【博客开发】前端应用开发环境搭建(可复用)
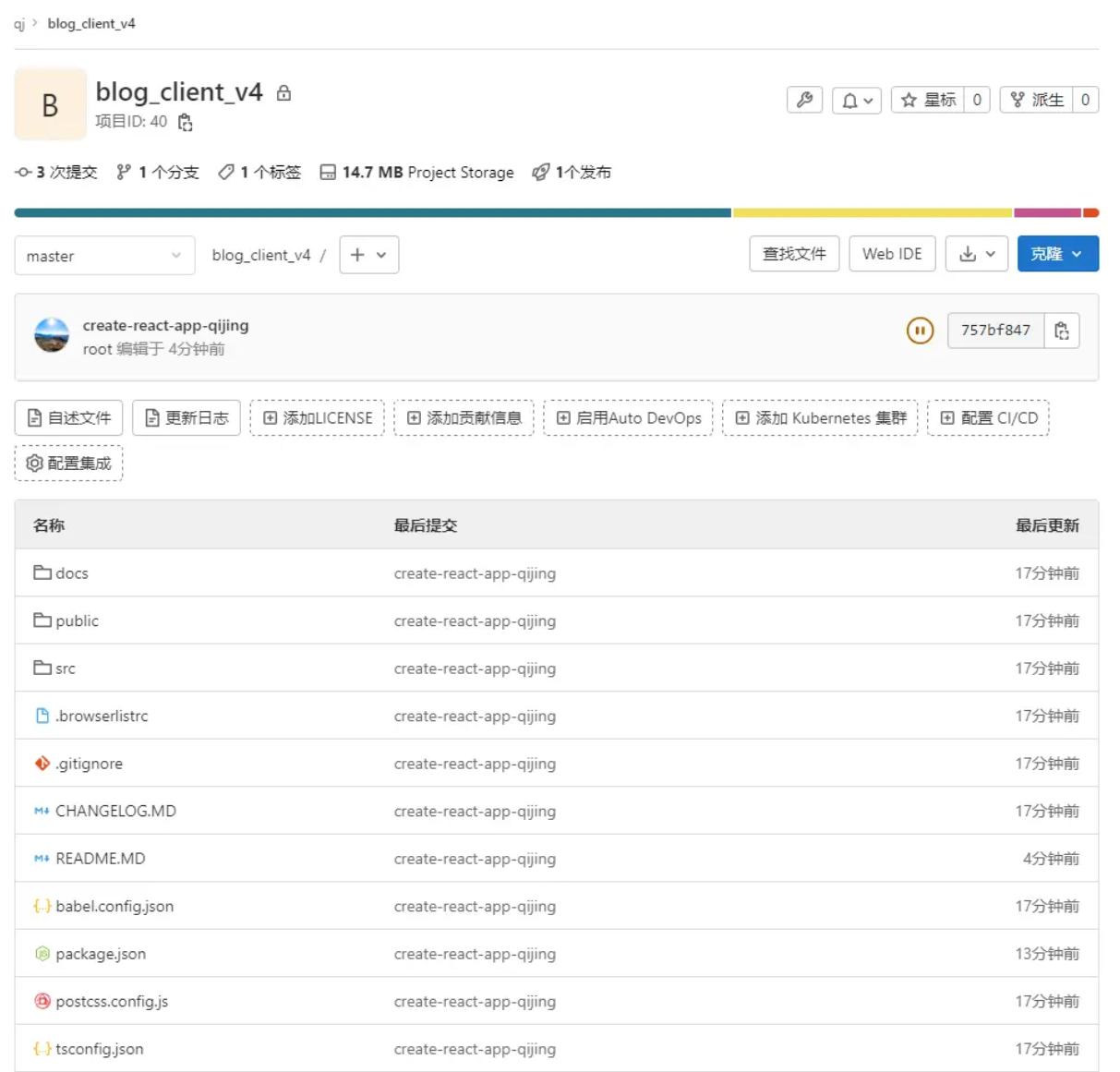
一、约定jsx|tsx 组件文件名使用- 连接,例如 dimension-reading.tsx除组件外的其他文件名使用 _,例如 random_go.ts二、文件说明 |- babel.config.json // babel 配置 |- README.MD |- CHANGELOG.MD // 修改历史 |- postcss.config.js // 1.支持 autoprefixer...

