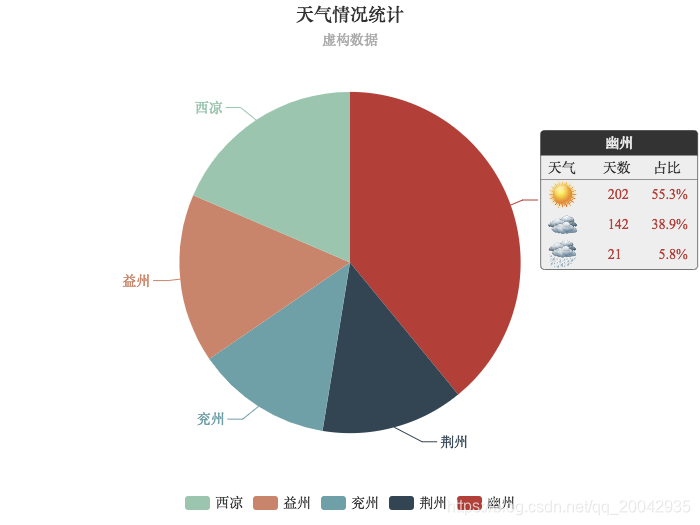
219Echarts - 富文本(Pie Special Label)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="js/echarts.min.js"...

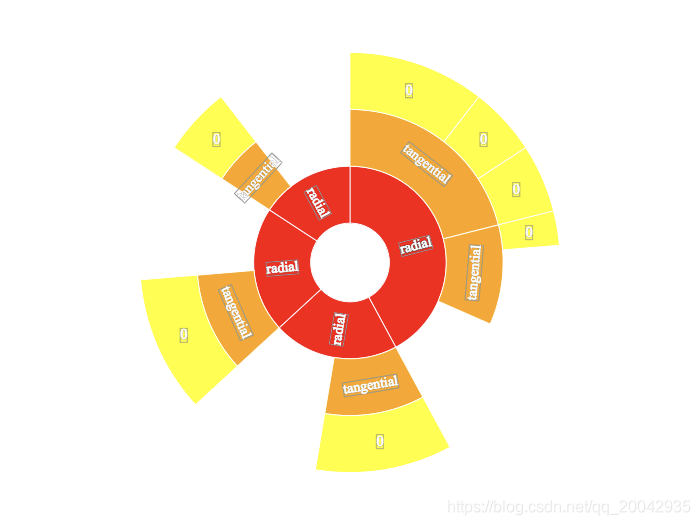
150Echarts - 旭日图(Sunburst Label Rotate)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="js/echarts.min.js"...

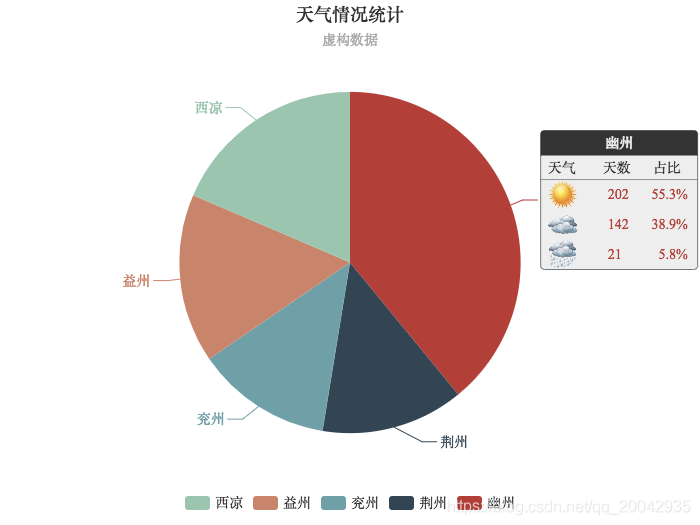
61Echarts - 饼图(Pie Special Label)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="js/echarts.min.js"...

