前端培训-中级阶段(18)- 地理定位(Geolocation)API(2019-9-26期)
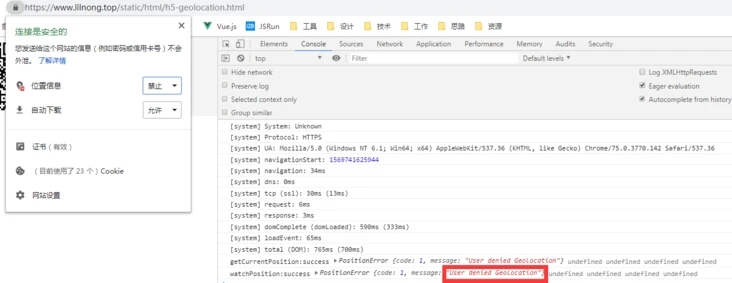
原生API地理位置API 通过 navigator.geolocation 来获取。必须支持 https。必须授权。必须可以访问google(因为使用的人家的服务)所以科学上网。if ("geolocation" in navigator) { /* 地理位置服务可用 */ } else { /* 地理位置服务不可用 */ } // 获取一次 navigator....

【HTML5初探之Geolocation API】让我们获取女神的地址
导航 【初探HTML5之使用新标签布局】用html5布局我的博客页! 【HTML5初探之form标签】解放表单验证、增加文件上传、集成拖放 【HTML5初探之绘制图像(上)】看我canvas元素引领下一代web页面 【HTML5初探之绘制图像(下)】看我canvas元素引领下一代web页面 【HTML5初探之多媒体元素】视频播放HTML5、Flash谁才是王道? 【HTML5初探之本...
HTML5 geolocation API 获得用户当前地理位置
HTML5 里面引入了geolocation的API可以帮助用户获得浏览器所在的地理位置,它不仅可以标示出当前的经纬度,还可以与google map API结合使用来在地图上标示出当前位置。 HTML代码,主要就是2大块,第一部分的容器用于放google地图和标示位置,第二部分用于显示精确的经纬度以及精度(误差)。 <!DOCTYPE HTML> &l...
HTML5的Geolocation API
Geolocation API用于将用户当前地理位置信息共享给信任的站点,这涉及用户的隐私安全问题,所以当一个站点需要获取用户的当前地理位置,浏览器会提示用户是“允许” or “拒绝”。 先看看哪些浏览器支持Geolocation API: IE9.0+、FF3.5+、Safari5.0+、Chrome5.0+、Opera10.6+、IPhone3.0+、Android2.0+ 也就是说除IE6....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