从脚手架开始学前端 【第3期】Node.js环境搭建(CentOS 7)
一、简介Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。在Linux下安装包相对来说比较复杂,但大家也不用害怕,只要认真学习,任何东西没有想象中的那么难,本文....

从脚手架开始学前端 【第2期】Node.js环境搭建(windows)
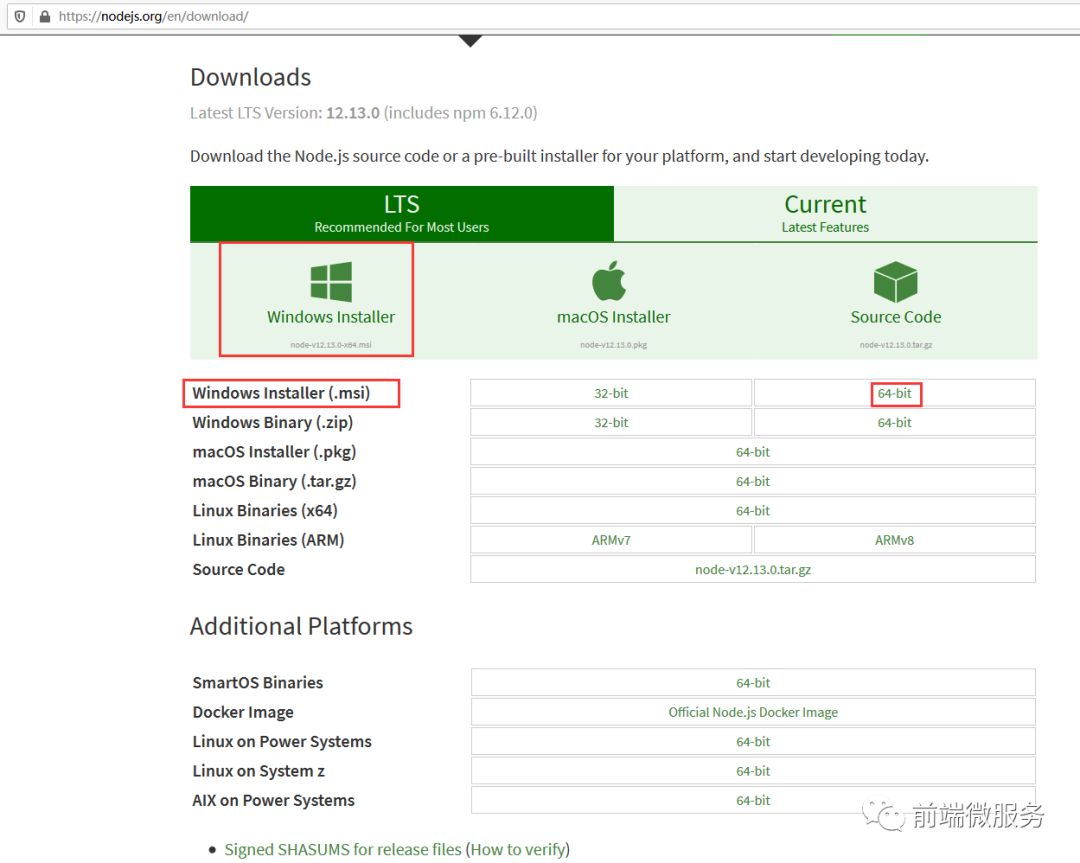
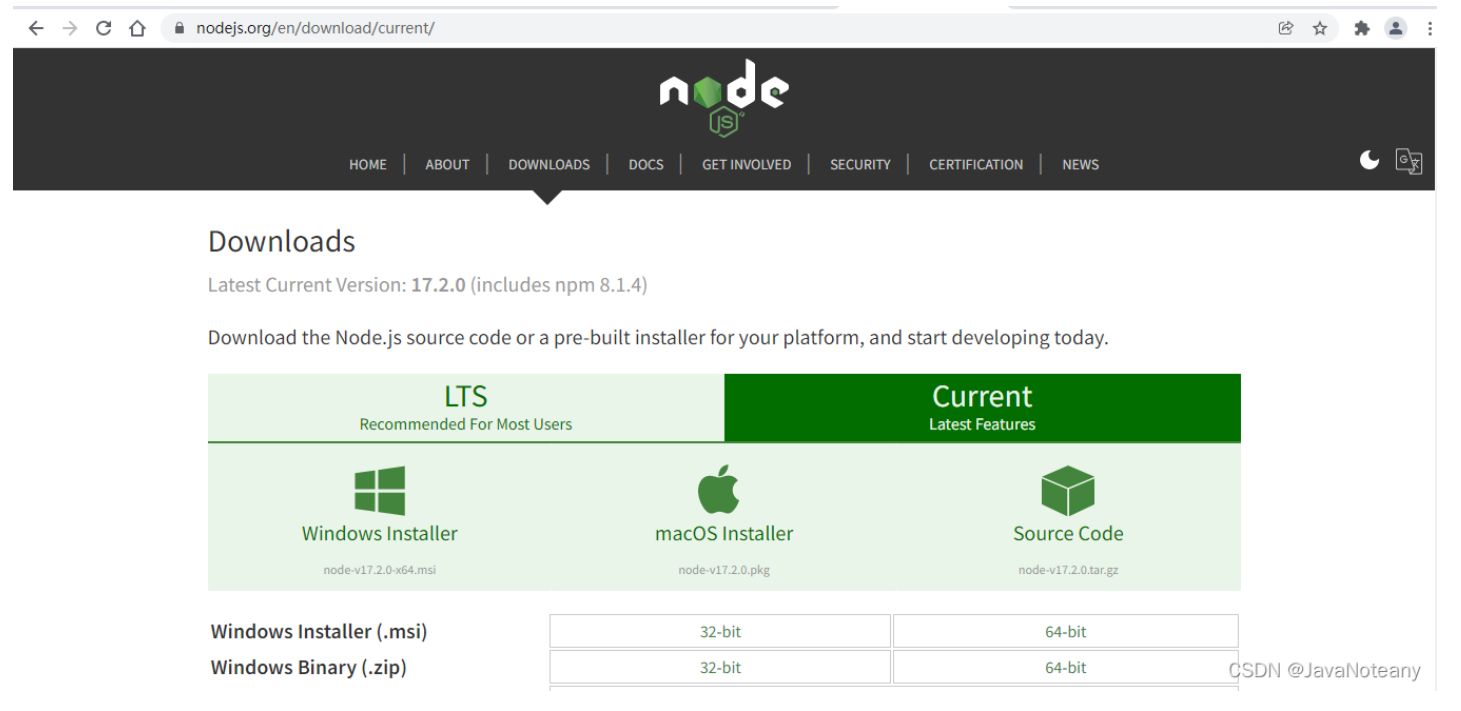
一、简介Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。二、下载windows下的Node.js安装是比较方便的(v0.6.0版本之后,支持windows n....