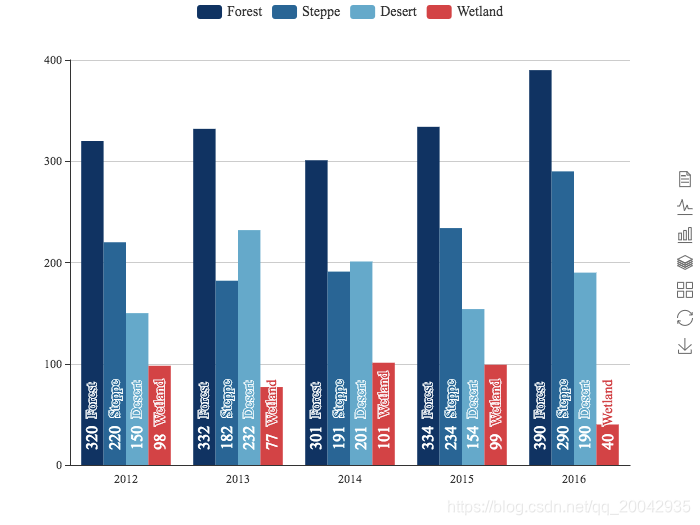
32Echarts - 柱状图(Bar Label Rotation)
效果图源代码var posList = [ 'left', 'right', 'top', 'bottom', 'inside', 'insideTop', 'insideLeft', 'insideRight', 'insideBottom', 'insideTopLeft', 'insideTopRight', 'insideBottomLeft', 'ins...

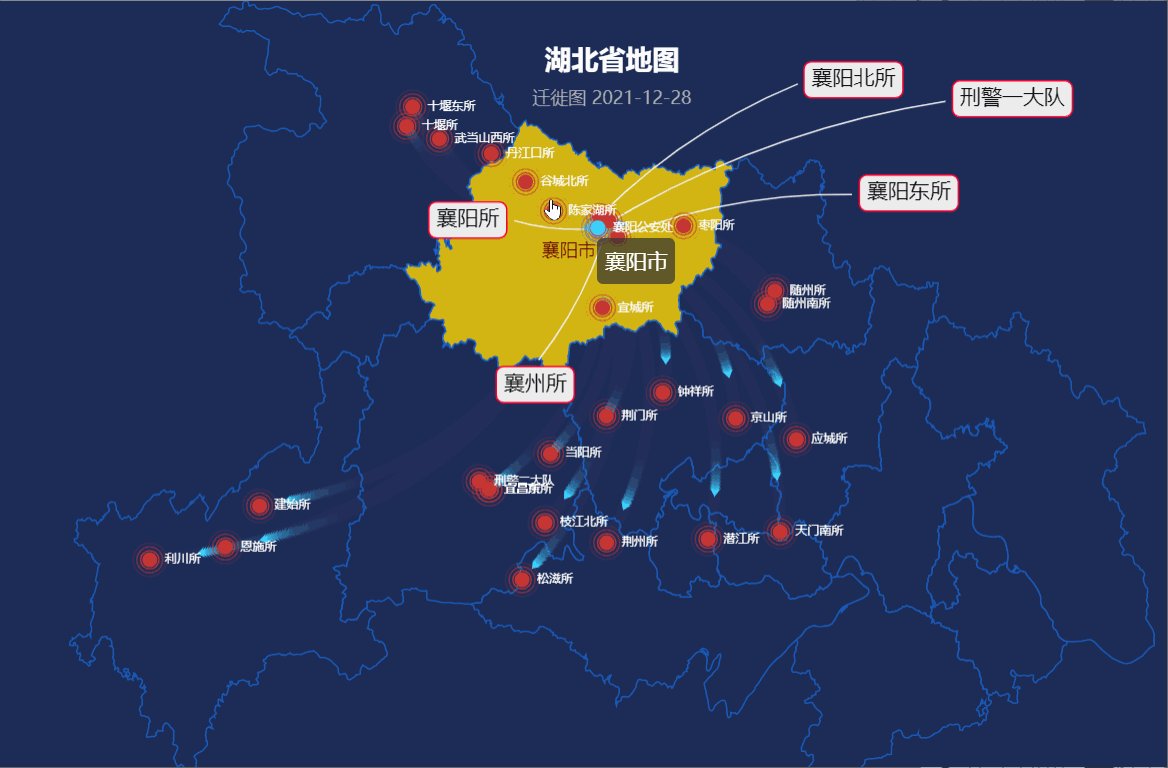
