uni-app开发微信小程序:四大解决方案,轻松应对主包与vendor.js过大打包难题
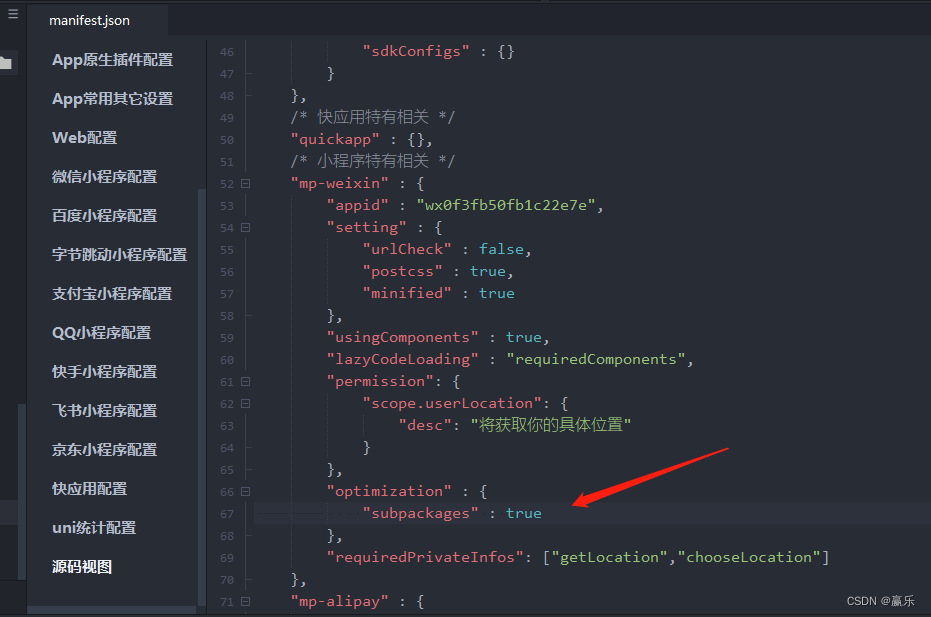
在uniapp开发小程序这一块,相信很多开发者都遇到过代码体积太大无法打包的问题,还有vendor.js过大无法打包。这时候就要优化小程序包大小。下面分享一下我在实际项目中使用的方法,并解决了相应的问题,这里是我的解决思路。小伙伴们也可以根据自身情况,参考一下。希望能给大家一些帮助吧。 方法一:线上图片 小程序体积大是因为static目录的图片资源过大的话,我们可以将static...

微信小程序-人脸核身解决方案
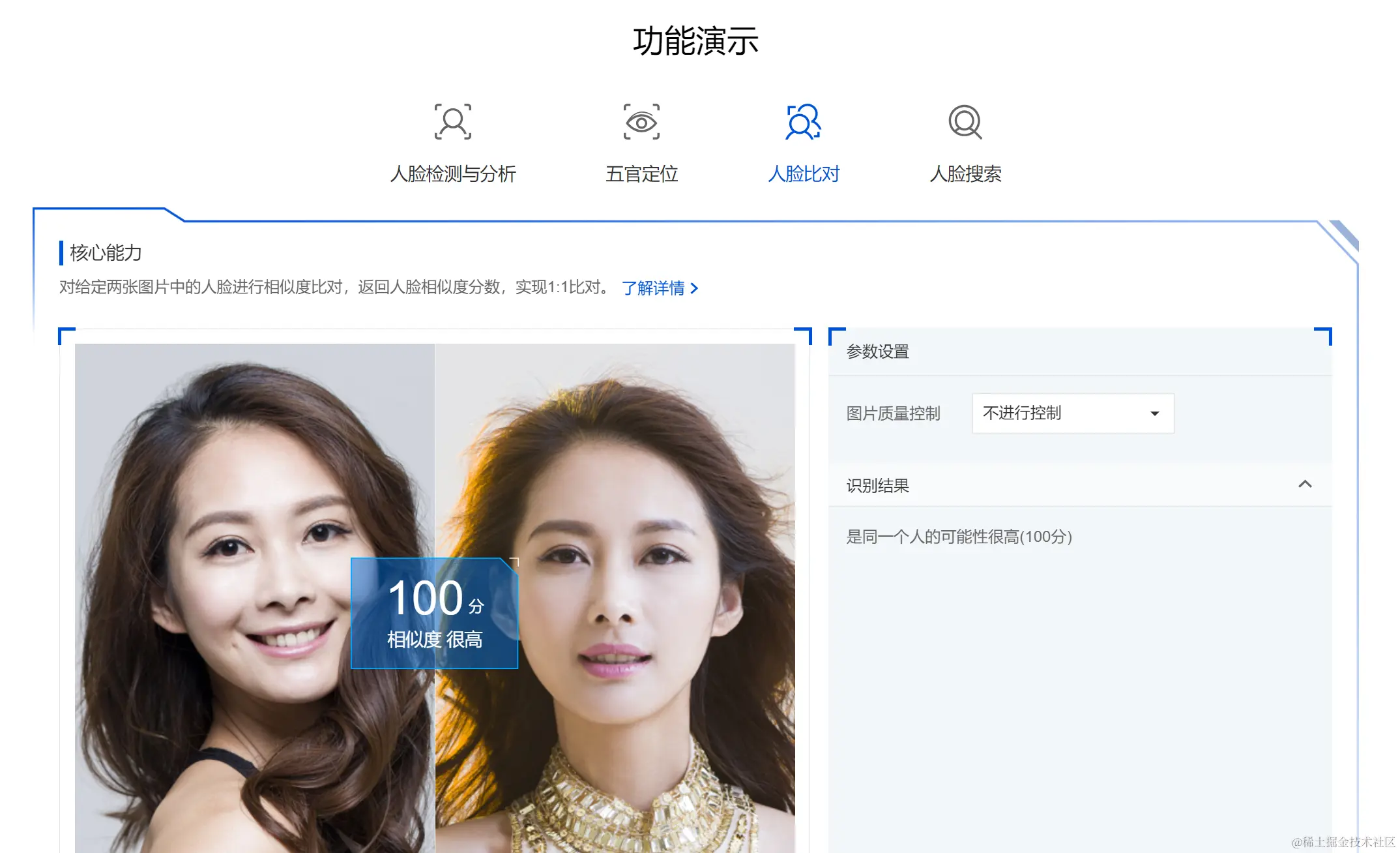
微信小程序-人脸核身解决方案 名词解释 由于不同公司对于 人脸识别的用词不一致,微信小程序背靠腾讯,因此以下的名词主要采集于腾讯云的解释 人脸识别: 主要关注人脸的检测、分析、比对等技术层面,侧重于识别个体身份的技术实现。它利用人脸检测、五官定位、人脸搜索、人脸比对、人脸验证、活体检测等功能,来判断和确认两个...

