Flutter前端开发中的调试技巧与工具使用方法,涵盖调试的重要性、基本技巧如打印日志与断点调试、常用调试工具如Android Studio/VS Code调试器和Flutter Inspector的介绍
在 Flutter 前端技术开发中,调试是一项至关重要的技能。它帮助我们快速定位和解决问题,提高开发效率。本文将深入探讨 Flutter 中的调试技巧以及常用的工具使用方法。 一、Flutter 调试的重要性 及时发现问题:在开发过程中尽早发现潜在的错误和缺陷。提高开发效率:快速解决问题,减少开发时间和成本。 二、基本调试技巧...
前端必备浏览器调试工具
在前端开发领域,浏览器调试工具是开发者不可或缺的利器,它们能够帮助开发者快速定位和解决网页中的各种问题。以下将详细介绍几款前端必备的浏览器调试工具,每款工具都有其独特的优势和使用场景。 1. Chrome DevTools Chrome DevTools 是Google Chrome浏览器内置的一套强大的开发者工具,为Web开发者提供了从元...
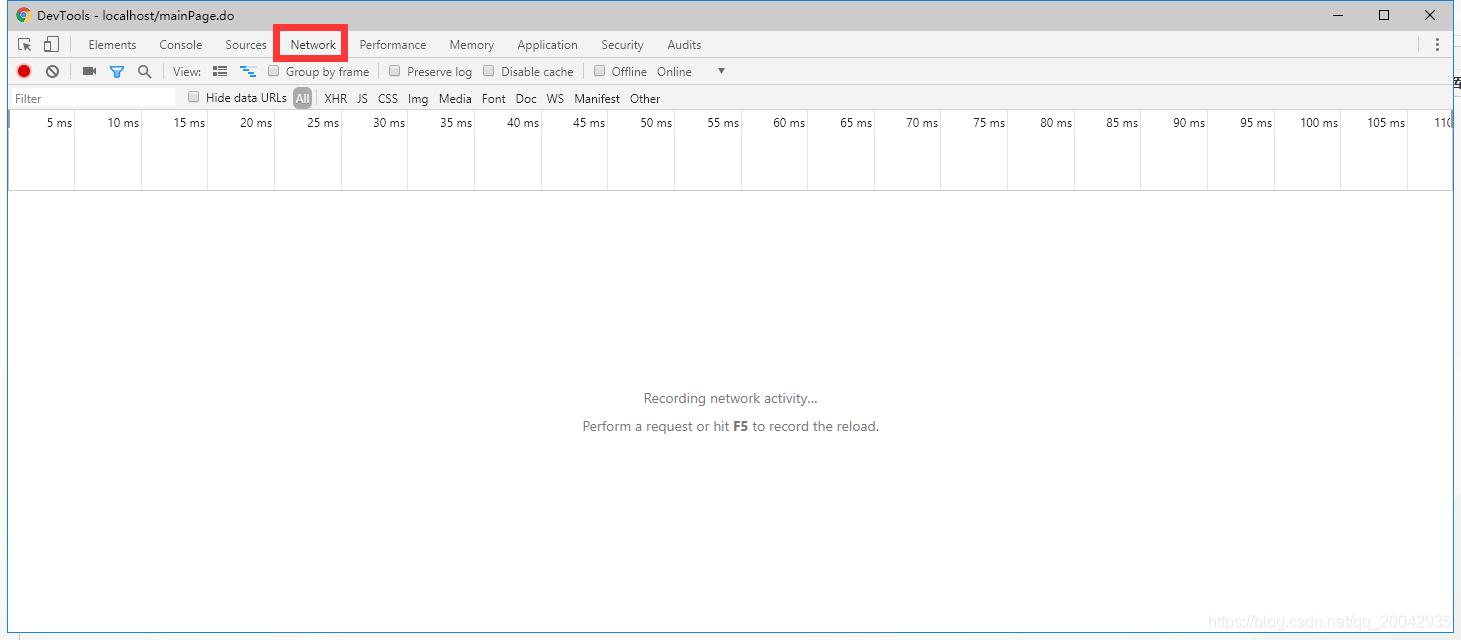
前端基础 - 网页调试工具NetWork
如果想知道一个网页调用了那些接口,其实可以借助浏览器开发工具来查看。1)打开自己项目的网站,点击F12可以看到上面有个NetWork选项,这个功能主要使用来查看网络请求的内容2)请求一下数据可以看出,这是刷新后,网页请求(下载)的页面数据,可以在左上角方框里过滤一下(filter)比如,我们想看请求,后缀为.do的文件。3)输入.do过滤一下同时,还可以查看响应的内容还有cookie信息上面就是....

前端请求调试工具推荐
Proxyman安装首先从官网下载并安装Proxyman打开软件,你可以看到主界面上会有很多个请求依次弹出这些就是我们电脑发出的请求,并且你可以从client一栏识别出是哪一个app发出的请求捕获localhost在开发中我们一般会在localhost调试本地程序,但是你会发现无论怎么刷新都无法在proxyman中发现localhost的请求这是因为proxyman默认屏蔽了localhost的....


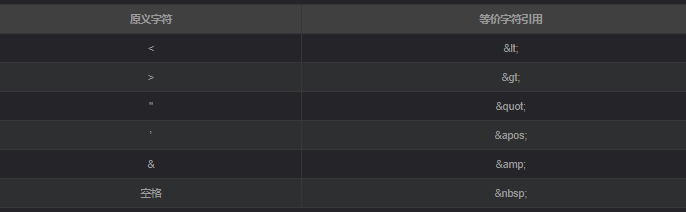
【前端第二课】各种HTML标签;HTML引入CSS的方法;HTML引入js的方法;基础的浏览器调试工具
目标了解各种HTML标签普通标签和语义标签了解各种标签的使用场景了解并掌握HTML引入CSS的方法了解并掌握HTML引入js的方法了解基础的浏览器调试工具HTMLHTML基本认识开始学习HTML需要注意的地方注释 <html> <!-- 这里是注释 --> </html>常用语义化标签语义化标签的引入使得HTML代码的可读性增强,结构更加清晰,也...

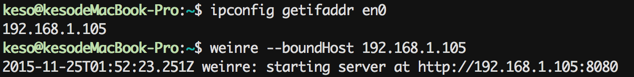
移动前端调试工具-Weinre真机调试
之前做移动前端调试页面的时候就是简单的使用Chrome模拟器调试,能满足基本基本的需求,后来发现了基于Web Inspector(Webkit)的远程调试工具Weinre,可以在PC端直接调试运行在移动设备上的远程页面,,在PC端可以即时修改目标网页的HTML/CSS/Javascript,调试过程可实时显示移动设备上页面的预览效果,并同步显示设备页面的错误和警告信息,可以查看网络资源的信息,不....

gdb前端调试工具的这几个按钮是什么意思?
就是下图中标题栏下面的那些有红色箭头的按钮都是些什么意思?我只知道第一个是run,第5个是step into by instruction的意思,第6个是step over by instruction.那么其他的呢?因为我手上没有这个软件也装不了,也不知道怎么百度,所以请打出完整的文字,就比如step,next这样就行了
工欲善其事 之 Web 前端调试工具格式化混淆过的 JS 代码
工欲善其事 之 Web 前端调试工具格式化混淆过的 JS 代码 太阳火神的美丽人生 (http://blog.csdn.net/opengl_es) 本文遵循“署名-非商业用途-保持一致”创作公用协议 转载请保留此句:太阳火神的美丽人生 - 本博客专注于 敏捷开发及移动和物联设备研究:iOS、Android、Html5、Arduino、pcDuino,否则,出自本博客的文章拒...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
