前端 JS 经典:Proxy 和 DefineProperty
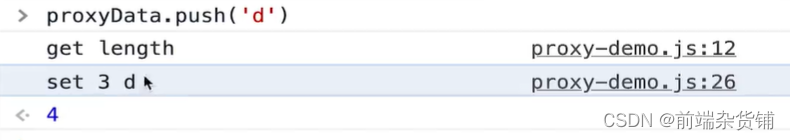
前言:vue2 响应式原理 Object.defineProperty,vue3 响应式原理 Proxy 代理。本文主要讲这两个 api 的本质区别。 1. Proxy Proxy 能够拦截和重新定义对象的基本操作,那什么叫对象的基本操作呢,对象内部运行的方法就是对象的基本操作。对象的内部操作有 11 种:[[GetPrototypeOf]]、[[SetPrototypeOf]]...
web前端开发项目走proxy代理后端接口,构建发布到生产等环境后,如何修改api接口
一、开发环境(development)现状在开发环境,因为本地站点和接口站点不是同一个域名,就产生了跨域问题,但是不可能让后端开发跨域端口或使用jsonp,所以,一般是让前端通过在webpack.config.js中配置proxy来走接口代理。代码如下:module.exports = { dev: { assetsSubDirectory: "static", assets...

前端vue配置反向代理 proxy
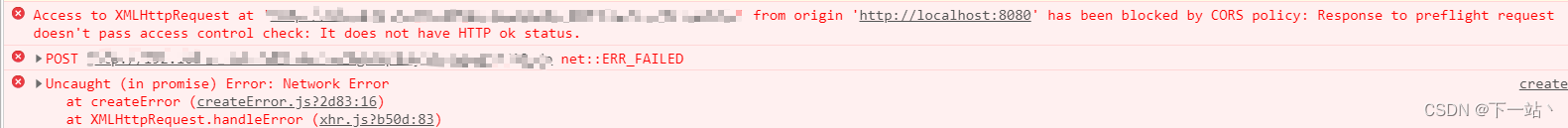
前端vue配置反向代理 proxy devServer axios*分析功能 我们在开发的过程中会遇到 请求接口报错Access to XMLHttpRequest at *** from origin 需要跨域的报错信息· 亿点小知识 跨域的几种方法1.后端 通过CORS解决跨域问题2.后端 通过 nginx反向代理3.前端可以通过 node中间件实现跨域代理,原理大致与nginx相同,都是通....

web前端面试高频考点——Vue3.x响应式(Composition API的逻辑复用、Proxy实现响应式)
一、Composition API 如何实现逻辑复用抽离逻辑代码到一个函数函数命名约定为 useXxx 格式(React Hooks 也是)在 setup 中引用 useXxx 函数useMousePosition.js 文件鼠标移动事件,显示鼠标的位置写在 js 文件中,可供逻辑复用import { ref, onMounted, onUnmounted} from 'vue' functio....

前端祖传三件套JavaScript的ES6+之Proxy/Reflect
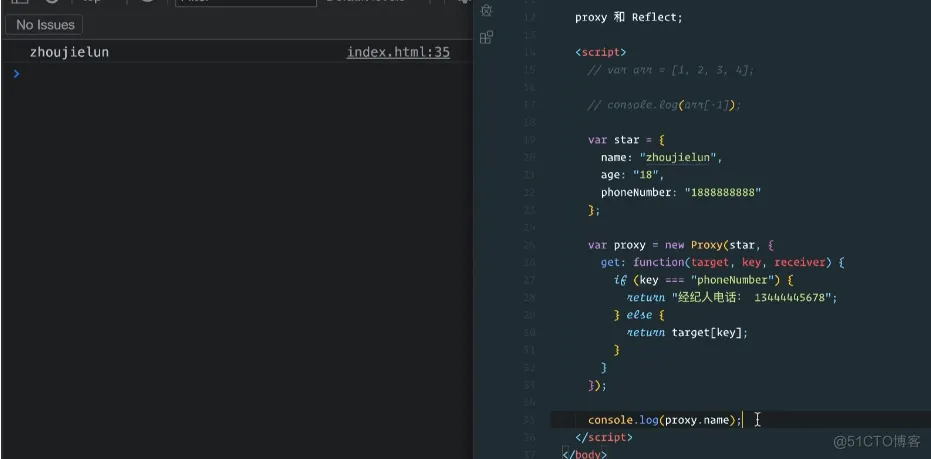
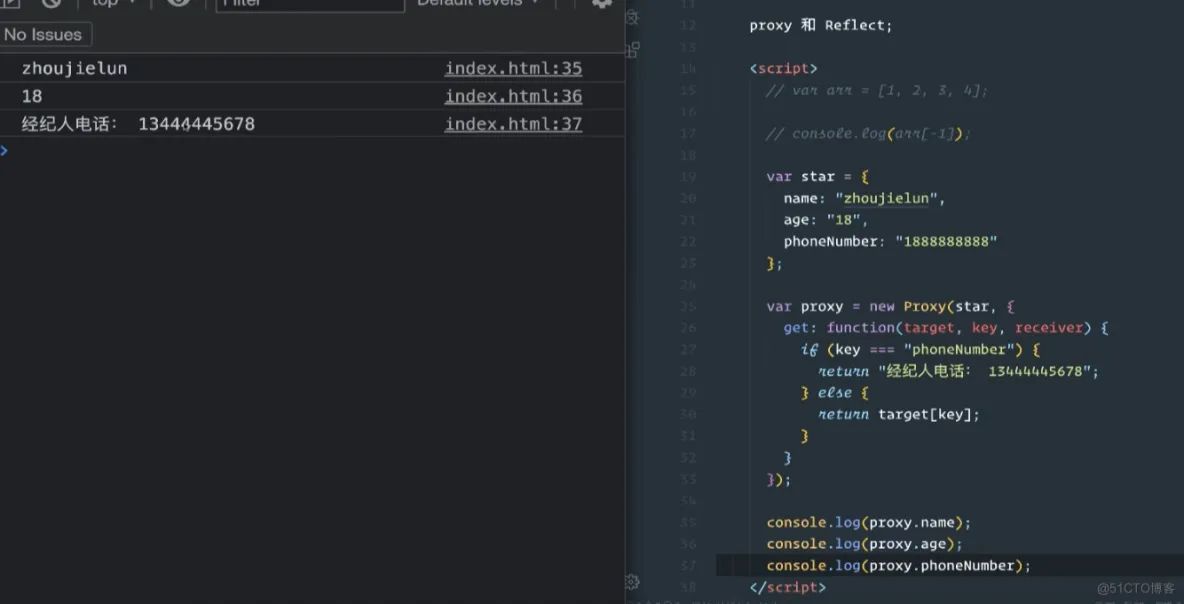
ProxyProxy是ES6+中的一个新类型,它可以帮助我们拦截并修改对象的默认行为。使用Proxy可以在对象上设置各种附加逻辑,例如:属性读取、赋值、函数调用等等。创建Proxy在ES6+中,我们可以使用new关键字来创建一个Proxy。例如:const obj = { name: 'Alice', age: 20 }; const handler = { get(target, ...




本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
