《Webpack5 核心原理与应用实践》学习笔记-> webpack代码压缩
代码压缩是在不改变代码功能的情况下,尽可能的减少代码体积的过程,在 web 场景下可以有效减少网络传输流量,降低网络时延,提升页面启动速度的一种应用优化方案。代码压缩原理代码压缩旨意用最小的代码量实现原有的功能,代码量指的就是代码的字符数,其实它并没有多么神奇,举一个最简单的一个就是注释。注释对于代码运行没有任何用处,我定义一个变量,写了一个注释,结果注释的字符数量比代码字符的数量都多:// 这....
【前端】性能优化——webpack 打包压缩
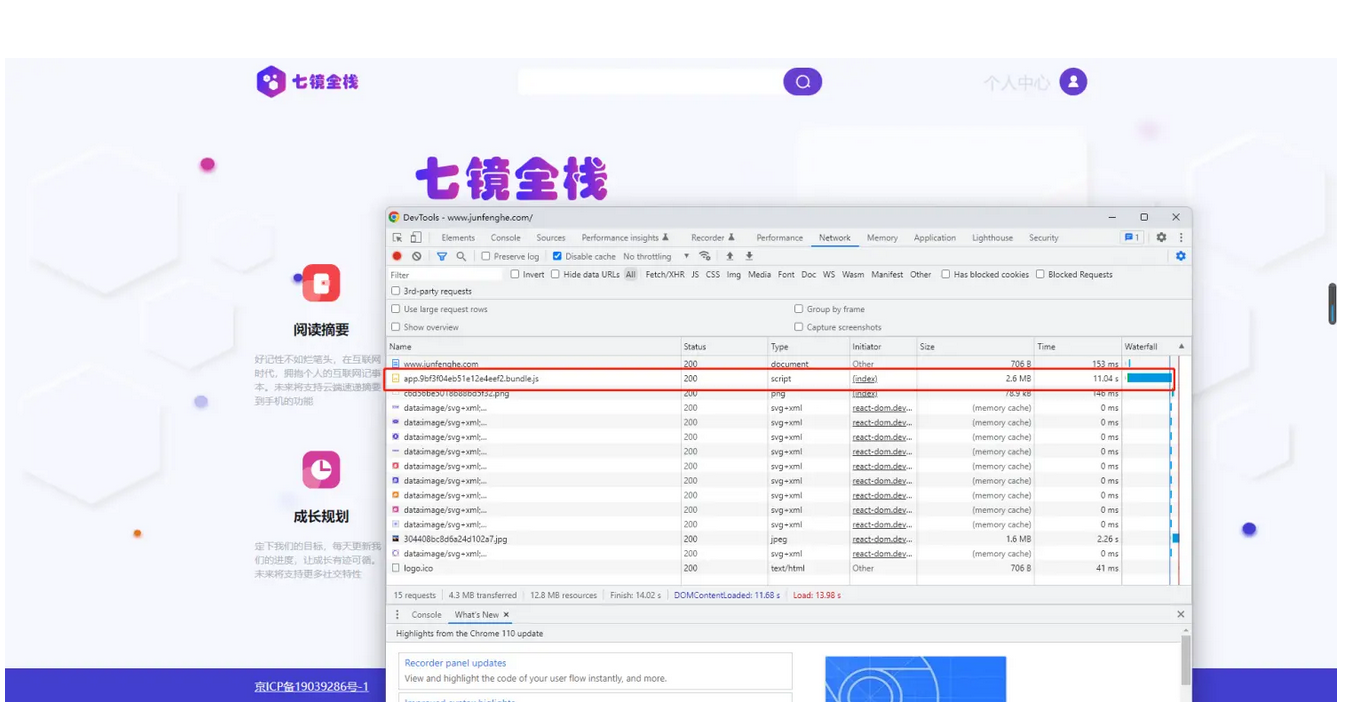
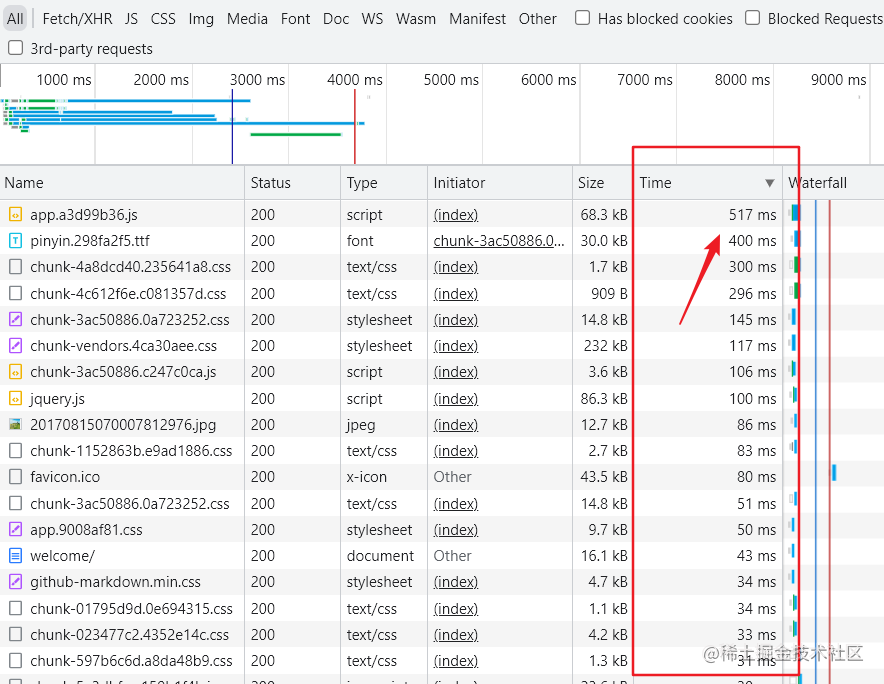
今天偶然发现,打开自己的博客网站时特别慢,可以看到其中一个js下载了11s才下载完,有2.6MB(这还是nginx做了gzip压缩之后的大小),nginx压缩前的大小如下:可以看到这个js竟然高达10MB,才想起来,我忘记做webpack的打包压缩了。OK,优化走起:一、下载压缩相关的库# js 压缩 npm install uglifyjs-webpack-plugin --save-dev ....

