在线编程实现!如何在Java后端通过DockerClient操作Docker生成python环境
编辑 作者:watermelo37 涉及领域:Vue、SpingBoot、Docker、LLM、python等 --------------------------------------------------------------------- 温柔地对待温柔的人,包容的三观就是最大的温柔。 -------------------...

Django 后端架构开发:虚拟环境管理到项目搭建
Django 后端架构开发:虚拟环境管理到项目搭建 引言 在前面的系列中,更新了数据采集的基础部分,在接下来的内容中,将开始逐步更新关于 Python Web 后端架构开发的相关知识。通过实践项目的方式,介绍如何使用 Django 框架进行 Web 开发,并深入了解背后的原理和设计模式。本系列将从虚拟环境的学习与配置开始,逐步引导你搭建 Django 项目,并详细解析每一步的...
go语言后端开发学习(五)——如何在项目中使用Viper来配置环境
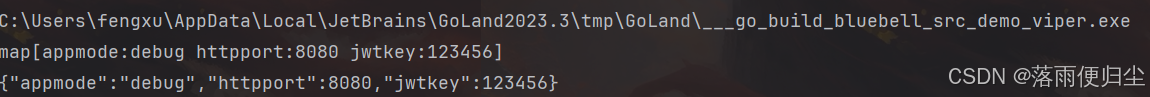
前言 在之前的文章中我们就介绍过用go-ini来读取配置文件,但是当时我们在介绍时说了他只能读取.ini格式的配置文件所以局限性较大,这里我们介绍一个适用范围更大的配置管理第三方库——Viper。 什么是Viper Viper是适用于Go应用程序(包括Twelve-Factor App)的完整配置解决方案。它被设计用于在应用程序中工作,并且可以处理所有类型的配置需求和格式。它支持以下特性:...

Java面试题:假设你正在开发一个Java后端服务,该服务需要处理高并发的用户请求,并且对内存使用效率有严格的要求,在多线程环境下,如何确保共享资源的线程安全?
Java内存优化、线程安全与并发框架:综合面试题解析 Java作为一种广泛使用的编程语言,其内存管理、多线程和并发处理是开发者必须掌握的核心技能。为了全面评估候选人在这些领域的知识水平和实际应用能力,我们设计了一道综合性的面试题。本文将对这道题目进行深入分析,从核心知识、考察重点、具体原理、编程实操问题、易错点等方面提供详细的解答,并以此为基础创作一篇技术博客文章。 综合性面试题...
web前端开发项目走proxy代理后端接口,构建发布到生产等环境后,如何修改api接口
一、开发环境(development)现状在开发环境,因为本地站点和接口站点不是同一个域名,就产生了跨域问题,但是不可能让后端开发跨域端口或使用jsonp,所以,一般是让前端通过在webpack.config.js中配置proxy来走接口代理。代码如下:module.exports = { dev: { assetsSubDirectory: "static", assets...
大环境逐渐好转,Java 岗先爆了!大厂后端Java面试宝典合集需要吗
上半年大家听到“就业大环境很差”、“工作不好找”之类的太多了。如今大环境已经逐渐好转,虽然不需要太过焦虑,但是也要持续的提升自己。最近和几位准备跳槽的小伙伴聊天发现,原有八股文已经不足以应对现在面试官的提问了。大厂对程序员的技术要求只会越来越高,谁掌握得更深、应用得更好,谁就更容易脱颖而出!为此,我特意与几位大厂后端技术专家,一起整理出了一套非常实用的【Java面试宝典合集】,包含Spring、....

