微信小程序开发之:保存图片到手机,使用uni-app 开发小程序;还有微信原生保存图片到手机
前言 做了下保存图片的功能,记录一下吧主要还是看开发文档吧,学会看文档比较重要 一、UNI-APP保存图片到手机 1. 需求描述 点击保存,将图片保存到手机上,如下所示 2. 解决说明 因为使用uni-app开发的微信小程序,所以要在uni-app的开发文档,我这里提供一下具体文档地址: uni-app 保存文件到手机的开发文档地址:https://uniapp.dcloud.io/api...

uniapp 微信小程序 获取手机号并存储
在使用uni-app开发微信小程序时,获取用户手机号并进行存储是一项常见的需求。以下是如何在微信小程序中实现这一功能的详细步骤和对应的代码示例,包括用户授权、手机号解密以及数据存储。 一、准备工作 确保你已经在微信开放平台注册并创建了一个微信小程序。 在微信开发者工具中创建一个uni-app项目。 在项目的manifest.json文件中,确保mp...
原生微信小程序 获取手机号并存储
在原生微信小程序中获取用户的手机号并存储需要通过微信提供的wx.login和wx.getUserProfile接口来完成。这些接口允许小程序获取用户信息并在用户授权后获取其手机号。以下是一个详细的实现示例和相应的代码注释。 1. 配置小程序的权限 在实现获取手机号功能之前,需要确保小程序有获取用户信息和手机号的权限。在app.json文件中添加如下代码: ...
springboot 微信小程序 实现获取手机号登录
要在 Spring Boot 应用中实现与微信小程序的手机号登录功能,首先需要了解微信小程序的登录机制以及如何将其与 Spring Boot 后端整合。 1. 微信小程序的手机号登录机制 微信小程序的手机号登录通常涉及以下几个步骤: 用户在小程序中点击“手机号登录”按钮,获取用户手机号。 小程序向微信服务器请求手机号,通过 wx.login 获取用户的登...
