如何使用depcheck检查vue和react的依赖,以后不用把时间浪费在依赖问题上了
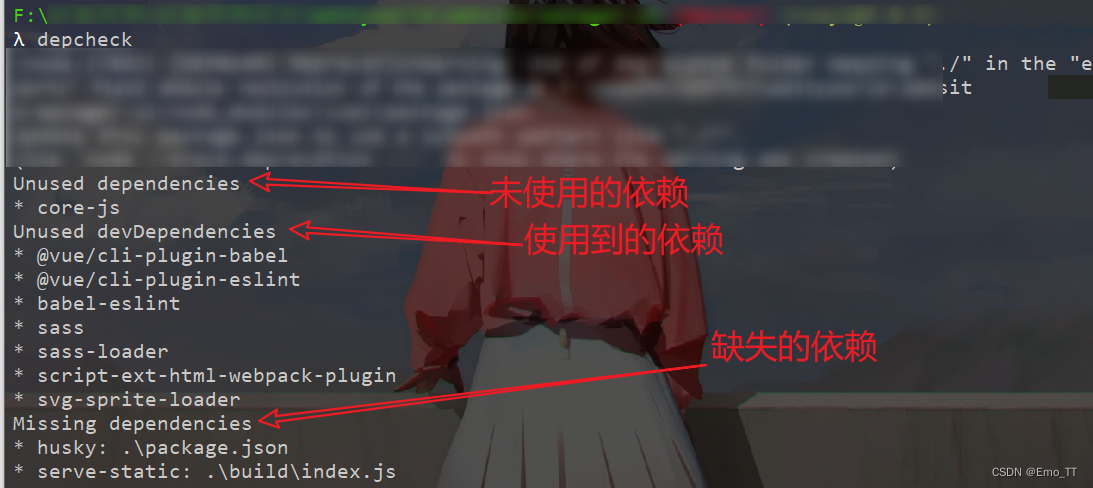
当我们在开发 JavaScript 项目时,会引入各种依赖库。但是有些依赖库可能只用到了部分功能,或者已经不再需要了,但是却一直被保留在项目中。这些未使用的依赖库会占据项目的空间,增加项目的复杂度,影响项目的性能。为了解决这个问题,我们可以使用一个工具来检查项目中的依赖关系,找出未使用的依赖库。其中一个很好的工具就是 Depcheck。Depcheck 是一个命令行工具,主要用于检查 JavaS....

react组件进阶 属性类型检查
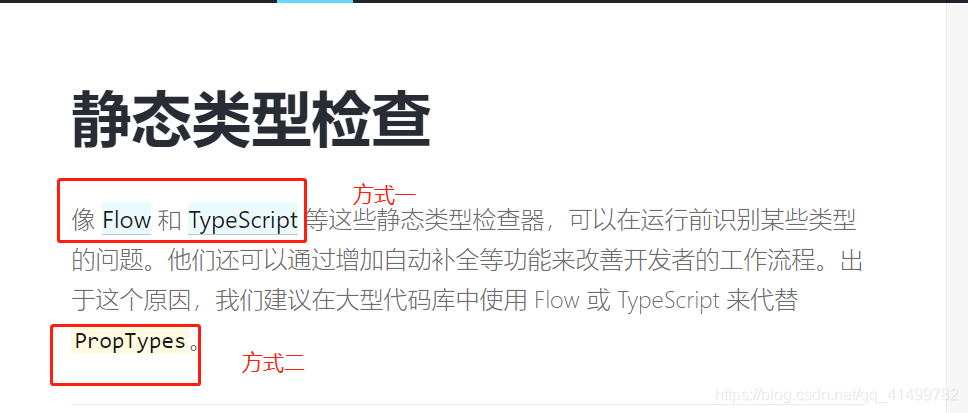
在vue 中,给组件传值是可以默认属性值的类型或者自定义类型的。这样方便组件使用者不容易犯错,规定组件的使用方式,那么在react 组件中,我们怎么来对属性进行类型检查呢?通过上面官网的一段话,我们可以知道组件类型检查有两种方式:。一个是使用静态类型检查系统,如 flow, typescripts 等。另一种是在运行阶段使用 PropTypes静态类型检查我们从名字上就可以知道,静态类型是发生在....

在react js中用于检查互联网连接的可重用钩子
对于我的示例应用程序,我试图检查互联网连接是否存在,我为此使用了一个可重用的钩子,如下所示 function useNetwork() { const [isOnline, setNetwork] = useState(window.navigator.onLine); const updateNetwork = () => { setNetwork(windo...
React prop类型检查与Dom
使用PropTypes进行类型检查 当应用不断增长时,可以用过类型检查发现很多bug。对于某些应用,可以使用JavaScript扩展工具来完成,比如使用 Flow 或 TypeScript 来检查整个工程。除了引入外部工具之外,React也提供了参数类型检查的功能,只需要为每一个属性指定一个 propTypes 即可: // ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注