后端设备集群的权值比例在集群环境变化情况时,是否需要再手动调整或者说是slb服务会自动根据设备配置动
后端设备集群的权值比例在集群环境变化情况时,是否需要再手动调整或者说是slb服务会自动根据设备配置动态调整
安卓开发从源码看后端技术——搭建环境与断点调试
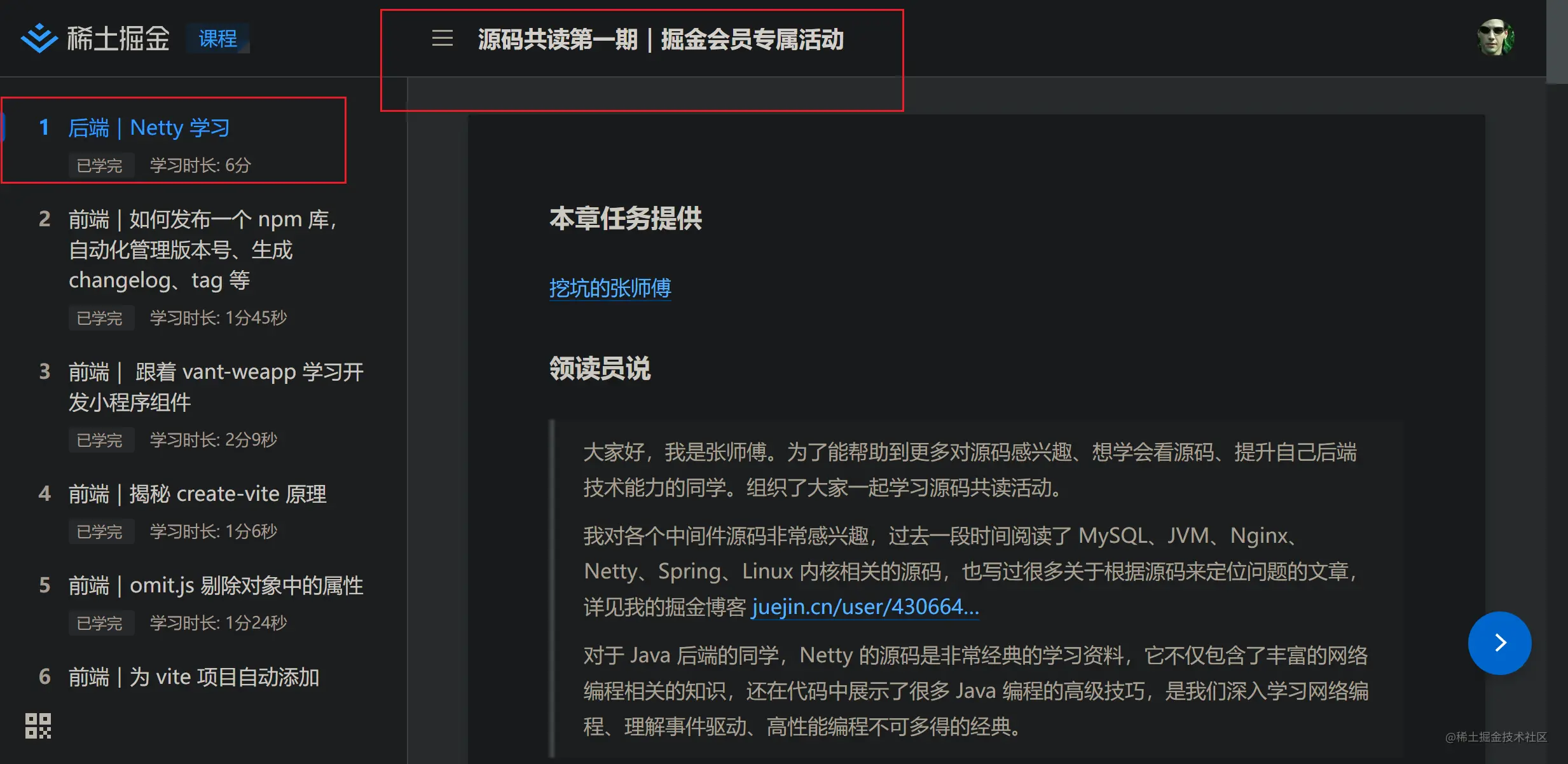
前言源码阅读其实在工作中也是经常的事,但我毕竟是安卓开发,后端技术我真不是很了解,不过既然掘金提供了这么一个学习的机会,那我自然不会放过,今天就让我们开启源码共读的篇章吧,希望这不同的眼界探索可以在这截然不同的领域会有所收获,为自身技术带来启发。正篇本章是根据源码共读活动提供的小册学习任务学习收获而得,内容是有关Netty的,总共七块任务以及一个额外任务,本篇是完成第一个任务。事先申明,本人从未....

Uni-App - 实战《悦读》之创建项目、后端环境介绍
创建项目1. 打开HBuilderX -> 新建 uniapp 项目;2. 创建页面 |_ index.vue 入口页面|_ write.vue 文章撰写页面|_ my.vue 账户中心页面完善底部导航栏1. 下载图标, 图标地址悦读项目图标.zip_免费高速下载|百度网盘-分享无限制2. 将图标部署至 /static 目录3. 修改 page.json"tabBar" : { ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
Java后端技术