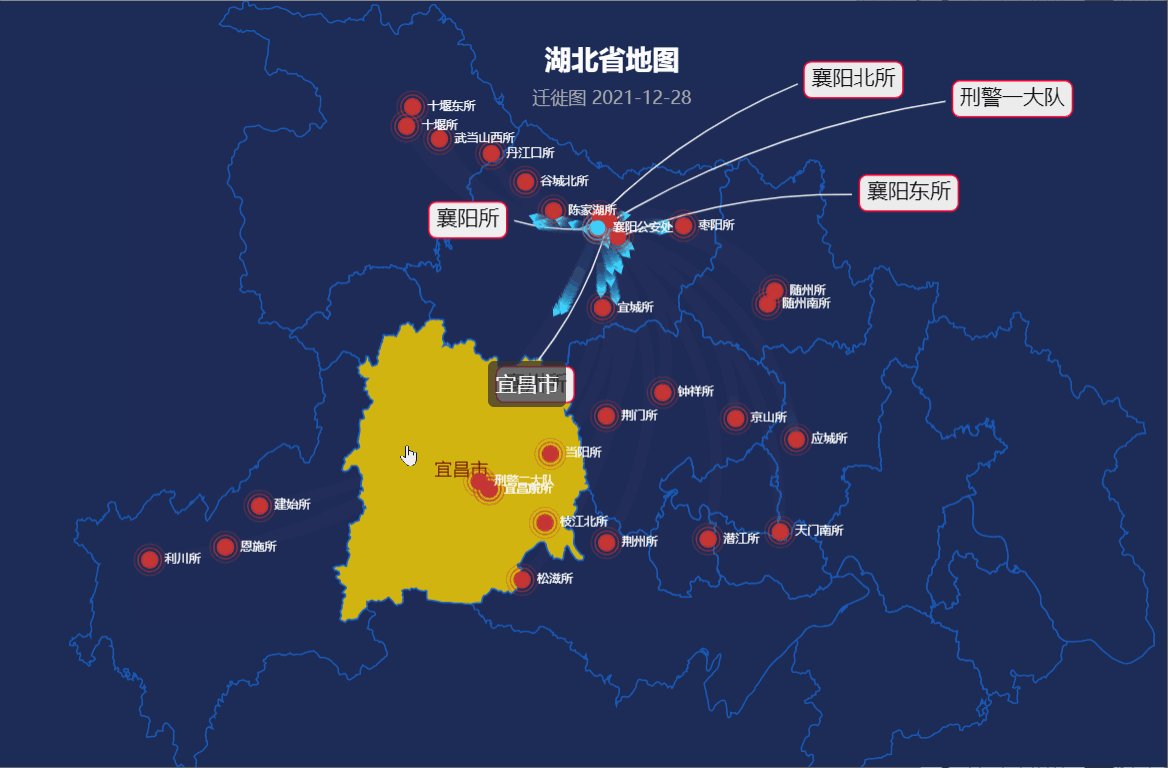
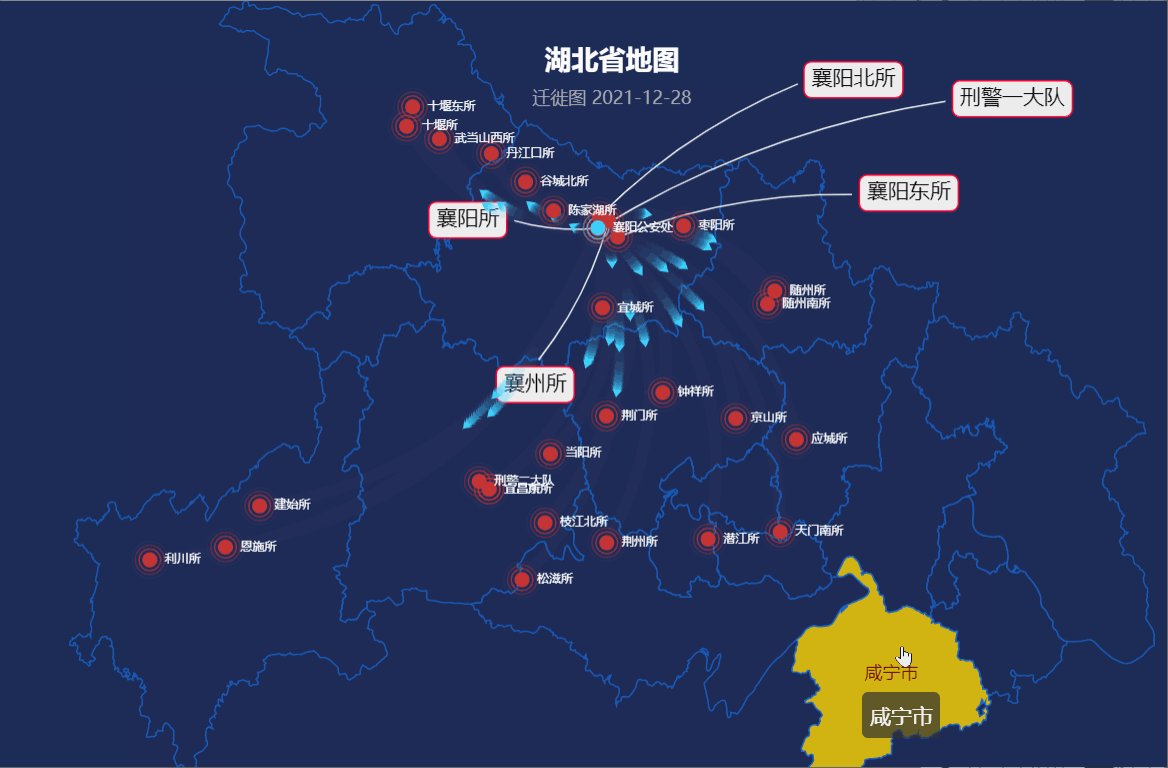
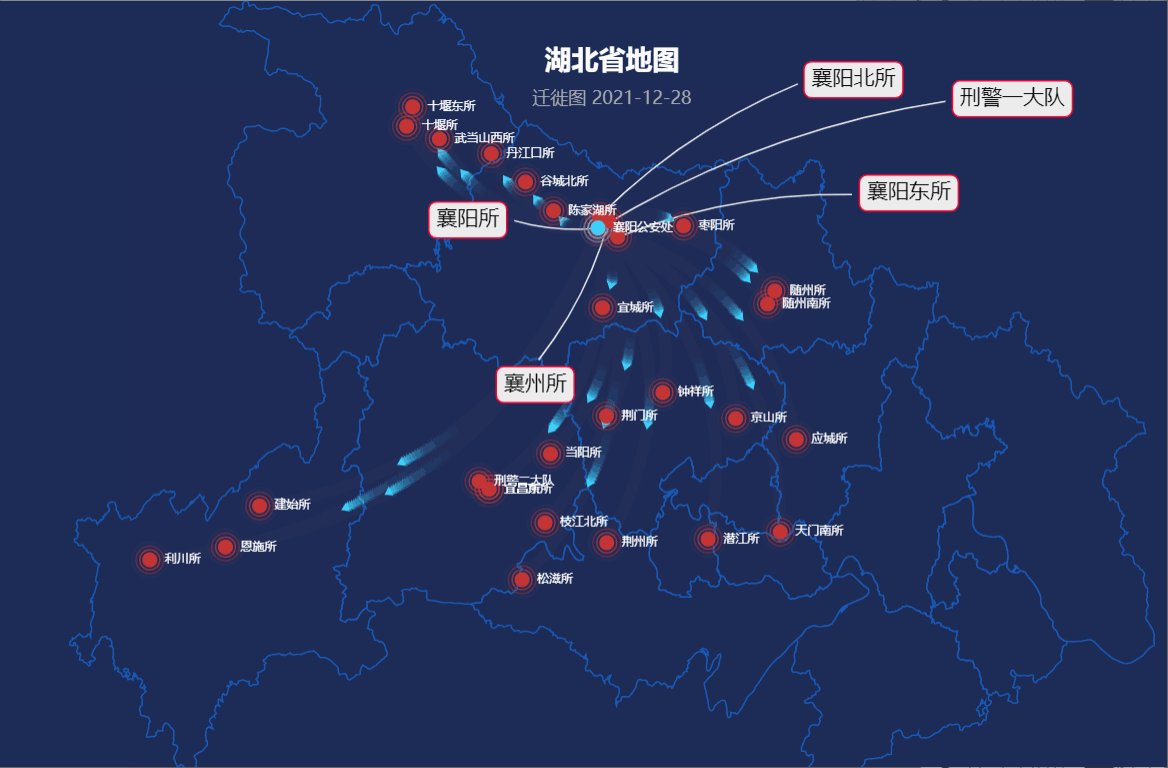
Echarts实战案例代码(59):geomap实现飞线、散点、引导线以及重叠label的解决
数据格式转化 //数据格式转化 var convertData = function (data) { var res = []; for (var i = 0; i < data.length; i++) { var dataItem = data[i]; var fromCoord = geo...

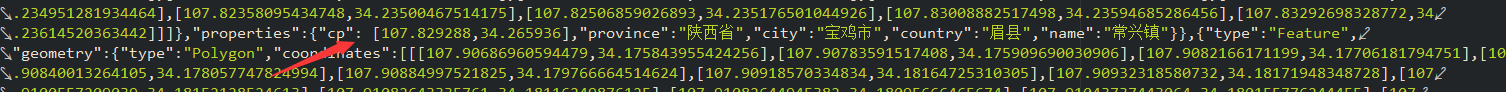
Echarts使用geojson地理坐标地图地名label标签位置不居中调整的解决方案
添加或调整properties.cp即可。"properties":{"cp": [107.829288,34.265936],"province":"陕西省","city":"宝鸡市","country":"眉县","name":"常兴镇"}Done!

Echarts除了tooltip其它的标签暂时都不支持html情况下label标签加背景图片的美化方案
tooltip组件html的用法 tooltip: { show: true, backgroundColor: "transparent", formatter: function (params) { var htmlStr = ''; ...

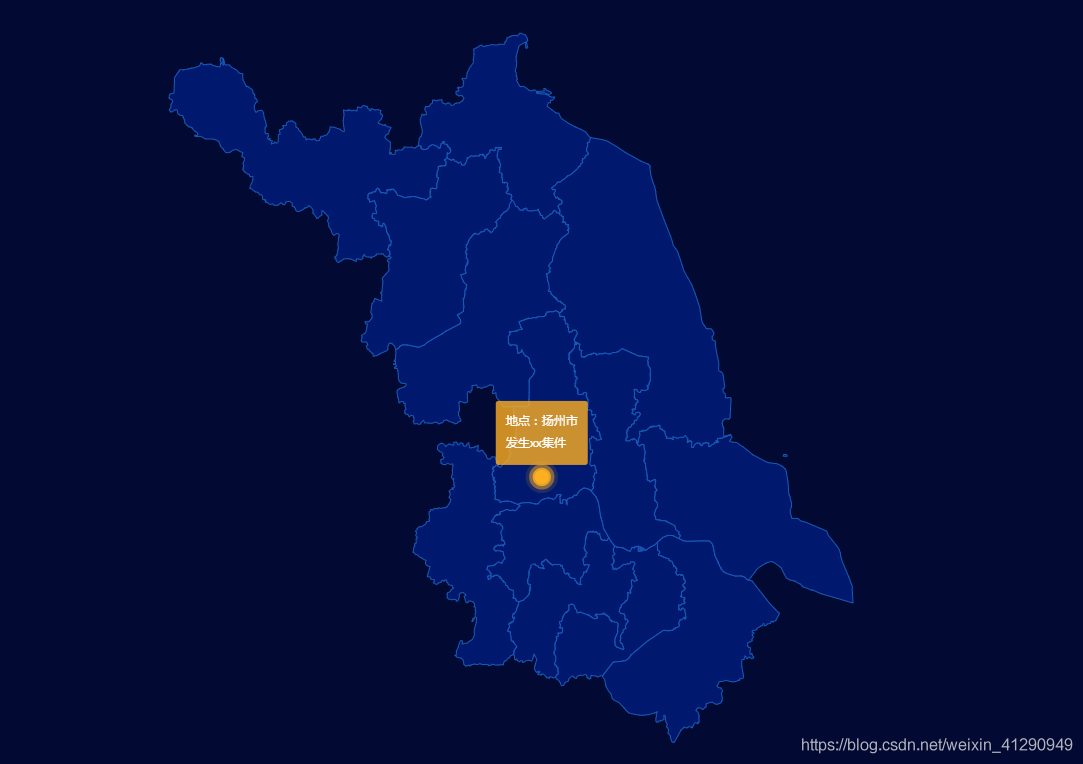
Echarts实战案例代码(16):geomap地图散点图和label轮播的解决方案
