Javascript知识【validation插件重写表单注册校验】
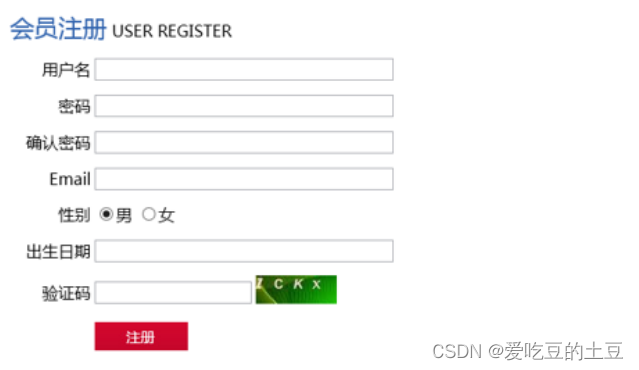
案例:重写表单注册校验 用validation插件进行表单校验要求:1,用户名,密码,确认密码,Email,出生日期必填2,用户名长度在6-12之间3,密码和确认密码必须一致4,Email必须符合邮箱格式5,出生日期必须符合日期格式分析:关键点:jQuery-validation插件步骤:1、插件导入2、页面加载完成时,为表单绑定validate方法3、加入校验规则代码实现: <!DOCT....

Javascript知识【案例:重写省市联动&案例:列表左右选择】
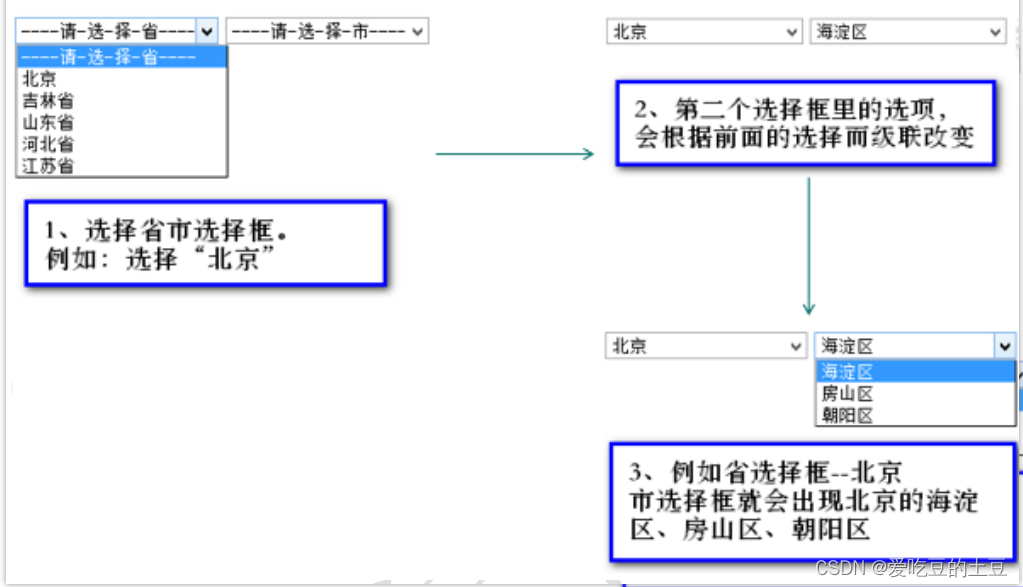
案例:重写省市联动分析:关键点:1、jQuery事件:change2、内容体操作:html("");append("");3、jQuery数组遍历:jq数组.each(function(index){});步骤:1、页面加载完成时,分别获取省市下拉框对象2、为“省”下拉框绑定change事件3、change事件回调函数中,编写代码4、获取省下拉框的value值5、通过value值获取城市列表6、....

