react + zarm + rc-form + crypto-js 实现个人中心页面,头像上传,密码重置,登录退出功能
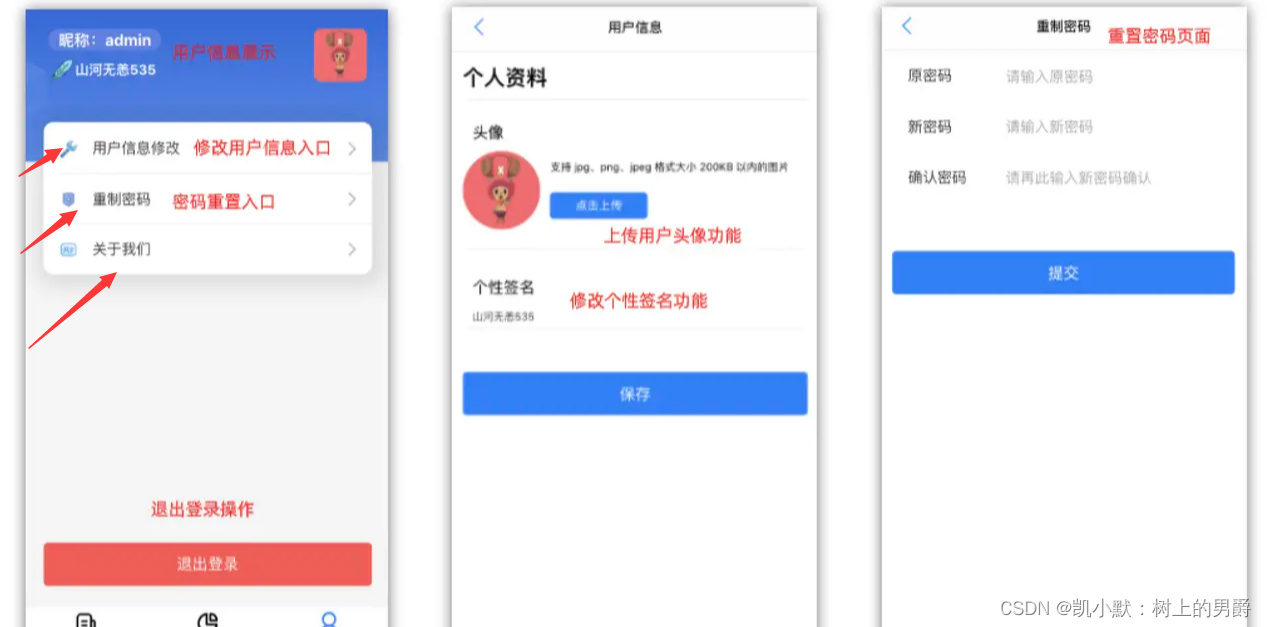
需要实现的大致效果这里大致需要实现4个页面,一个个人中心的主页面,另外还有3个子页面,用户信息修改页,重置密码页,关于我们页。这里关于我们页,就不写了。重点实现一下用户信息修改以及重置密码页面功能。下面样式部分的代码就不粘贴了,有需要的参考我这篇,里面有我学习的项目地址:https://kaimo313.blog.csdn.net/article/details/122586455实现过程1.联....

js实现上传头像(看了你就懂,相信我)
效果图:网络异常,图片无法展示|html:<div class="tx ovf"> <div class="tit">头像</div> <div class="ovf tx-img"><img src="" alt=""> <div class="upload-b">&...
js 压缩并解决iphone上传头像偏转
download url : https://github.com/exif-js/exif-js 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 5...
JS实现类似QQ好友头像hover时显示资料卡的效果
一、应用场景 鼠标hover弹出div,并且鼠标离开后不能马上隐藏,因为这个div上还有功能入口。比如: 鼠标经过好友列表中的好友头像时显示资料卡的效果 hover时显示二维码 二、实现 用如下这样一个简单的效果:鼠标hover到A上显示B来模拟 有2种实现方式,推荐第二种,第一种有弊端下面会说。 1、方法一 原理:把触发元素A和要显示元素B放于同一个父级元素内,鼠标经过父级元素时触发显示...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