【前端验证】被动响应型uvm_model环境搭建——以握手型ram_model为例
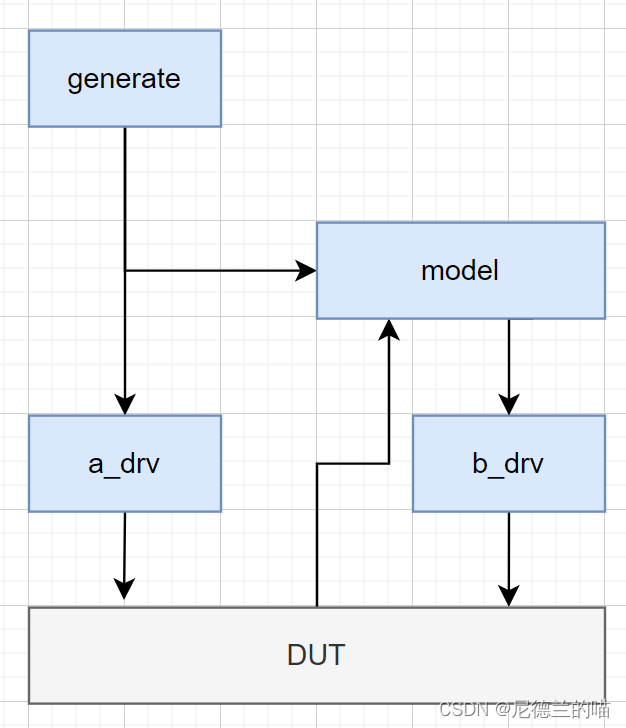
前言我最近的学习趋势,完全是在弥补之前一些没来得及探究的问题导致的遗憾。因为我是从vmm入门的,而vmm方法学是更加接近于朴素的systemverilog验证思路,因此环境搭建比较散当然也比较灵活。而之后转到uvm方法学后,我只是简单了解了下思路就直接转方向了,因此一直遗留几个问题没有搞清楚,今天的被动响应型uvm_model环境就是其中一个。场景这个场景最初的需求是,环境产生一些原始数据,然后....