uni-app开发微信小程序时vant组件van-tabs的使用陷阱及解决方案
背景: 使用uni-app开发微信小程序项目,使用的是Vant Weapp实现Tab标签页。 要实现跳转过来,显示默认的当前tab。 在app.json或index.json中引入组件 ...

微信小程序原生AI运动(动作)检测识别解决方案
前几年受疫情影响,人员流动受限,反而让“AI运动”概念风靡一时、空前火爆。目前已经在AI运动锻炼、体育教学、线上运动主题活动等场景中,成功得到了应用,并获得了广大互联网用户的认可。 一、AI运动锻炼 足不出户,只需一部手机和家中几平方米的场地,也能确保...

PHP微信小程序解决方案PhpMall
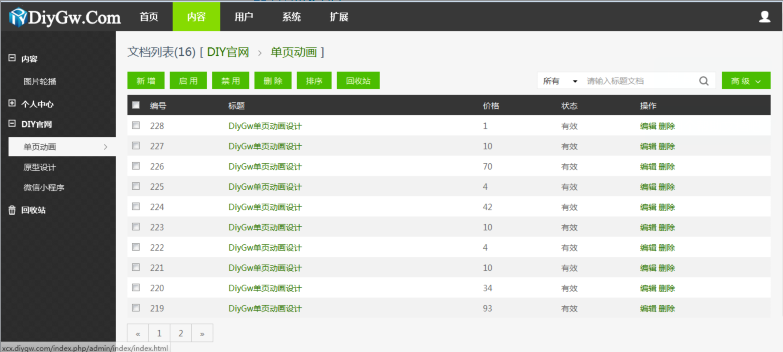
DiyGw是一个基于TwoTHink开源的内容管理框架,由Onethink基础上升级到最新的ThinkPHP5.0.6版本开发,提供更方便、更安全的WEB应用开发体验,采用了全新的架构设计和命名空间机制,融合了模块化、驱动化和插件化的设计理念于一体,开启了国内WEB应用傻瓜式开发的新潮流。 作者微信可视化开发工具站点:http://www.diygw.com 源码地址:http:...

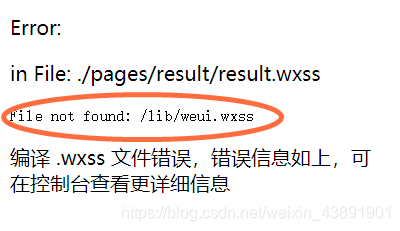
微信小程序之weui.wxss不能引用查找的解决方案
一.weui的介绍 WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。 二.出现问题 ...

微信小程序 - 调用微信 API 回调函数内拿不到 this 问题(解决方案)
微信小程序 - 调用微信 API 回调函数内拿不到 this 问题【解决方案】 tips: 本人是个小白选手,最近使用TP框架和微信小程序做前后端分离中(因为前端不是很懂),经常遇到的一个问题就是在微信小程序的内置API回调函数中,拿不到this 的问题。 然后百度了一下,发现最简单的问题解决方案就是在使用微...
微信小程序无法触发onReachBottom的解决方案
项目场景: 商品数据过多时,一页数据展示不完全。在浏览商品到触发底部的时候,需要加载新的商品数据。 问题描述 无法触发onReachBottom的事件 //页面上滑,滚动条触底事件 onReachBottom() { if (this.QueryParams.pagenum >= this.totalPage...
【微信小程序-原生开发】实用教程03-自定义底部导航(含自定义tabBar导航高亮需点击两次的解决方案)
开始前,请先完成底部导航的开发,详见 【微信小程序-原生开发】实用教程02-添加全局页面配置、页面、底部导航 https://sunshinehu.blog.csdn.net/article/details/128705866 显然,纯文字的底部导航有点low,还是需要有图标的才酷,下面我们一起来实现 ...

微信小程序(van-tabs) 去除横向滚动条样式(附加源码解决方案+报错图)
问题描述 今天第一次接触vant组件库。 ant官网地址适用于Vue3 支持Vue2、Vue3、微信小程序等 我在使用van-tabs组件时遇到了一个问题,如下图所示: 从图片上可以看到有个灰色的横向滚动条,一开始领导给我说这个问题,我反反复复都没有测出来,在微信开发者工具、IOS系统都没有这个问题,但是小程序发布后,在安卓手机上复现了这个问题。 ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
微信小程序解决方案相关内容
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注