webpack原理篇(六十五):实战开发一个压缩构建资源为zip包的插件
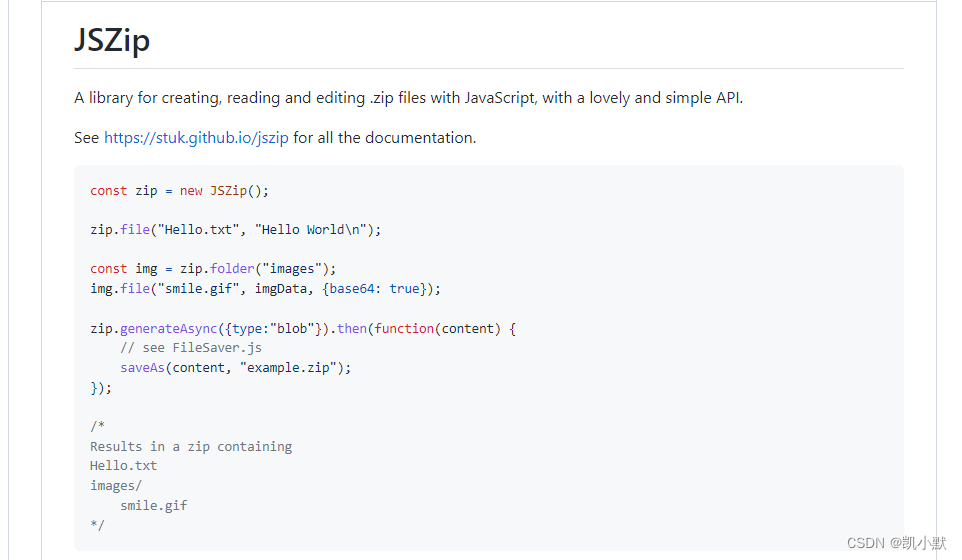
说明玩转 webpack 学习笔记要求生成的 zip 包文件名称可以通过插件传入需要使用 compiler 对象上的特地 hooks 进行资源的生成Node.js 里面将文件压缩为 zip 包使用 jszip:https://github.com/Stuk/jszipjszip 使用示例var zip = new JSZip(); zip.file("Hello.txt", "Hello Wor....