场景使用:适用于定时显示区域信息、区域警报提醒。设置城市中心点var center = { "南京市":[118.767413,32.041544], "无锡市":[120.301663,31.574729], "徐州市":[117.184811,34.261792], "常州市":[119.946973,31.772752], "苏州市":[120.61...

Echarts实战案例代码(7):柱图实现显示多组数据label标签的解决方案
一、创建数组:var dataName = ["A", "B", "C", "D", "E"]; var datalabel = [100, 2, 3, 12, 13]; var data = [18203, 23489, 29034, 104970, 131744];二、设置optionvar option = { tooltip: { trigger: 'axis',...

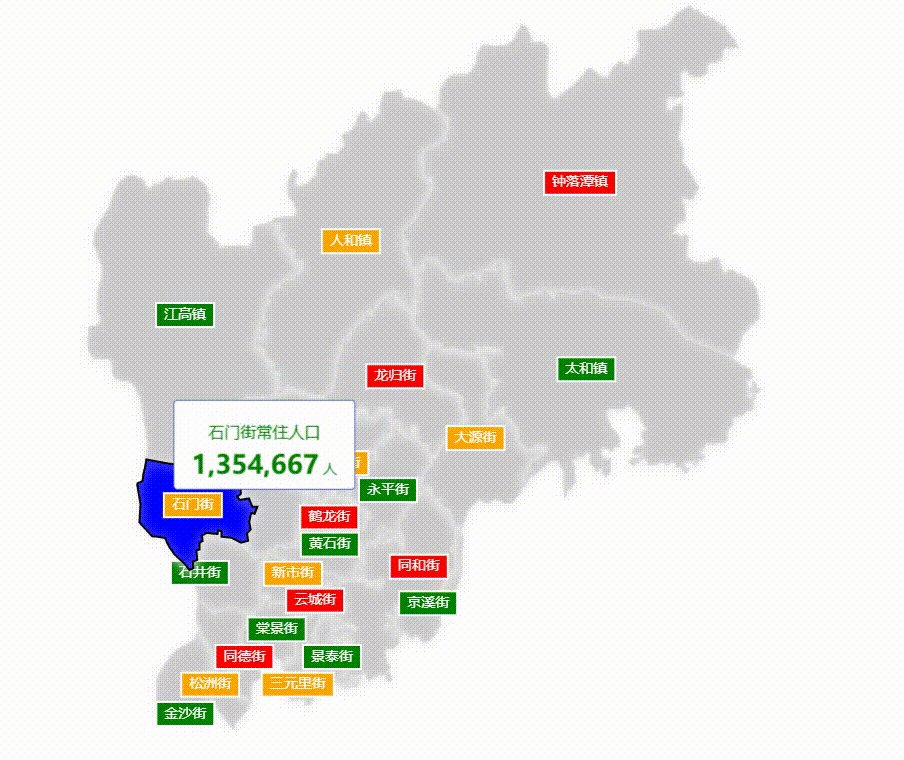
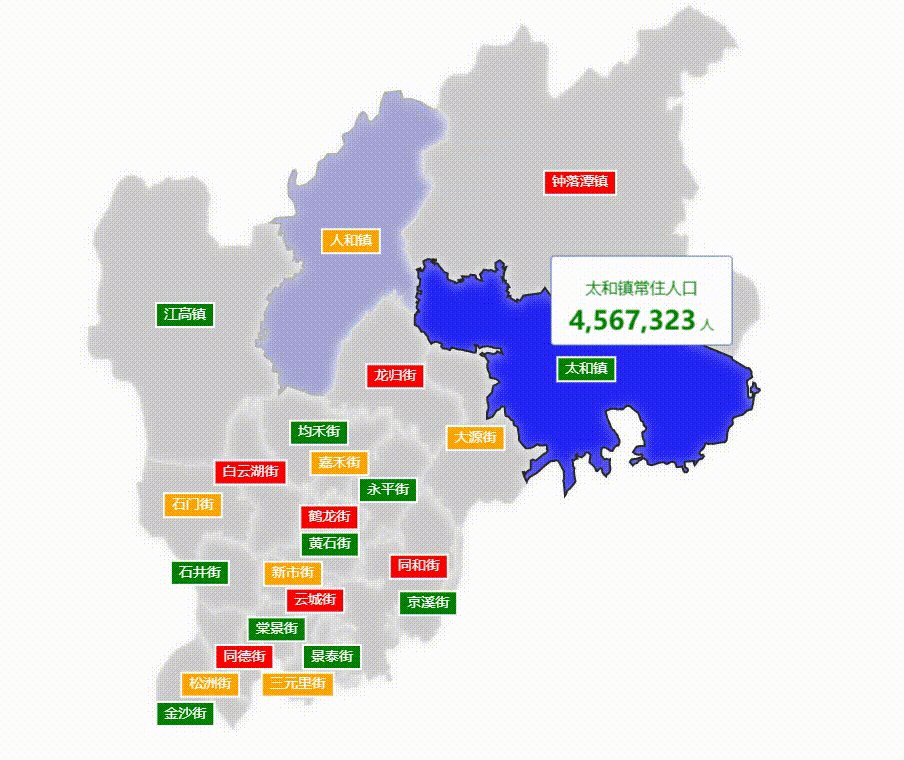
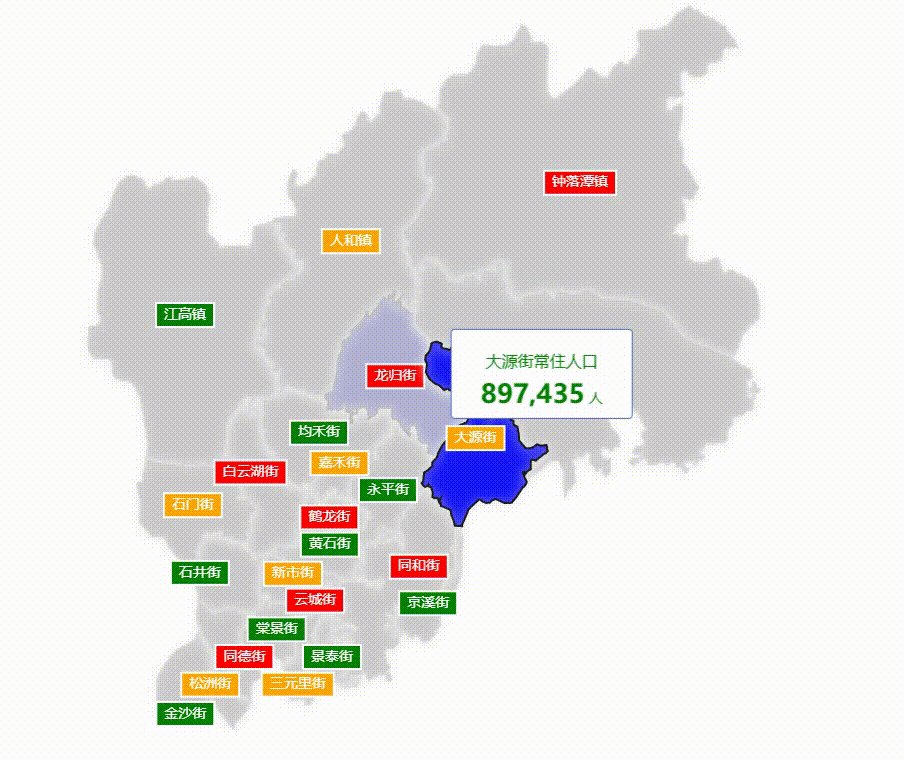
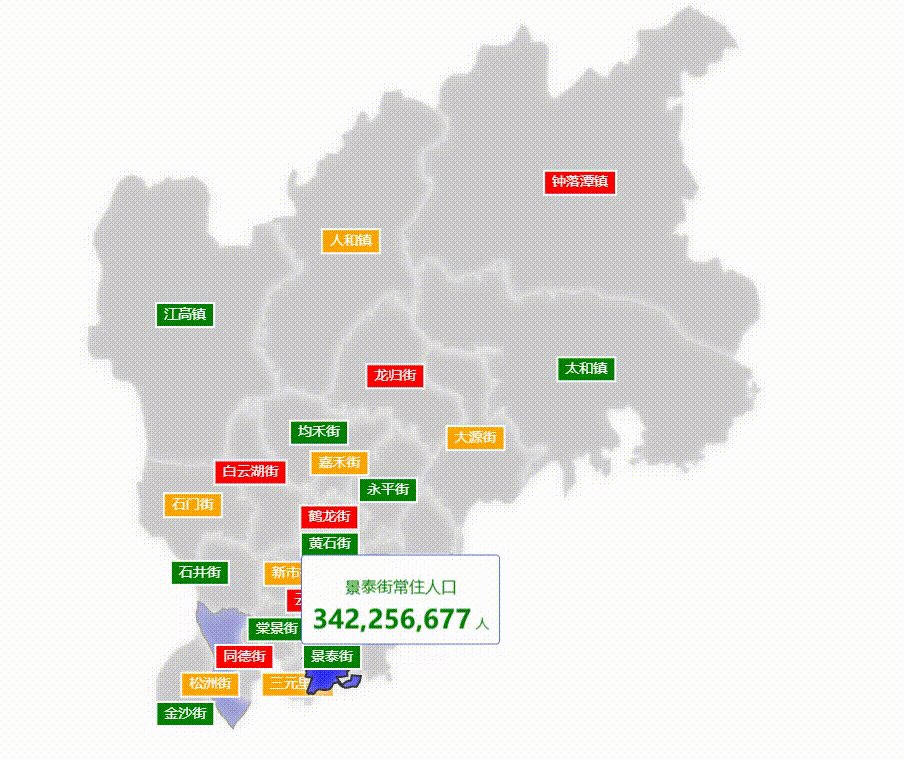
vue 里怎么使用 echarts 实现地图自动轮播功能、自定义 tooltip 悬浮位置提示、自定义 label 标签位置样式?
要实现的功能比如:我们要实现白云地图24镇街的常住人口统计展示,然后需要我们实现 1s 自动轮播一次地区,自定义标签样式,自定义悬浮样式。准备工作1、安装依赖npm i echarts -s2、准备 24 镇街的 geoJson 数据关于怎么获取 24 镇街的 geoJson 数据,请参考我之前的一篇博客:怎么获取echarts需要的geoJson数据去渲染地图:以广州市白云区24镇街为例3、准....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注