前端反卷计划-组件库-01-环境搭建
Hi, 大家好!我是程序员库里。 今天开始分享如何从0搭建UI组件库。这也是前端反卷计划中的一项。 在接下来的日子,我会持续分享前端反卷计划中的每个知识点。 以下是前端反卷计划的内容: 目前这些内容持续更新到了我的 学习文档 中。感兴趣的欢迎一起学习! 环境搭建 组件库名字 因为我们的组件库要发布到npm上面,所以你的组件库名称不能和其他npm包的名称重复。 我起的组件库...

【前端】taro 跨端应用环境搭建
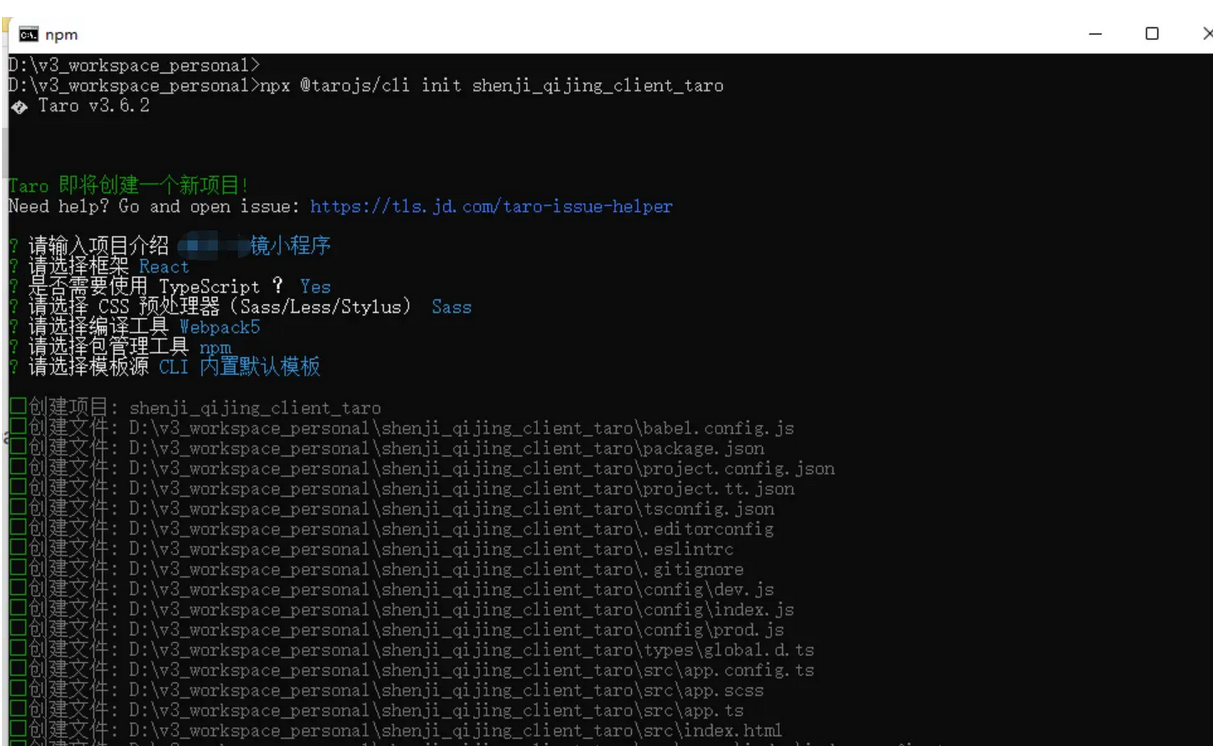
一、项目初始化npm install -g @tarojs/cli npx @tarojs/cli init shenji_qijing_client_taro二、微信小程序:启动微信小程序开发调试npm run dev:weapp打开 微信开发者工具导入项目在微信开发者工具查看调试信息三、h5应用启动h5开发调试npm run dev:h5自动打开浏览器查看调试界面可以看到,同样界面,不但在微....

