Android UI设计中,Theme定义了Activity的视觉风格,包括颜色、字体、窗口样式等,定义在`styles.xml`。
在Android UI设计中,Activity的Theme是定义Activity界面整体视觉风格和外观的一系列预设或自定义属性集合。它包括但不限于背景颜色、字体样式、窗口边框、按钮样式、布局阴影效果、状态栏和导航栏样式等元素。每个主题都是一组在Android资源文件styles.xml中定义的样式规则。 更改应用程序的主题通常涉及以下步骤: 定义主题:在...
Android UI中的Theme定义了Activity的视觉风格,包括颜色、字体、窗口样式等。要更改主题
在Android UI设计中,Activity的Theme是定义Activity界面整体视觉风格和外观的一系列预设或自定义属性集合。它包括但不限于背景颜色、字体样式、窗口边框、按钮样式、布局阴影效果、状态栏和导航栏样式等元素。每个主题都是一组在Android资源文件styles.xml中定义的样式规则。 更改应用程序的主题通常涉及以下步骤: 定义主题:在...
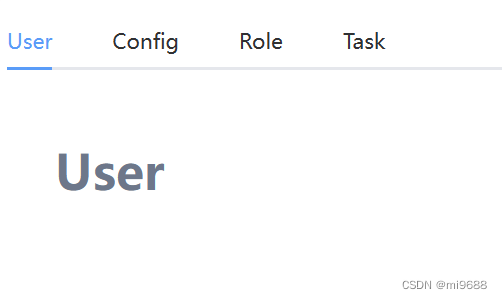
Element UI之el-tabs的样式修改字体颜色、下划线、选中/未选中
默认样式 注意事项:一定要在 <style scoped>不然修改的样式不会覆盖生效 修改默认字体颜色: ...

element-ui el-table 表格中行高和字体大小调整
vue element UI el-table表格中行的行高和字体大小调整行高调整Element官网组件Table中size属性可以更改如果上面的方法无法满足对行高的要求使用::row-style="{height:'80px'}"好像可以无限升高,缩小本人测试的最小是80px.各位可以自行测试:cell-style="{padding:'0px'}"这句代码比上一句代码缩小范围更大,常用这个字....

Windows 10 大更新:界面更流畅、新 UI、字体商店,还有这些新功能……
2018 年 4 月 10 日,Window 10 陆续推送了名为「春季创意者」的大版本更新,也就是 Redstone 4(红石 4)版本。少数派为你整理了新版本的一系列新特性,来看看有哪些值得关注的新功能。少数派之前分享过不少实用的 Windows 软件,长按二维码关注少数派(ID:sspaime),在后台回复「Windows」GET 到更多。▍新功能:时间线时间线功能替换了原来的「任务视图」....

背水一战 Windows 10 (6) - 控件 UI: 字体的自动继承的特性, Style, ControlTemplate
原文:背水一战 Windows 10 (6) - 控件 UI: 字体的自动继承的特性, Style, ControlTemplate [源码下载] 背水一战 Windows 10 (6) - 控件 UI: 字体的自动继承的特性, Style, ControlTemplate 作者:webabcd介绍背水一战 Windows 10 之 控件 UI 字体的自动继承的特性 Style 样式 Cont.....
《Unity 3D NGUI 实战教程》一2.4 制作第一个UI字体
本节书摘来异步社区《Unity 3D NGUI 实战教程》一书中的第2章,第2.4节,作者: 高雪峰 责编: 张涛,更多章节内容可以访问云栖社区“异步社区”公众号查看。 2.4 制作第一个UI字体 Unity 3D NGUI 实战教程 2.4.1 为什么要制作UI字体 在游戏的项目开发中,字体是经常会用到的东西,因为游戏中不论是聊天、公告、提示语还是界面显示,都会涉及用程序来写字。一般来说,会有....
微信页面浏览器能支持ui提供的特殊字体吗?
微信商城上的字体样式一般是用什么方法做到和ui提供的样式一样的?手机端开发的前端页面,字体样式一般都是什么解决方法的?
重新想象 Windows 8 Store Apps (15) - 控件 UI: 字体继承, Style, ControlTemplate, SystemResource, VisualState, VisualStateManager
原文:重新想象 Windows 8 Store Apps (15) - 控件 UI: 字体继承, Style, ControlTemplate, SystemResource, VisualState, VisualStateManager [源码下载] 重新想象 Windows 8 Store Apps (15) - 控件 UI: 字体继承, Style, ControlTemplate, S....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注