前端基础(五)_运算符(算术运算符、赋值运算符、比较运算符、逻辑运算符、三目运算符、运算符优先级和结合性、数据类型的隐式转换)
一、算术运算符 算术运算符即:加(+)减(-)乘(*)除(/)取余(%)加加(++)减减(–)算术运算符里比较特殊的是+,它即可以是字符串连接,也可以是加法运算。大致规则是: 如果两边都是数字,则就是普通的数学计算 如果有一边是字符串,则另一边也转成字符串,变成字符串的拼接 如果没有字符串,则调用Number方法,转成数字,再进行相加 如果有一边是对象,则对象调用toString得到字...

聊聊前端 JavaScript 的扩展运算符 “...“ 的使用场景
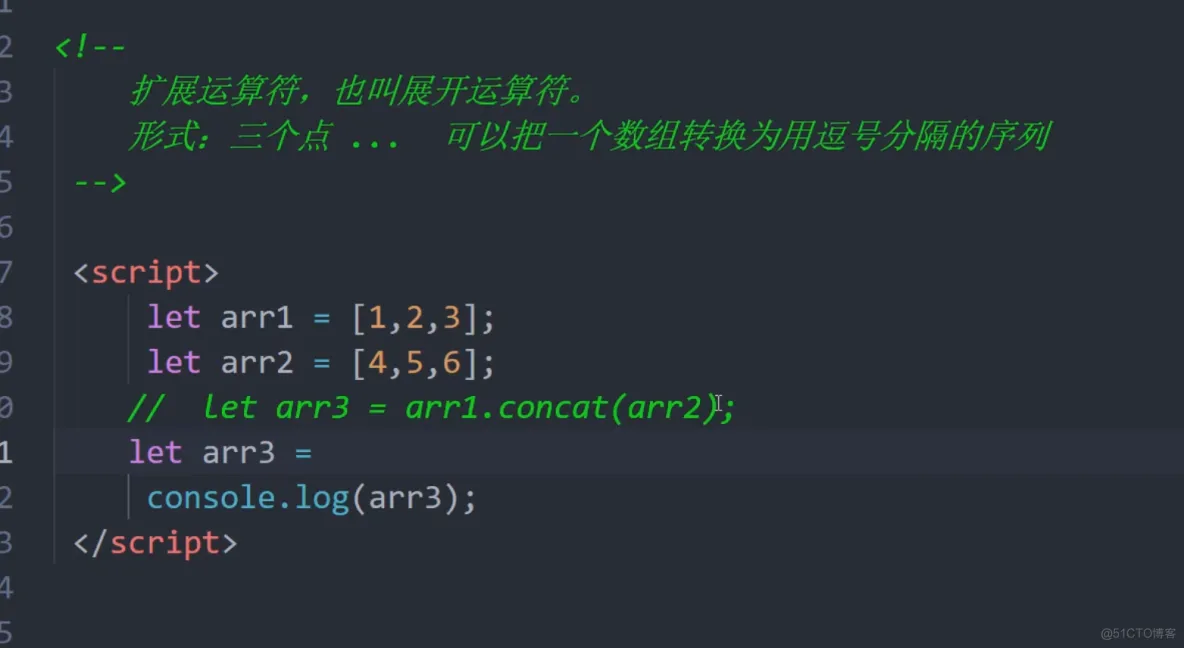
前言 在 JavaScript 中,... 被称为 “扩展运算符” 或 “剩余参数运算符”。 扩展运算符是在 ES6(ECMAScript 2015)中被引入的,目的是为了提高语言的表达能力和代码的可读性。 根据上下文不同,它主要用在数组、对象以及函数调用中,帮助我们更灵活地处理数据结构。 下文说一下它的使用场景。 数组操作 合并数组:...

前端 JS 经典:双等号运算符的运算和转换规则
1. 运算规则 两端存在 NaN,返回 false NaN == NaN; // false NaN == 1; //false ...
【Web 前端】什么是扩展运算符,用于什么场景?
扩展运算符的概念和用途详解 在 JavaScript 中,扩展运算符(spread operator)是 ES6 中引入的一种语法,用于展开数组和对象,将它们拆分为单独的元素或键值对。扩展运算符在处理数组、对象、函数调用参数等场景中非常有用,能够简化代码并提高可读性。本文将对扩展运算符的概念、用途以及常见的应用场景进行详细分析,并通过示例代码片段帮助读者深入理解。 1. 扩展运算符的基本语法...

前端知识笔记(十一)———拓展运算符
一,什么是拓展运算符拓展运算符(Spread Operator)是 ES6 中新增的操作符,用于在函数调用、数组字面量、对象字面量等语法中将一个可迭代对象拆分成单个元素,或将多个元素合并为一个新的数组。二,在函数中在函数调用中,拓展运算符可以将一个数组或类数组对象 "展开" 成为一个参数序列,传递给函数。例如:function sum(x, y, z) { return x + y + z;...

前端项目实战伍拾肆react-admin+material ui-踩坑-扩展运算符写增删改
import GeyaoList from './GeyaoList'; import GeyaoEdit from './GeyaoEdit'; import GeyaoCreate from './GeyaoCreate'; export default { list: GeyaoList, edit: GeyaoEdit, create: GeyaoCreate, ...




本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