【微信小程序-原生开发】实用教程20 - 生成海报(实战范例为生成活动海报,内含生成指定页面的小程序二维码,保存图片到手机,canvas 系列教程)
可在系列教程的基础上继续开发,也可以单独使用 【微信小程序-原生开发】系列教程 效果预览 代码实现 点击触发生成海报 在活动详情页,指定点击某图标/按钮,触发跳转到生成海报的页面 pages\components\party\detail\index.js ...

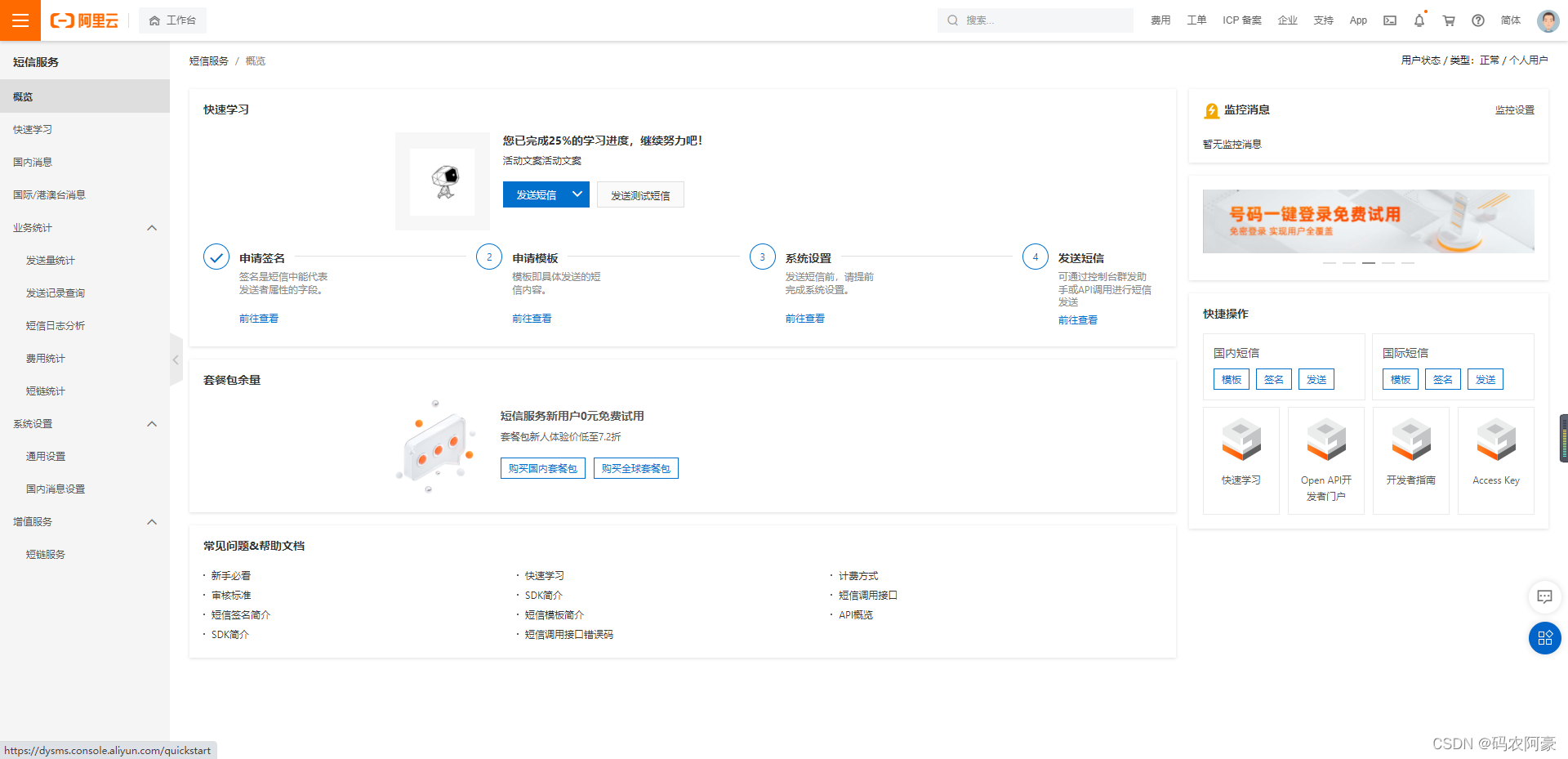
【微信小程序 - 工作实战分享】1.微信小程序发送手机短信验证码(阿里云)
前言 在网站和移动应用中利用短信验证码进行信息确认是最常用的验证手段。随着短信验证码的技术更新,短信验证码的应用程序也非常多样,如交易确认、授权绑定、登录保护等。 本文用在微信小程序手机号登录 短信验证码对注册用户的管理更加方便,用户通过手机注册网站平台,手机号码+短信验证码的登录方式,操作非常简单,比起输入密码,用户可能更喜欢短信验证登录。短信验证码保证了用户注册...

mPaaS音视频 接入微信小程序华为手机报这个错是什么原因?
mPaaS音视频 接入微信小程序华为手机报这个错是什么原因?在开发工具上好使和在oppo手机上也没什么问题。
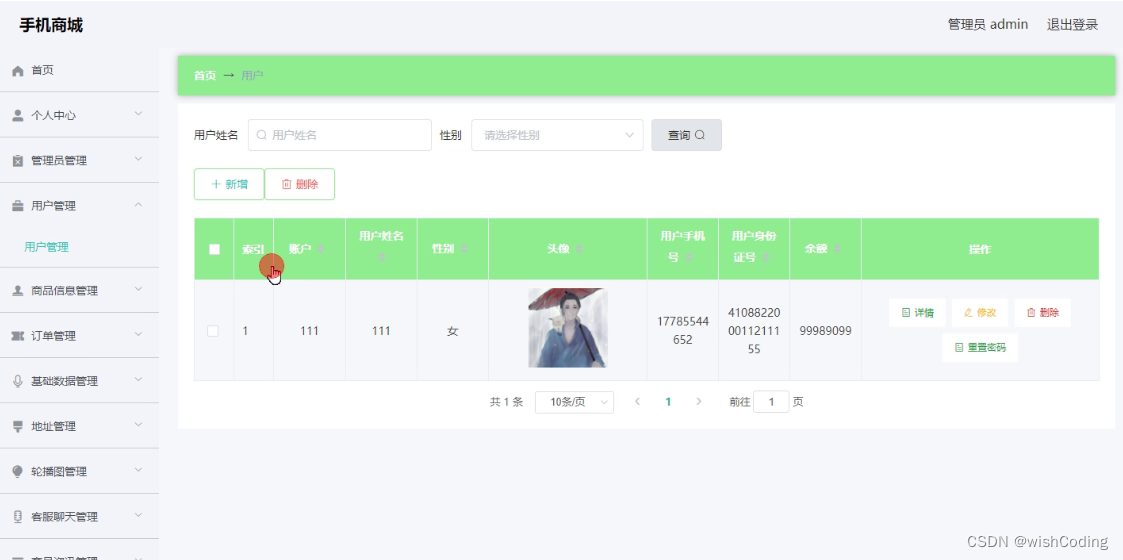
基于微信小程序的手机商城+springboot+vue.js附带文章和源代码设计说明文档ppt
前言 博主介绍:✌CSDN特邀作者、985计算机专业毕业、某互联网大厂高级全栈开发程序员、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导、面试辅导、简历修改。✌ 详细视频演示 请联系我获取更详细的演示视频 ...

