mac/苹果上面js对比(运算)失效怎么处理?
导文 mac/苹果上面js对比(运算)失效怎么处理?在其他设备上 都没有问题ios使用js日期函数处理时的问题js时间处理new Date()在安卓手机正常显示,但是在苹果手机就不显示在浏览器和安卓Android上都正常显示,在苹果iOS上则无法显示 原本写法 this.currentTime = new Dat...
VScode的注释和标题,标签,img的src属性(如何网页上插入图片)(Mac如何开启js控制台)(如何免费复制网页中的文字)
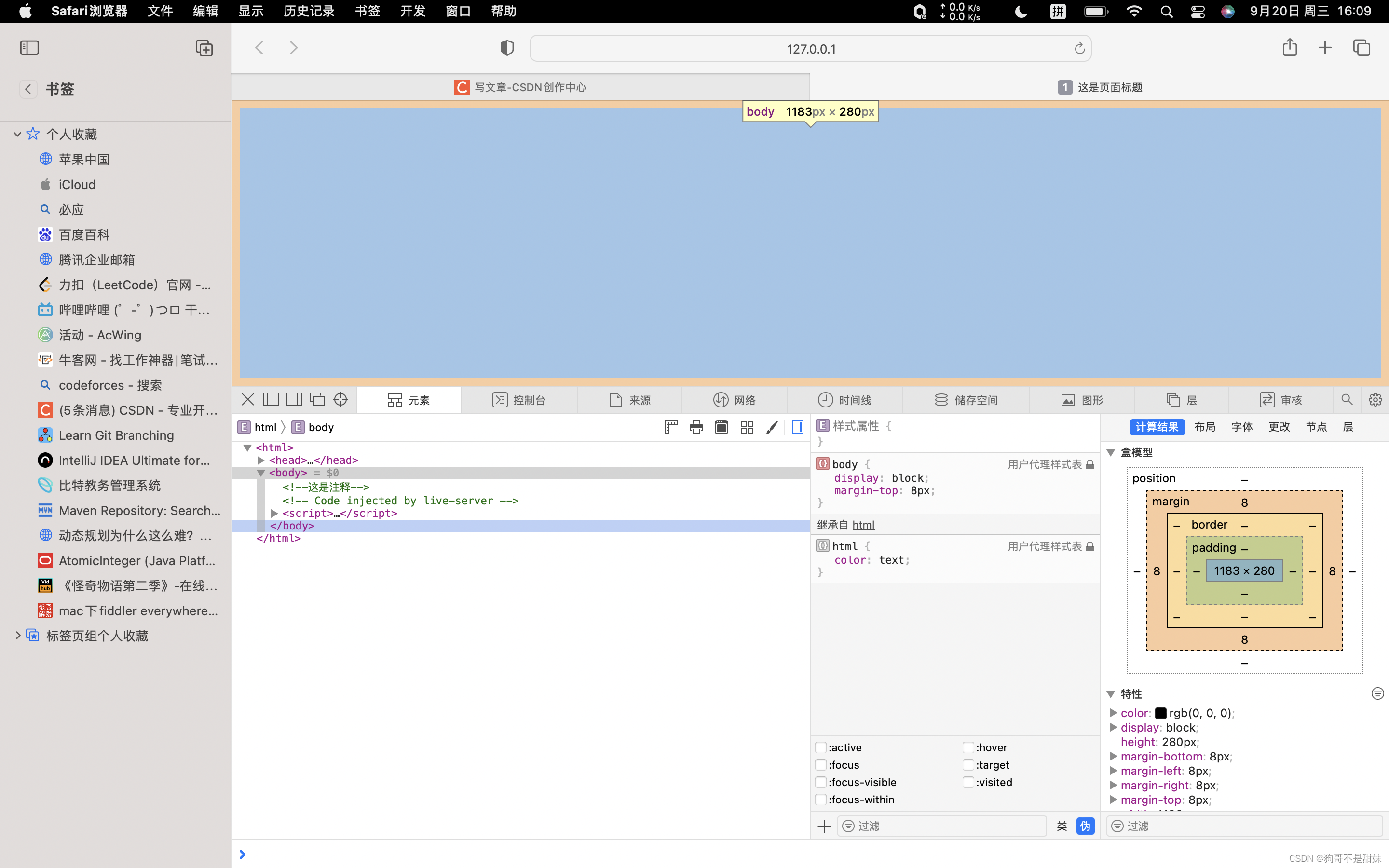
一、注释<!--这是注释-->,在这个<!--内容-->里面的是注释,内容就是你要填写的注释。在windows上查看,你是使用F12,但是mac上(我也不清楚为什么f12不好使,这时候就要按照下面的步骤调出这个界面看这个高级,下面的在菜单栏中显示开发选项,然后我们可以勾选上它。这时候点击这里的JAVAScript控制台就行这个的作用是什么呢?这种页面很常见吧,你只需要按我....

MAC环境Cocos Creator中调试JS代码必要设置
【备注】当前我使用的是最新版本Cocos Creator 1.8.1(支持微信小游戏开发)。 MAC环境中当前最新版本Cocos Creator 1.8.1尚不支持内置浏览器Safari对于JS的代码调试,只能安装使用Chrome和Debugger for Chrome。 从Cocos Creator 1.4.0-beta.2开始新增使用 VS Code 调试网页版游戏的工作流程。为 此,我们需....
CSS Dock Menu:JS+CSS 仿苹果MAC机桌面导航菜单
所需源文件--见下方文件附件 在HTML中的<head>标签中插入如下代码: <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript...
js实现Mac触摸板双指事件(上/下/左/右/放大/缩小)
前言 这几天在修复一个web问题时,需要捕获Mac触摸板双指事件(上、下、左、右、放大、缩小),但发现并没有现成的轮子,还是要自己造。 例如:jquery.mousewheel.js(添加跨浏览器的鼠标滚轮支持), 给得太简单,没有处理Mac双指行为,所以不能用。 目标 获取Mac触摸板双指行为,具体有两个,一个是实时拖动路线,二是手势(上、下、左、右、放大、缩小)。 难点 双指行为只会触发mo....
利用JS获取IE客户端IP及MAC的实现
B/S结构的系统时,我们常常需要获取客户端的一些信息,如IP和MAC,以结合身份验证。在ASP.NET中,要获取服务器端的MAC很容易,但是要获取客户端的MAC的地址确要花费一翻心思,通常的做法是调用Win32API或直接调用nbtstat命令,这样做有很多问题,而另一种方法就是直接用客户端脚本,我们这里用Javascript,这样做的好处是不需要服务器端进行处理,有客户端自行获取,传递到服务器....
Node.js获取mac网卡地址
一、关于getmac node.js没有直接获取mac网卡地址的模块,此时我们需要借助于第三方模块getmac。getmac 可以帮助我们 获取当前机器上的mac地址。gatmac 下载地址为:https://github.com/bevry/getmac。我们也可以使用命令 npm install getmac 进行下载安装。这里使用命令进行下载。安装执行该命令后会将getmac下....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
