微信小程序-text组件
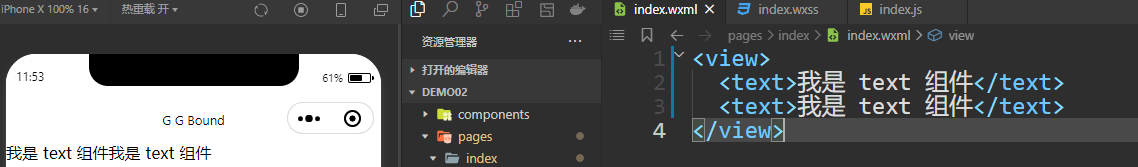
text官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/component/text.htmltext 组件:相当于 span,行内元素行内元素,我在 view(块级元素)当中编写了两个 text 组件,发现都在一行当中进行显示,证明了是行内元素。<view> <text>我是 text 组件</t...

微信小程序 - text 标签头部有空白间距
text 标签限制文字显示行数,以及省略号…在使用 text 标签的时候,这样使用会导致文字头部有间距,文字无法挨着顶部<view style="background-color: red;"> <text> 价优[哇]8.5-8.14号每天需要发型模特,发型发色自选,老师亲自做 </text> </view>解决版本:在使用 te...

[微信小程序]微信小程序text显示两行
直接上代码 text-overflow: -o-ellipsis-lastline; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; align-content: center...
![[微信小程序]微信小程序text显示两行](https://ucc.alicdn.com/36wseozu7jxw4/developer-article576463/20241020/d1c18b27e6954d69a5f51b0645eeada0.png)
微信小程序把玩(十二)text组件
原文:微信小程序把玩(十二)text组件 通常文本设置要不在wxml中设置,再要不就是通过weml绑定在js中设置文字。 wxml <view > <text>我是文本组件</text> </view> <text>{{text}}</text> js Page({ /...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注