
前端项目实战壹佰叁拾叁react-admin+material ui-react-admin之Count之filter加过滤
import React from 'react' import { List,TopToolbar,Count,useStore ,SortButton,DatagridConfigurable,SelectColumnsButton, Datagrid, TextField, EditButton, DeleteButton, BooleanField } from 'react-admin....

web前端面试高频考点——Vue3.x升级的重要功能(emits属性、生命周期、多事件、Fragment、移出.async、异步组件写法、移出 filter、Teleport、Suspense...)
一、三连问(为什么)1、为什么需要用 ref ?返回值类型,会丢失响应式如在 setup、computed、合成函数,都有可能返回值类型Vue 如不定义 ref,用户将自造 ref,反而混乱whyRef.vue 组件值类型无处不在vue3 是通过 proxy 实现的响应式,但只对引用类型(数组,对象)有效为使得值类型也实现响应式,ref 便出现了<template> <p&...


前端学习案例15-数组方法filter&undefined和null对比 原
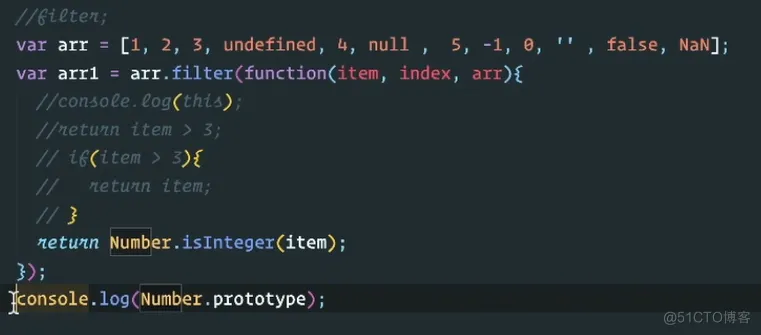
前端学习案例15-数组方法filter&undefined和null对比 原


前端项目实战180-移通过除操作可以filter进行移除
const handleClose=(index:any)=>{ const newPanes = sizeItems.filter(item => item.sizeId != index); setSizeItems(newPanes) }
前端------Filter
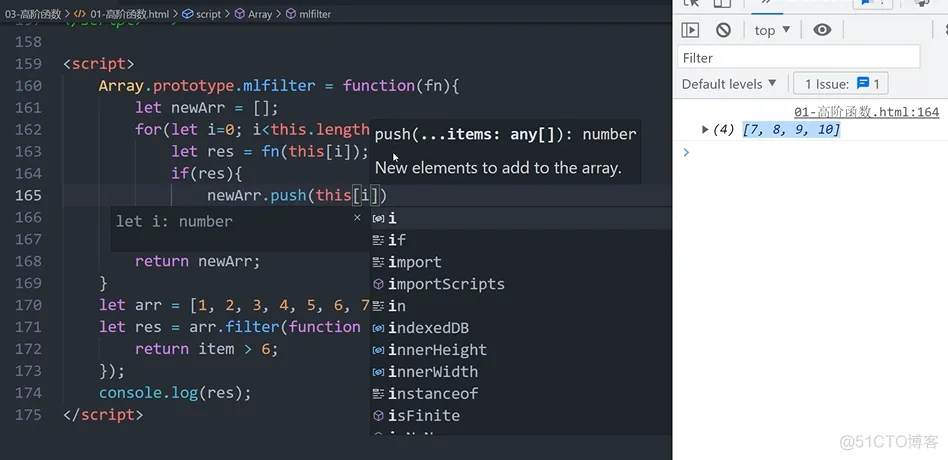
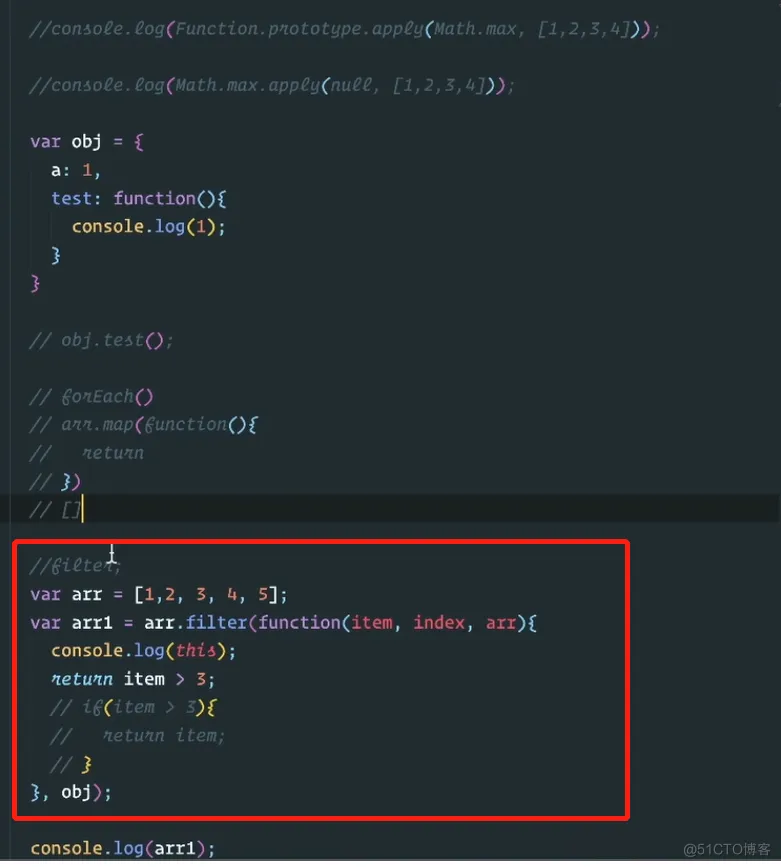
其实数组的很多函数需要的参数都是一样的arr.fun((item,index,arr)=>{ item:数组的元素 index:数组元素在的位置 arr:整个数组 })Filter 是数组的一个用法,用来返回一个数组,满足特定条件的数组中的元素 let arr=[1,2,3,4]; let newArr=arr.filter((item,index,arr)=>...
「趣学前端」filter滤镜,CSS的PS特技
背景这一切都要从一次磨砂效果说起,之前做手机屏幕特效,主控按键的指纹效果,是真没有方向。后来想老款手机带软膜的,有点磨砂的感觉,所以我想到用滤镜功能实现它。CSS有个专门的属性实现滤镜效果,那就是filter。filter属性来让filter属性show一波PS特技,上特效了。滤镜效果不同的滤镜效果通过定义filter不同的属性值便可以实现。类型效果展示实现方案曝光filter: brightn....

Liferay 前端性能调优(3) Gzip Filter
对于多数Http请求来说,如果我们能让他们以压缩文件的形式提供这些资源的话,也会极大的提高效率。我们只要开启Gzip,然后就可以减少下载这些资源所占用的网络传输时间。 为了进行比较,我们先给个截图,这是没有启用Gzip的情况: 从这里可以看出,在启用Gzip之前,下载ext-all-debug.js需要2.8MB这么大的文件,需要用时1.53秒。 然后我们就配置Gzip Filter,为此...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注