【博客开发】前端应用开发环境搭建(可复用)
一、约定jsx|tsx 组件文件名使用- 连接,例如 dimension-reading.tsx除组件外的其他文件名使用 _,例如 random_go.ts二、文件说明|- babel.config.json // babel 配置 |- README.MD |- CHANGELOG.MD // 修改历史 |- postcss.config.js // 1.支持 autoprefixer 自动添....

案例开发-前端环境搭建| 学习笔记
开发者学堂课程【Spring Boot+Vue.js+FastDFS实现分布式图片服务器 :案例开发-前端环境搭建】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/742/detail/13147案例开发-前端环境搭建 前端页面通过 html,再通过 Vue.Js 前端框架实现。1. 创建....

Vue前端开发环境搭建与项目启动运行(以Win10系统为例)
一、安装node.js官网下载:Download | Node.js正常安装建议将安装目录设置在非C盘二、设置nodejs prefix(全局)和cache(缓存)路径1、在node安装路径下,新建node_global和node_cache两个文件夹2、设置缓存文件夹以管理员身份运行命令提示符CMD工具,接下来在需要执行命令时均需要管理员身份npm config set cache "D:\n....

前端培训-中级阶段(45)- Node10.x环境搭建,NPM包管理器
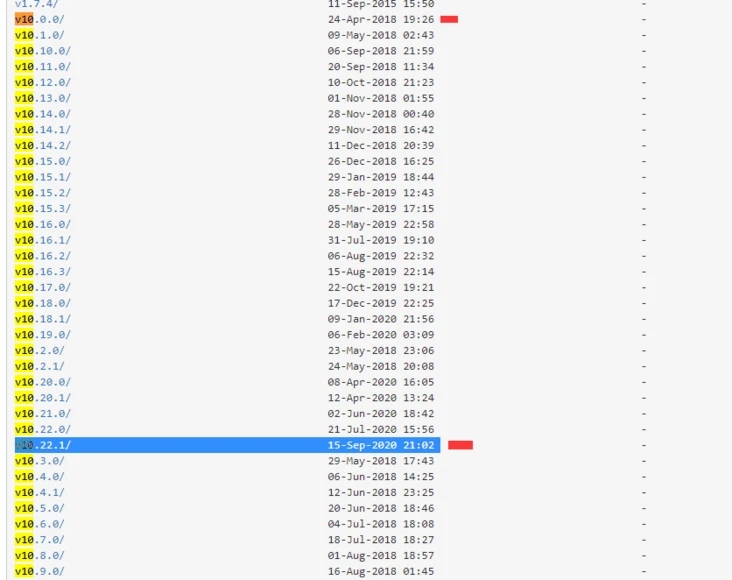
安装 NodeJS用软件就要安装windowswindows 装软件就是选择一个适合版本,然后下载双击打开,无脑下一步即可。node-v12.18.4-x86.msi 32 位node-v10.22.1-x64.msi 64 位linux包管理工具。一般装的版本都不行,可以再修改一下版本sudo apt-get install nodejs sudo apt-get install npm2.源....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