Javascript知识【jQuery属性操作&案例:重写复选框操作】
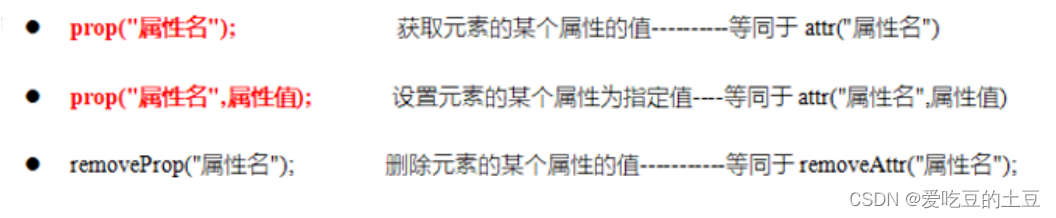
jQuery属性操作【阶段重点】<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .blueDiv{ backgro...

JavaScript 手写代码 第七期(重写数组方法三) 用于遍历的方法
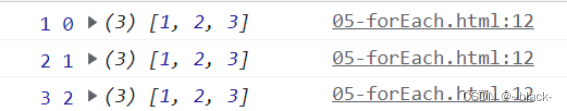
1. 为什么要手写代码?我们在日常开发过程中,往往都是取出来直接用,从来不思考代码的底层实现逻辑,但当我开始研究一些底层的东西的时候,才开始理解了JavaScript每个方法和函数的底层实现思路,我认为这可以很好的提高我们的代码水平和逻辑思维。2. 手写代码2.1 forEach2.1.1 基本使用forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。 l...

JavaScript 手写代码 第六期(重写数组方法二)不改变原数组的方法
1.为什么要手写代码?我们在日常开发过程中,往往都是取出来直接用,从来不思考代码的底层实现逻辑,但当我开始研究一些底层的东西的时候,才开始理解了JavaScript每个方法和函数的底层实现思路,我认为这可以很好的提高我们的代码水平和逻辑思维。2.手写代码2.1 join2.1.1 基本使用join() 方法用于把数组中的所有元素转换一个字符串。语法:array.join(separator)se....
JavaScript 手写代码 第五期(重写数组方法一)-可以改变原数组的方法
1.为什么要手写代码?我们在日常开发过程中,往往都是取出来直接用,从来不思考代码的底层实现逻辑,但当我开始研究一些底层的东西的时候,才开始理解了JavaScript每个方法和函数的底层实现思路,我认为这可以很好的提高我们的代码水平和逻辑思维。2.手写实现数组方法2.1 pushpush 从后面添加元素 返回push完以后数组的长度2.1.1 基本使用 let arr = [...
不用Vue你还记得怎么写前端吗?用JS重写黑暗模式掘金首页 | 创作者训练营
前言最近这几天一直在埋头开发一款VSCode插件,叫做“我爱掘金”,为的是让广大掘友可以更方便的一边写代码,一边摸鱼。这个插件主要基于VSCode插件API里的Webview来开发,所以大部分功能是直接使用iframe来展示掘金页面,但这个Webview有很大局限,比如禁止打开新的窗口。而掘金首页的文章列表点击后都是新开窗口,照这意思是只让我看首页的文章标题,但是看不了文章吗?这是要翻车呀!大帅....

如何禁止JavaScript对象重写?
译者按: 使用Object.preventExtensions()、Object.seal()和Object.freeze(),可以禁止重写JavaScript对象。 译者:Fundebug 原文:Preventing modification of JavaScript objects 由于JavaScript的灵活性,我们可以轻易地重写(override)一些于其他人定义的对象(o....
JS~重写alter与confirm,让它们变成fancybox风格
插件与系统命令 对于很多JS弹框插件来说,都提供了alter,confirm等功能,如fancybox,Boxy等插件,今天来介绍一下如何将系统的alter和confirm替换成指定插件的alter和confirm,使用替换的方式的好处就是不用修改之前的代码,这在面向对象里, 叫做“对修改关闭,对扩展开放”,也称为OCP原则,即开闭原则。 fancybox替换系统命令,它需要有一个HTML容器来....

js 中重写原型,不重定向原型中的 constructor 会有问题吗?
function Person(name){this.name = name;}Person.prototype = {constructor: Person, say: function(){ console.log(this.name); }};例如上面的代码,重写了 Person 原型之后如果不把 constructor 重定向,会有问题吗?在什么场景下会有问题?原型中的 cons...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
