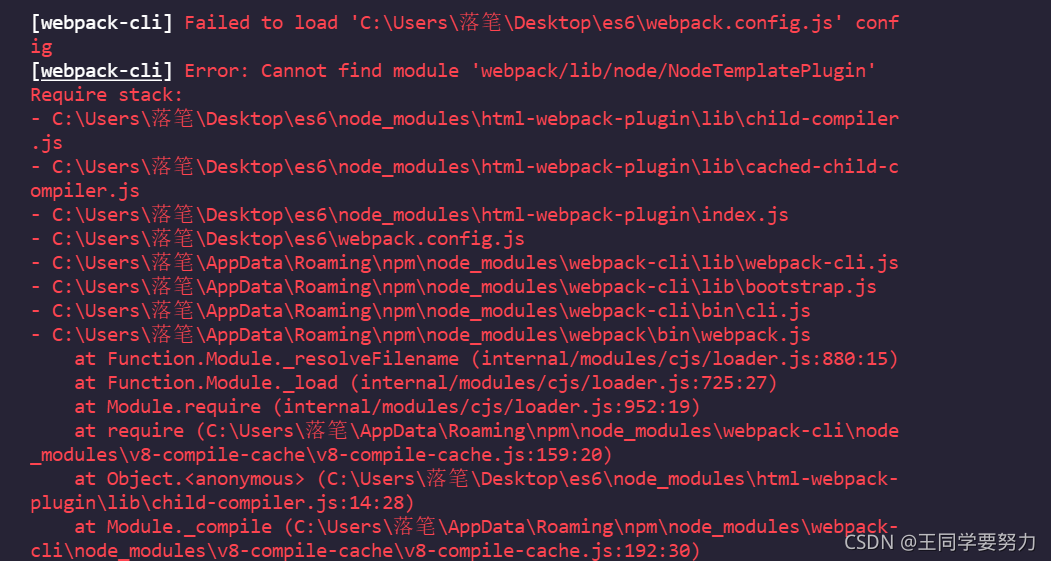
Webpack打包出错:Error: Cannot find module ‘webpack/lib/node/NodeTemplatePlugin‘ Require stack:
报错如下:解决办法:执行以下命令npm link webpack --save-dev重新运行,即可解决此问题

Node | Node.js Webpack搭建本地服务器
一、开启本地服务器为什么要搭建本地服务器?目前开发代码,运行需要有两个操作: 一:npm run build 编译相关的代码 二:通过live server或直接通过浏览器,打开index.html代码 查看效果;这个过程经常操作会影响我们的开发效率,希望可以做到 当文件发生变化时 可以自....

[Node] Node.js Webpack常见的模式
一、认识插件 Plugin认识PluginWebpack的另一个核心是Plugin 官方有这样一段话对Plugin的描述While loaders are used to transform certain types of modules, plugins can be leveraged to perform a wider range of tasks like bundle optimi....
![[Node] Node.js Webpack常见的模式](https://ucc.alicdn.com/pic/developer-ecology/43otk6qtr7yum_32fc0f110d1141e098f6b550277762a5.png)
[Node] Node.js Webpack打包图片-Js-Vue
1 Webpack打包图片加载图片案例准备JavaScript // 引入图片模块 import zznhImage from "../img" // 创建img元素 const imgEL = document.createElement('img') imgEL.src = zznhImage document.body.append(imgEL)比较常用的使用图片的方式是两种:img元素,....
[Node] Node.js Webpack和打包过程(二)
4 编写和打包CSS文件css-loader的使用Loader 可以用于对 模块的源代码 进行转换我们可以将css文件也看成一个模块,我们通过import来加载这个模块在加载这个模块时 webpack其实并不知道如何对其进行加载,必须要指定对应的loader来完成这个功能我们需要一个什么样的loader?对于加载css文件来说 我们需要一个可以读取css文件的loader 这个loa....
[Node] Node.js Webpack和打包过程(一)
内置模块pathpath模块用于对 路径和文件 进行处理 提供了很多好用的方法如果我们在window上使用 \ 来作为分隔符开发了一个应用程序 要部署到linux上面该怎么办显示路径会出现一些问题 ; 为了屏蔽它们之间的差异,在开发中对于路径的操作我们可以使用path模块path常见的API从路径中获取信息dirname:获取文件的父文件夹basename:获取文件名extname:获取文件扩展....
![[Node] Node.js Webpack和打包过程(一)](https://ucc.alicdn.com/pic/developer-ecology/43otk6qtr7yum_82073bf79b0a4d7c8c87ac529fce8b30.png)
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack node相关内容
Webpack您可能感兴趣
- Webpack跨域
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack文件
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