webpack优化篇(四十四):多进程并行压缩代码
说明玩转 webpack 学习笔记方法一:使用 parallel-uglify-plugin 插件const ParallelUglifyPlugin = require('webpack-parallel-uglify-plugin'); module.exports = { plugins: [ new ParallelUglifyPlugin({ ...

webpack基础篇(十三):代码压缩
说明玩转webpack课程学习笔记。JS 文件的压缩内置了 uglifyjs-webpack-plugin,打包会自动压缩jsCSS 文件的压缩npm i optimize-css-assets-webpack-plugin -D1、使用 optimize-css-assets-webpack-pluginnpm i cssnano -D2、同时使用 cssnanoconst path = re....

项目性能优化之用url-loader把小图片转base64,大图片使用image-webpack-loader压缩
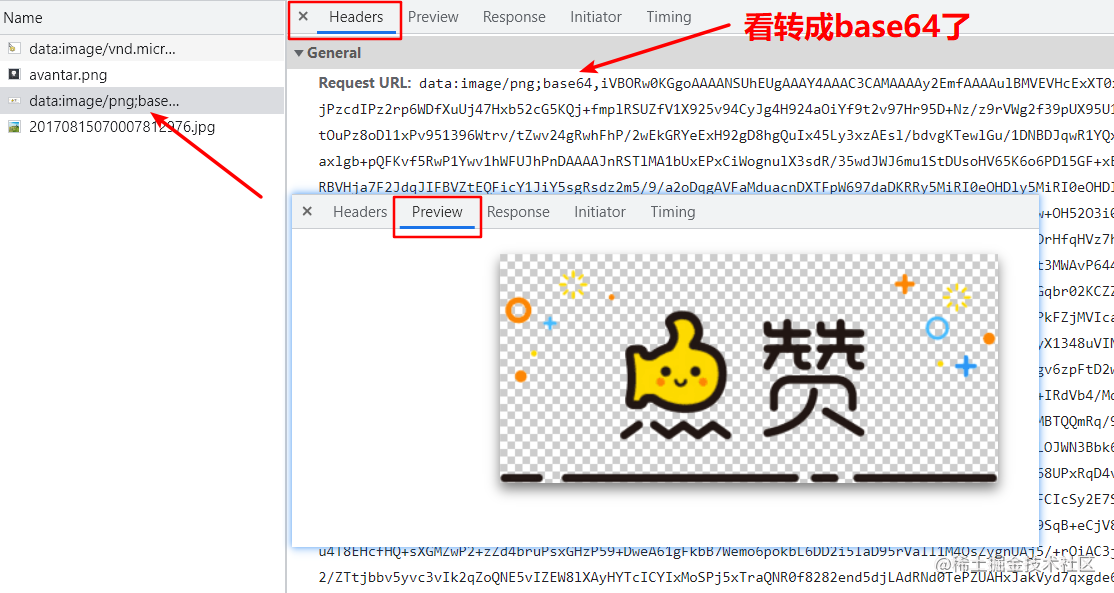
问题描述项目中常常会引入一些图片资源,什么jpg|jpeg|png|gif|ico之类的,正常情况下,我们需要做一下性能优化,看看如何大而化小、小而化了,提升生产环境资源加载速度。所以,本文记录一下大图片使用image-webpack-loader插件压缩一下、小图片使用url-loader转成base64格式,并比较前后优化差别。以下代码是笔者在生产环境使用的,亲测有效。大家直接复制粘贴即可u....

项目性能优化之用compression-webpack-plugin插件开启gzip压缩,以vue为例
问题描述本文以vue为例,记录一下,使用webpack插件compression-webpack-plugin开启gzip压缩的步骤流程,以及对比开启gzip压缩前后所需要的时间,得出结论:**这个插件的确能够做性能优化,减少加载的时间**react也是同一个道理,在此不赘述前端配置之vue.config.js配置第一步,下载compression-webpack-plugincnpm i co....

webpack4环境搭建-处理css,sass以及压缩
首先安装处理css的一些依赖:1、css-loader,style-loader //处理css基础loader2、node-sass,sass-loader //处理sass3、postcss-loader,autoprefixer //自动给css样式添加前缀,兼容浏览器4、mini-css-extract-plugin //提取css5、....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack跨域
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack文件
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注