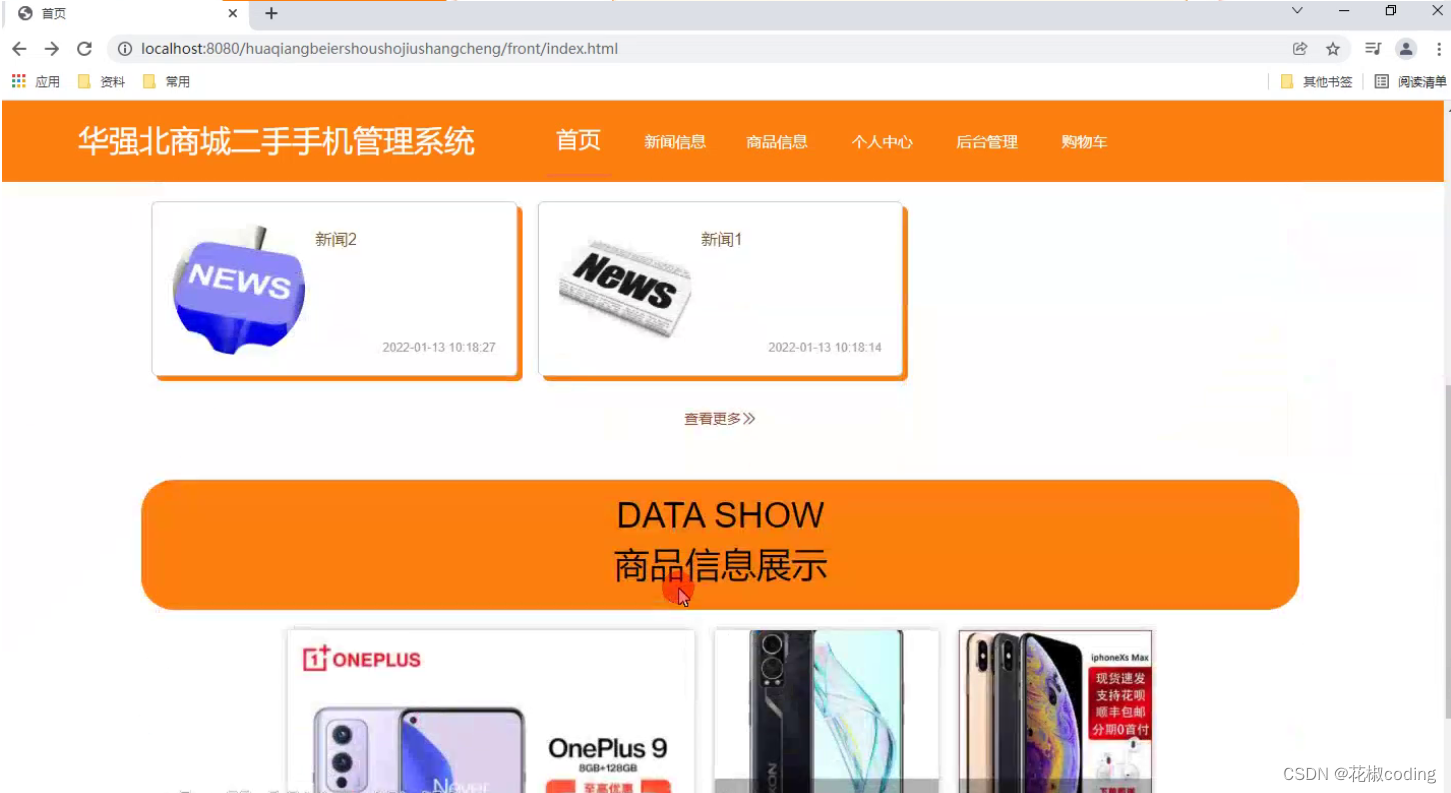
基于SpringBoot+Vue+uniapp微信小程序的华强北商城二手手机管理系统的详细设计和实现
前言 博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导✌ ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注